WP自定义控件
为了实现公司需求,不得不自己写自定义控件。首先第一个需求是密码掩码和明码显示的切换。做的时候发现PasswordBox没有切换掩码和明码的属性或方法。那好咱只好自己动手实现,用一个TextBox和passwordBox来分别实现掩码和明码的显示。直接上效果图吧。
 明码显示
明码显示
 掩码显示
掩码显示
 旧密码仍旧掩码显示,而新编辑的密码是明码显示
旧密码仍旧掩码显示,而新编辑的密码是明码显示
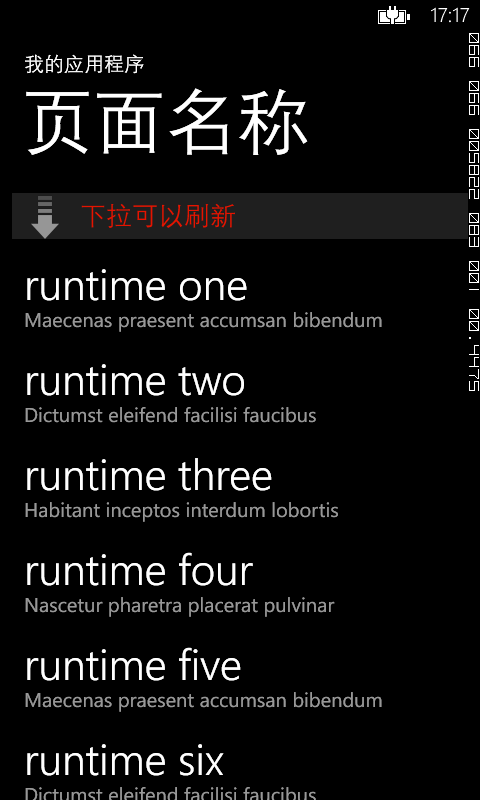
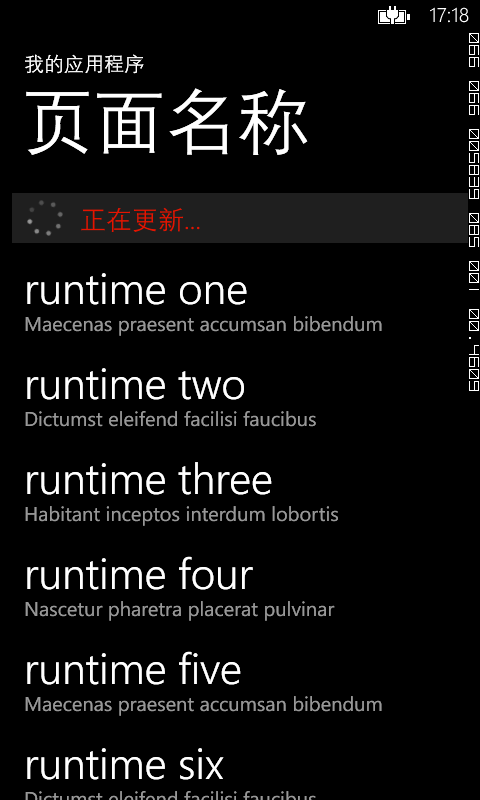
第二个控件是下拉刷新控件。下拉提示下拉可以刷新,下拉到一定程度提示松开可以刷新,松开手后显示正在刷新。
这样的控件网上还是有例子的,继承ListBox,使用自己的控件模版来实现一个下拉刷新列表框。然而做好后发现,公司需求是要可以容纳大批量数据的列表,而且还要提供复选框。
这没关系,有Toolkit控件嘛,LongListSelector有虚拟化功能,可以加载大约8000条数据而不占用大量内存开销,而且还有选择状态,列表项前面有复选框。好吧,咱就继承LongListSelector 控件实现一个下拉刷新控件。
照同样的方法写好了,然而发现数据绑定上去后,竟然显示不出任何数据。这是为毛啊,为毛啊!断点调试ItemsSource数据有绑定上去啊!瞬间泪奔啊!
后来从Toolkit的源码里面找到LongListSelector 的控件模版,发现承载内容的模版是好像是叫ViewPorts的控件。好把咱把控件的模版里面内容承载的模版换成Viewport。再次运行,OK!显示成功,瞬间内流满面!上图


效果出来了,咱试试大批量数据加载,先加个800条看看,有些卡,不过还算正常。
再试试加载1000条数据,瞬间崩溃了,为啥呀,为啥呀!后来发现继承LongListSelector 写的控件的模版有ScrollViewer,这个东西破坏了虚拟化。从LongListSelector 的可视化树中取ScrollViewer,压根没这东西,只能取到ScrollBar。好吧!这样写是不行的,再次泪奔了。
最后绞尽脑筋只能用控件的MouseEnter、MouseMove和MouseLeave三个事件,加上控件ScrollBar的Value值来模拟这样的效果。总算是能实现同样的效果,不过效果比继承的方法略差。好处是,完全不会破坏LongListSelector 的虚拟化,一次加载个1000条数据完全显示正常,不会崩溃。总算能交差了!



