elementui carousel不能自适应问题
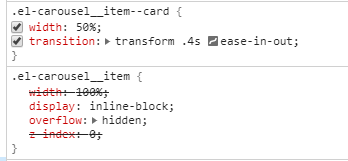
Vue项目中遇到elemenui carousel跑马灯图片显示不完全问题,用chrome调试器,发现轮播图中间的width是外层的50%,这样必然会导致图片不自适应。

直接简单粗暴重写carousel样式。
.el-carousel { /deep/ .el-carousel__item--card { width: auto !important; } /deep/ .el-carousel__item { width: auto !important; } /deep/ .el-carousel__item--card.is-active { z-index: 2; position: absolute; left: 50%; transform: translate(-50%, 0px) !important; } }
el-carousel给定height为图片高度即可


