vue中v-show和v-if的使用,二者的相同点和不同点
v-if:指令用于条件性地渲染这一块内容,这块内容只会在指令的表达式返回truthy值的时候被渲染。
也可以用v-else添加一个else块:
<h1 v-if="awesome">Vue is awesome!</h1> <h1 v-else>Oh no 😢</h1>
<h1 v-else>Oh no 😢</h1>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
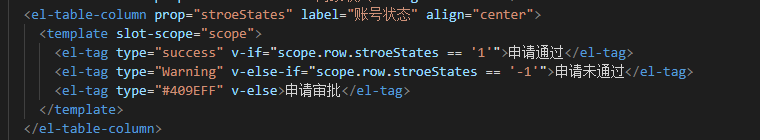
可在<template>元素上使用v-if进行条件渲染分组
例如:

v-show:根据条件展示元素的选项指令。
用法大致相同,<h1 v-show="ok">Hello!</h1>
不同的是,带有 v-show 的元素始终会被渲染并保留在 DOM 中。
v-show 只是简单地切换元素的 CSS property display。


可以用来做判断是否显示!!!
总的来说:
v-if 是’真正‘的条件渲染,因为他会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。


