博客园装扮教程
引言 本文主要是根据我自己的博客装扮介绍,需要自定义样式必须申请js权限,具体不赘述(为了更好的视觉效果,可以把主题自带的模板背景色清理掉)。下面是效果图
版权:https://www.cnblogs.com/qingdaye/p/12055209.html

一:背景图
背景图就很简单啦,直接css代码配置就行。(其他组件或者样式可在选择喜欢的主题后自己调试修改样式,然后添加到“页面定制css代码中”)
页面定制 CSS 代码
body{ background-image:url("https://w.wallhaven.cc/full/83/wallhaven-83dgj2.png") ; background-repeat: no-repeat; background-size:100% 100%; background-attachment:fixed; }
二:看板娘
看板娘文件下载:
链接:https://pan.baidu.com/s/1xDn1zpBCg45aKMSm9iKSAA
提取码:ob58
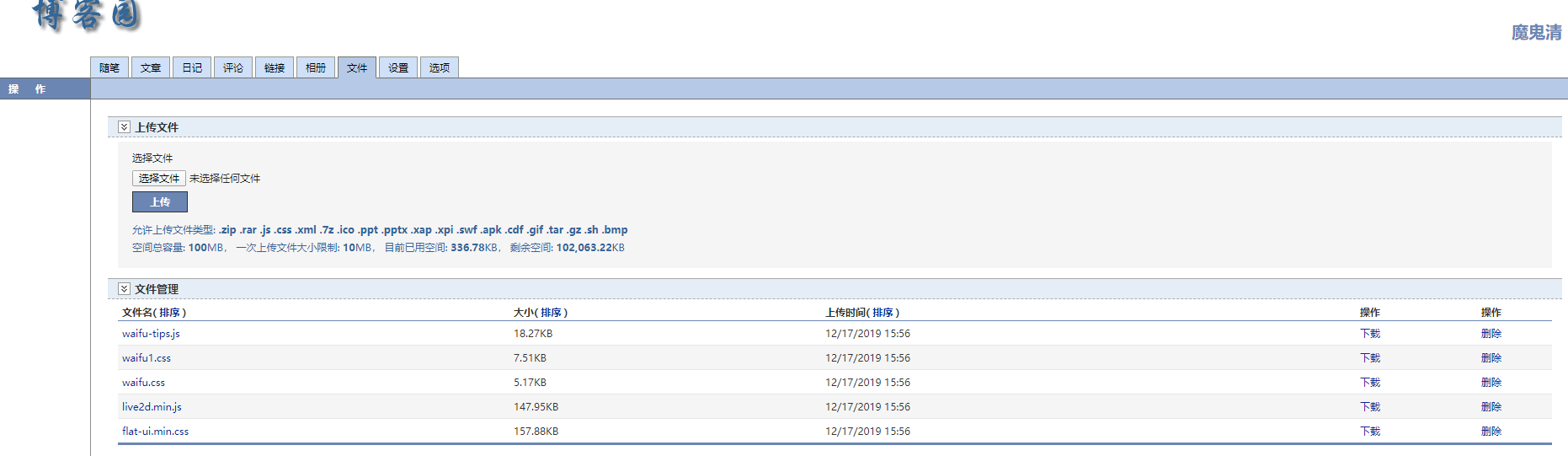
下载完文件后解压上传到博客园的文件中(如下图):

然后复制以下代码博客侧边栏公告(支持HTML代码) (支持 JS 代码:需要申请,申请内容百度就行) 框内。替换“你的博客名字”(例如:qingdaye )
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/你的博客名字/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://blog-static.cnblogs.com/files/你的博客名字/live2d.min.js"></script> <script src="https://blog-static.cnblogs.com/files/你的博客名字/waifu-tips.js"></script> <script type="text/javascript">initModel()</script> </body> </html> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/你的博客名字/flat-ui.min.css"/>
三:Github
页首 HTML 代码(其他链接也可以这样操作)
<a class="git-link" href="github地址"></a>
页面定制 CSS 代码(具体效果自己调整)
/*github*/ .git-link { z-index: 100; position: fixed; top: 0; left: 0; border: 0; height: 149px; width: 149px; transform: rotate(90deg); -webkit-transform: rotate(1deg); -moz-transform: rotate(1deg); -o-transform: rotate(1deg); -ms-transform: rotate(1deg); background-image: url(//images2015.cnblogs.com/blog/459873/201603/459873-20160317090540131-1089895320.png); }
四:鼠标点击特效
复制到:页首 HTML 代码
<script src="https://blog-static.cnblogs.com/files/e-cat/cursor-effects.js"></script>
五:标题等字体特效
标题彩虹字滚动以及介绍颜色变化复制到:页面定制 CSS 代码
/*标题彩虹滚动字*/ #blogTitle h1 a{ background-image: -webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2), color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) ); color: transparent;-webkit-text-fill-color: transparent; -webkit-background-clip: text; -webkit-background-size: 200% 100%; -webkit-animation: maskedAnimation 2s infinite linear; -webkit-background-clip: text;-moz-background-clip: text;-ms-background-clip: text }
/*文字颜色变化*/ @keyframes maskedAnimation { 0% { background-position: 0 0; } 100% { background-position: -100% 0; } } /*文字颜色变化*/ @keyframes change { 0% {color: DeepPink;} 25% {color: DeepSkyBlue;} 50% {color: Gold;} 75% {color: MediumAquamarine;} 100% {color: BlueViolet;} }



