nginx配置
1、官网:http://nginx.org/en/
2、中文文档:http://www.nginx.cn/doc/standard/httpupstream.html
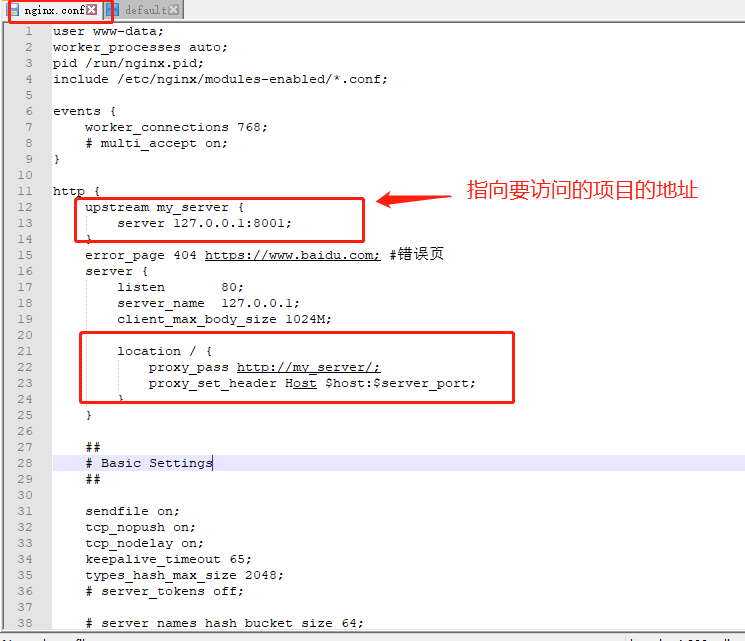
3、代理配置示例:

配置如下:
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
upstream my_server {
server 127.0.0.1:8001;
}
error_page 404 https://www.baidu.com; #错误页
server {
listen 80;
server_name 127.0.0.1;
client_max_body_size 1024M;
location / {
proxy_pass http://my_server/;
proxy_set_header Host $host:$server_port;
}
}
##
# Basic Settings
##
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
# server_tokens off;
# server_names_hash_bucket_size 64;
# server_name_in_redirect off;
include /etc/nginx/mime.types;
default_type application/octet-stream;
##
# SSL Settings
##
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # Dropping SSLv3, ref: POODLE
ssl_prefer_server_ciphers on;
##
# Logging Settings
##
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
##
# Gzip Settings
##
gzip on;
# gzip_vary on;
# gzip_proxied any;
# gzip_comp_level 6;
# gzip_buffers 16 8k;
# gzip_http_version 1.1;
# gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
4、遇到的问题:
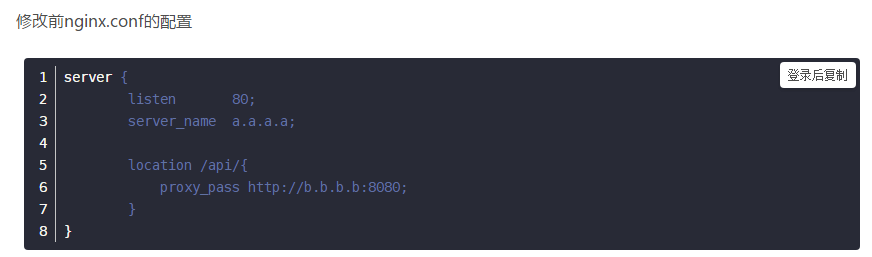
(1)、加载不了js、css等静态文件
由于是前后分离的项目,在html页面中使用了$.get(url)方法来动态加载js文件,使用Nginx反向代理后项目路径改变了,导致404

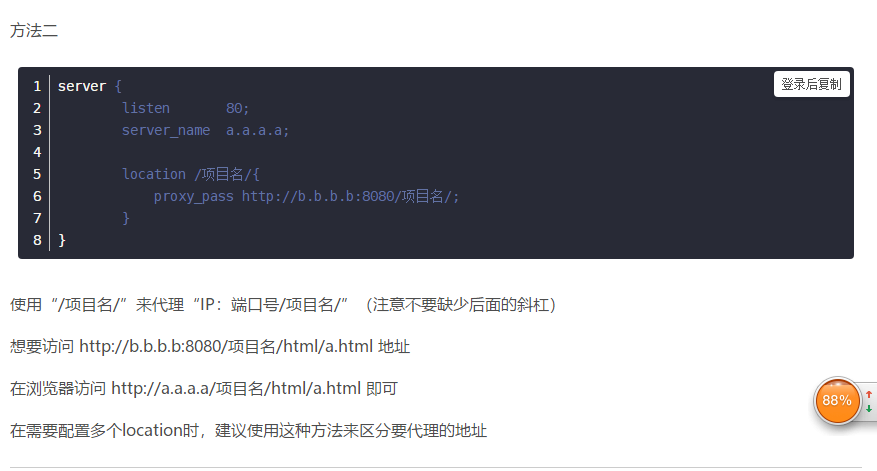
使用“/api/”来代理“IP:端口号”
想要访问 http://b.b.b.b:8080/项目名/html/a.html 地址
需要在浏览器访问 http://a.a.a.a/api/项目名/html/a.html
此时项目路径变为 /api/项目名/html/a.html
在使用 $.get(url) 方法时出现了拼接成的url地址并不存在的问题

两种方法的目的都是在不改变目录结构的前提下进行访问,这样就可以按绝对路径来取js文件了
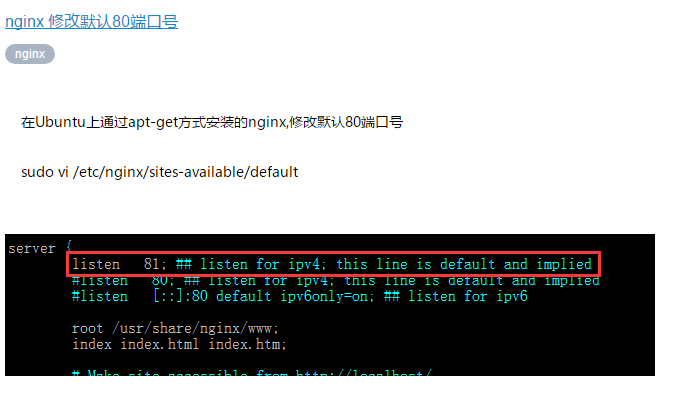
(2)、修改nginx默认的端口