JS 操作符介绍及用法收集
JS逻辑运算符(&&、||、|、&)
1、JS中的||符号:
运算方法:
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
总结:真前假后
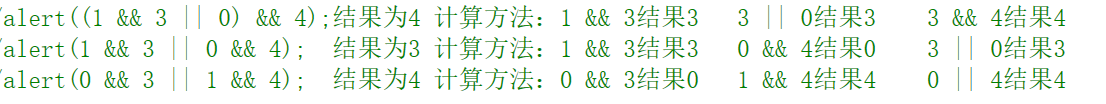
2、JS中的&&符号:
运算方法:
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
总结:假前真后
弄懂了以上说的还应该知道:
js的6个蛋蛋:在js逻辑运算中,0、”“、null、false、undefined、NaN都会判为false,其他都为true。

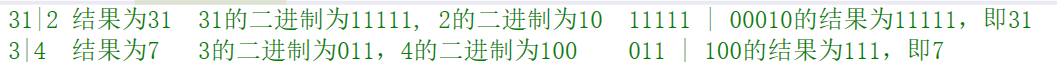
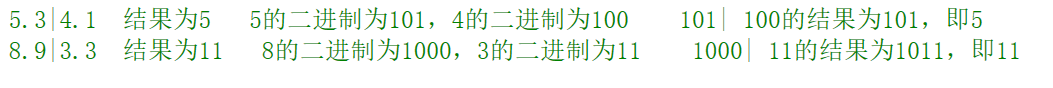
3、位运算符:|
运算方法:
两个位只要有一个为1,那么结果都为1。否则就为0

|运算符还能进行取整运算

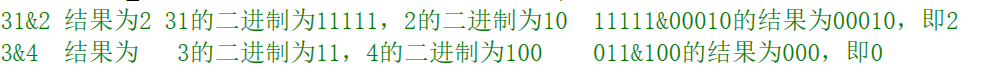
4、位运算符:&
运算方法:
两个数值的个位分别相与,同时为1才得1,只要一个为0就为0。

JS条件运算符(?:、?.、??)
1、三元运算符:?
语法:表达式1?表达式2:表达式3
表达式1是一个条件,值为Boolean类型
若表达式1的值为true,则执行表达式2的操作,并且以表达式2的结果作为整个表达式的结果;
若表达式1的值为false,则执行表达式3的操作,并且以表达式3的结果作为整个表达式的结果;
2、可选链操作符:?.
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值
语法:obj?.prop obj?.[expr] arr?.[index] func?.(args)
比如,思考一个存在嵌套结构的对象obj。不使用可选链的话,查找一个深度嵌套的子属性时,需要验证之间的引用,例如:
let nestedProp = obj.first && obj.first.second;
为了避免报错,在访问obj.first.second之前,要保证 obj.first 的值既不是 null,也不是 undefined。如果只是直接访问 obj.first.second,而不对 obj.first 进行校验,则有可能抛出错误。
有了可选链操作符(?.),在访问 obj.first.second 之前,不再需要明确地校验 obj.first 的状态,再并用短路计算获取最终结果:
let nestedProp = obj.first?.second;
3、控制合并运算符:??
当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
const nullValue = null; const emptyText = ""; // 空字符串,是一个假值,Boolean("") === false const someNumber = 42; const valA = nullValue ?? "valA 的默认值"; const valB = emptyText ?? "valB 的默认值"; const valC = someNumber ?? 0; console.log(valA); // "valA 的默认值" console.log(valB); // ""(空字符串虽然是假值,但不是 null 或者 undefined) console.log(valC); // 42
在这个例子中,我们使用空值合并操作符为常量提供默认值,保证常量不为 null 或者 undefined。
JS运算符(...、|=)
1、展开运算符:...
可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开;还可以在构造字面量对象时, 将对象表达式按key-value的方式展开。(译者注: 字面量一般指 [1, 2, 3] 或者 {name: "mdn"} 这种简洁的构造方式)
等价于apply,如果想将数组元素迭代为函数参数,一般使用Function.prototype.apply 的方式进行调用。
function myFunction(x, y, z) { } var args = [0, 1, 2]; myFunction.apply(null, args);
展开运算符的写法
function myFunction(x, y, z) { } var args = [0, 1, 2]; myFunction(...args);
在 new 表达式中应用
使用 new 关键字来调用构造函数时,不能直接使用数组+ apply 的方式(apply 执行的是调用 [[Call]] , 而不是构造 [[Construct]])。当然, 有了展开语法, 将数组展开为构造函数的参数就很简单了:
var dateFields = [1970, 0, 1]; // 1970年1月1日 var d = new Date(...dateFields);
2、按位 OR 赋值运算符 :|=
使用两个操作数的二进制表示,对它们执行按位 OR 运算并将结果分配给变量。
语法 Operator: x |= y Meaning: x = x | y
let a = 5; a |= 2; // 7 // 5: 00000000000000000000000000000101 // 2: 00000000000000000000000000000010 // ----------------------------------- // 7: 00000000000000000000000000000111


