element ui后台管理系统开发 问题总结
1.动态菜单只有一个子菜单时,父级菜单不显示问题。
问题详情:当父级菜单有多个子菜单时,都可以正常显示,断定只有一个子菜单时,父级菜单就隐藏不显示。
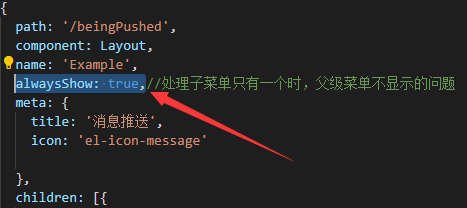
解决办法:在router中的父级添加 alwaysShow: true ,问题即可解决!
如下图:

2.如何实现点击刷新时,刷新当前子页面下的数据
参考网址:https://blog.csdn.net/qq_40043424/article/details/106469743?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~first_rank_v2~rank_v25-7- 106469743.nonecase&utm_term=vue%E4%B8%AD%E9%A1%B5%E9%9D%A2%E5%88%B7%E6%96%B0%E6%8C%89%E9%92%AE%E7%9A%84%E5%AE%9E%E7%8E%B0
亲测有效,
3.Vue element ui 纯前端导出Excel表
(1)安装插件依赖
npm install xlsx --save
npm install file-saver --save
(2)引入插件
import FileSaver from 'file-saver'
<el-button class="add"
type="text" @click="handleExport" style="margin-right:20px">导出EXCEL</el-button>
//导出execl表 handleExport() { this.$confirm('该操作将导出所有列表数据,是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换,保证时间格式或者较长数字不会出现科学计数法。(这个很关键) let exportTable = XLSX.utils.table_to_book(document.querySelector('#exportTable'),xlsxParam) let exportTableOut = XLSX.write(exportTable, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs(new Blob([exportTableOut], { type: 'application/octet-stream' }), '气费交易流水.xlsx') } catch (e) { if (typeof console !== 'undefined') console.log(e, exportTableOut) } return exportTableOut; }).catch(() => { }); },
4.后台系统地图调用 可参考https://www.cnblogs.com/yeqrblog/p/13631391.html
5.解决vue单页面刷新后vuex中state数据丢失问题:可参考,https://blog.csdn.net/au063876/article/details/101844335
6.vue+elementui后台管理系统中,点击图片实现放大,缩小,旋转等功能
推荐使用 v-viewer 插件
步骤:
(1)安装依赖:
npm install v-viewer --save
(2)全局引入,main.js中引入
import Vue from 'vue' import Viewer from 'v-viewer' import 'viewerjs/dist/viewer.css' Vue.use(Viewer) Viewer.setDefaults({ Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' } })
(3)在想用的地方添加
<viewer><img src="" alt""></viewer>


