request、response 中文乱码问题与解决方式
request、response 中文乱码问题与解决方式
----------------------------------------------------------------------
request乱码指的是:浏览器向服务器发送的请求参数中包含中文字符,服务器获取到的请求参数的值是乱码;
response乱码指的是:服务器向浏览器发送的数据包含中文字符,浏览器中显示的是乱码;
-------------------------------------------------------------------------
乱码产生的原因:不管是request乱码还是response乱码,其实都是由于客户端(浏览器)跟服务器端采用的编码格式不一致造成的。
以request乱码为例:浏览器向服务器发送请求,因为浏览器与服务器之间的通信实质上是socket流,所以要先将请求参数(字符)转换成字节,也就是编码过程,服务器接收到请求参数后进行解码(字节转字符),然后封装到request对象中。如果客户端的编码与服务器端的解码不统一,就会导致通过request获取到的请求参数的值是乱码。
---------------------------------------------------------------------------
response乱码
原因:服务器发给浏览器的数据默认是按照ISO-8859-1编码,浏览器接收到数据后按照默认的字符集进行解码后显示,如果浏览器的默认解码字符集不是ISO-8859-1,就出现乱码。
解决方案:对于response乱码,只需要在服务器端指定一个编码字符集,然后通知浏览器按照这个字符集进行解码就可以了。
A、设置服务器端的编码
response.setCharacterEncoding("utf-8”);
B、通知浏览器服务器发送的数据格式
response.setContentType("text/html;charset=utf-8”);(一般只写这个即可解决乱码问题)
C、浏览器使用utf-8进行解码
---------------------------------------------------------------------------------------
request乱码
从浏览器发起的访问方式有三种:在地址栏直接输入URL访问、点击页面中的超链接访问、提交表单访问。第一种访问方式浏览器默认将参数按照utf-8进行编码,后面两种访问方式浏览器将参数按照当前页面的显示编码进行编码。所以对于request乱码,只需要在服务器端设置相应的解码格式即可。
由于访问方式不同,浏览器对参数的编码格式也不同,为方便处理,通过超链接和表单的访问也规定必须是utf-8格式,即显示当前页面的编码也要使用utf-8,这样浏览器将统一使用utf-8对参数进行编码。
解决方案:
A、post方式
post方式属于表单提交,参数存在于请求体中。
解决方案:request.setCharacterEncoding("utf-8”);
B、get方式
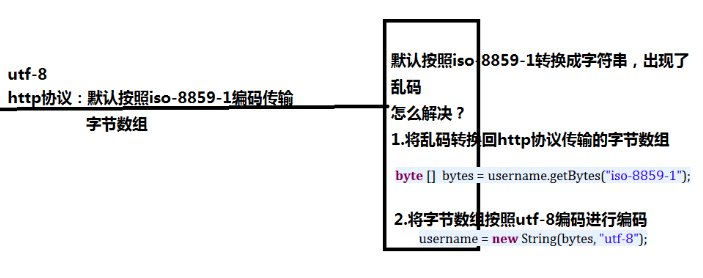
get方式提交的参数会跟在请求行中的uri后边,服务器按照默认的iso-8859-1进行解码
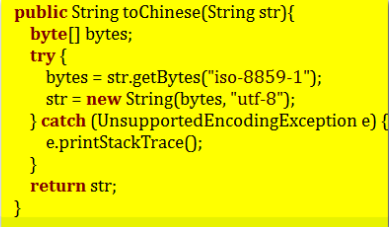
解决方案1:如图所示


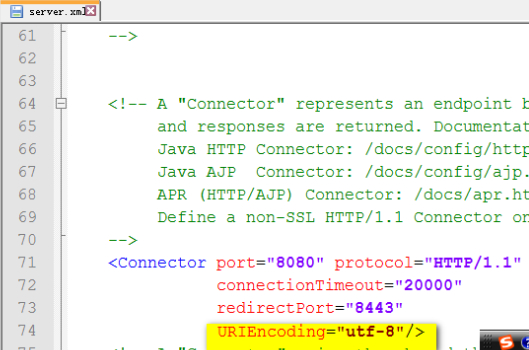
解决方案2:修改服务器端对uri参数的默认编码。 在tomcat的server.xml中,设置元素的属性URIEncoding="UTF-8”即可。(默认 没有设置此属性)
注意:1、设置元素的属性useBodyEncodingForURI=“true”,意思是请求体和uri使用相同的编码格式。通过设置这两个属性,既 可以解决get方式的乱码,又可以解决post方式的乱码。
2、通过修改server.xml指定服务器对get和post统一按照utf-8解码,要求tomcat管理下的所有web应用都要使用utf-8编码,即所有的jsp、html页面都使用utf-8编码。

不找借口失败,只找理由成功!


