使用sidebery优化浏览器标签
简介
工作和日常使用浏览器过程中经常同时打开很多标签,这时候查找某个标签要找很久。并因此产生了以下两个需求:
-
浏览器标签分组
通过分组的方式把一类标签放在一起,这样可以通过切换分组来快速的找到想要的标签。
-
浏览器标签侧边栏展示
- 2.1 现在的屏幕大多是横屏的,经过有屏幕以来许多年的发展屏幕的高度和比例基本处于最舒适区域。
- 3.2 目前的操作系统的“任务栏”(或者Dock)都是放在桌面底部
- 2.3 在使用浏览器的时候会存在:标签栏、搜索栏、书签栏
- 2.4 大多数网站还有自己的标题栏、分组栏等等
经过上面的层层叠加,显示器的纵向空间被严重挤压,把浏览器的标签栏放到侧边,可以释放一些纵向可视区域。
操作
以火狐浏览器(FireFox)为例
步骤
安装插件
略
修改浏览器样式
-
在火狐地址栏中输入:
about:config;- 确认;
- 无视风险;
- 输入
userprof; - 更改为
true

-
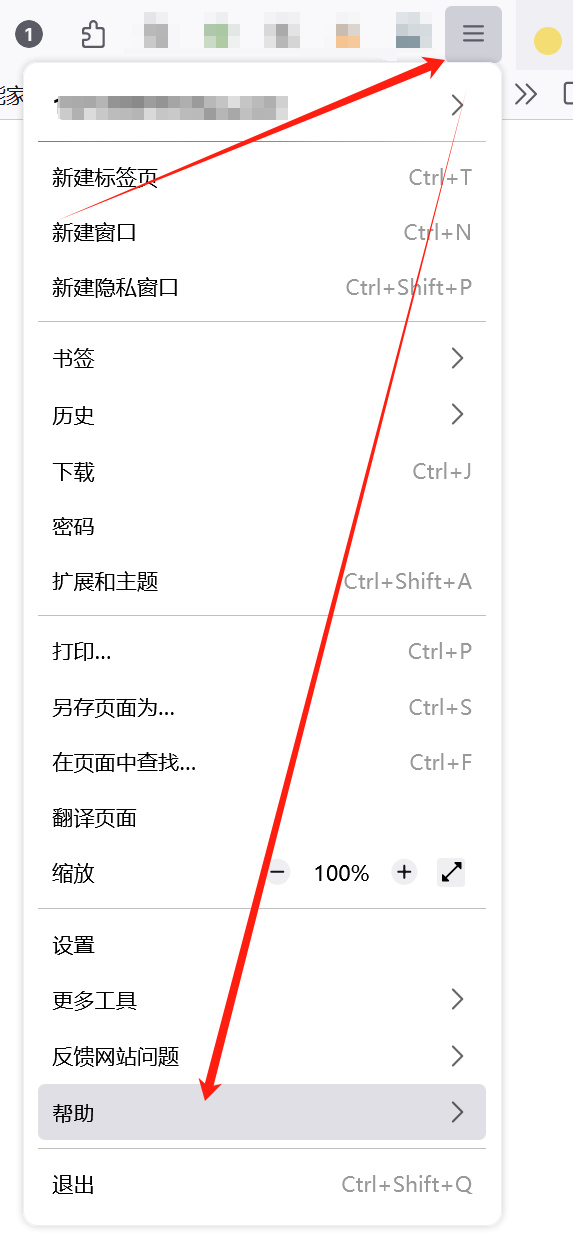
在火狐右上角
菜单栏(三条横线)

- 帮助
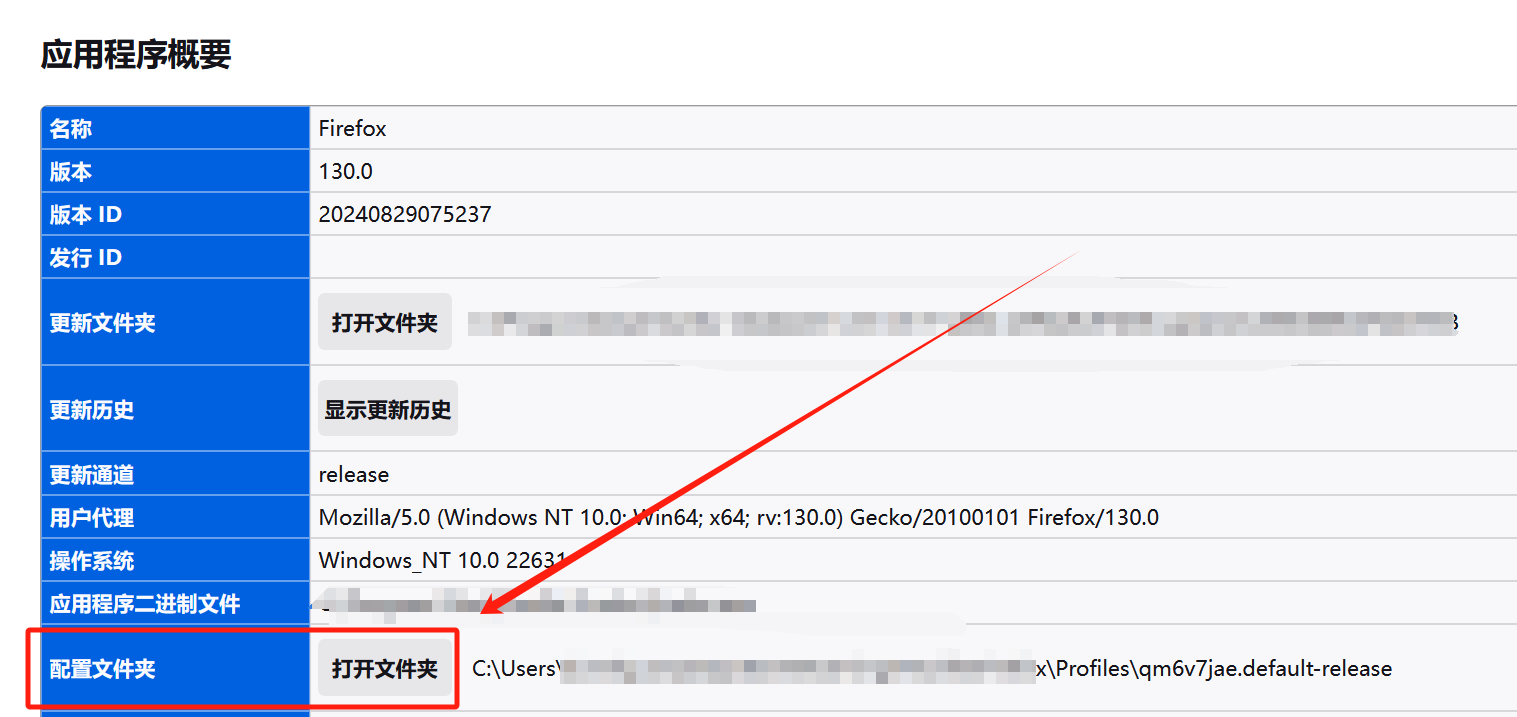
- 更多排障信息
- (下滑)
- 配置文件夹
- 打开文件夹



-
在打开的文件夹中创建命名为
chrome的文件夹(如果存在则直接使用) -
在新创建的文件夹,创建
userChrome.css如果没有css编辑器,可以先创建txt文件编辑后改后缀名为txt),复制下面的第一段代码(少数派的编辑好难受,链接,图片都不能插文字中间),保存。
也可以直接下载粘贴过去 [userChrome.css][userChrome.css]
/* Sidebery */ #main-window[titlepreface*="🦊 "] .tabbrowser-tab { visibility: collapse !important; } #main-window[titlepreface*="🦊 "] .titlebar-button { height: 40px !important; } #main-window[titlepreface*="🦊 "] #nav-bar { margin-top: -40px; margin-right: 137px; box-shadow: none !important; } #main-window[titlepreface*="🦊 "] #titlebar-spacer { background-color: var(--chrome-secondary-background-color); } #main-window[titlepreface*="🦊 "] #titlebar-buttonbox-container { background-color: var(--chrome-secondary-background-color); } #main-window[titlepreface*="🦊 "] .titlebar-color { background-color: var(--toolbar-bgcolor); } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] #sidebar-header { visibility: collapse; } /* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/autohide_sidebar.css made available under Mozilla Public License v. 2.0 See the above repository for updates as well as full license text. */ /* Show sidebar only when the cursor is over it */ /* The border controlling sidebar width will be removed so you'll need to modify these values to change width */ #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] { --uc-sidebar-width: 48px !important; --uc-sidebar-hover-width: 250px; --uc-autohide-sidebar-delay: 300ms; /* Wait 0.3s before hiding sidebar */ position: relative; min-width: var(--uc-sidebar-width) !important; width: var(--uc-sidebar-width) !important; max-width: var(--uc-sidebar-width) !important; z-index:1; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar-splitter { display: none } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar { transition: min-width 115ms linear var(--uc-autohide-sidebar-delay) !important; min-width: var(--uc-sidebar-width) !important; will-change: min-width; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]:hover > #sidebar{ min-width: var(--uc-sidebar-hover-width) !important; transition-delay: 0ms !important } /* Add sidebar divider and give it background */ #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar, #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar-header { background-color: var(--toolbar-bgcolor) !important; /* border-inline: 1px solid var(--sidebar-border-color) !important;*/ border-inline: 1px solid var(--chrome-content-separator-color) !important; border-inline-width: 0px 1px; } #sidebar-box[positionend]{ direction: rtl } #sidebar-box[positionend] > *{ direction: ltr } #sidebar-box[positionend]:-moz-locale-dir(rtl){ direction: ltr } #sidebar-box[positionend]:-moz-locale-dir(rtl) > *{ direction: rtl } :root { --navbar-height: 48px; --wc-height: 16px; --wc-left-margin: 10px; --wc-red: hsl(-10, 90%, 60%); --wc-yellow: hsl(50, 90%, 60%); --wc-green: hsl(160, 90%, 40%); --sidebar-collapsed-width: var(--navbar-height); --sidebar-width: 250px; --transition-duration: 0.2s; --transition-ease: ease-out; } /* hide tabline */ #navigator-toolbox { -moz-window-dragging: drag; } #titlebar { appearance: none !important; } #TabsToolbar .toolbar-items { display: none !important; } #TabsToolbar.browser-toolbar { display: block !important; position: absolute; right: 0; top: calc((var(--navbar-height) - var(--wc-height)) / 2); } #nav-bar { margin-right: calc(var(--wc-height) * 6 + var(--wc-left-margin)); padding: calc((var(--navbar-height) - 40px) / 2) 0; } #urlbar { --urlbar-toolbar-height: 40px !important; z-index: 200 !important; } #private-browsing-indicator-with-label { display: none !important; } .titlebar-button > .toolbarbutton-icon { visibility: hidden; } .titlebar-button { padding: 0 !important; height: var(--wc-height) !important; min-height: var(--wc-height) !important; width: var(--wc-height) !important; min-width: var(--wc-height) !important; border-radius: 50%; opacity: 0.7 !important; } .titlebar-button:hover { transform: scale(1.1); opacity: 1 !important; cursor: pointer; } .titlebar-buttonbox { display: flex; margin-right: var(--wc-height); gap: var(--wc-height); } .titlebar-close { background: var(--wc-red) !important; } .titlebar-min { background: var(--wc-yellow) !important; } .titlebar-max, .titlebar-restore { background: var(--wc-green) !important; } /* hide sidebar header */ #sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action'] #sidebar-header { display: none; } #sidebar-box { z-index: 100 !important; position: relative !important; min-width: var(--sidebar-collapsed-width) !important; max-width: var(--sidebar-collapsed-width) !important; }
修改sidebery样式
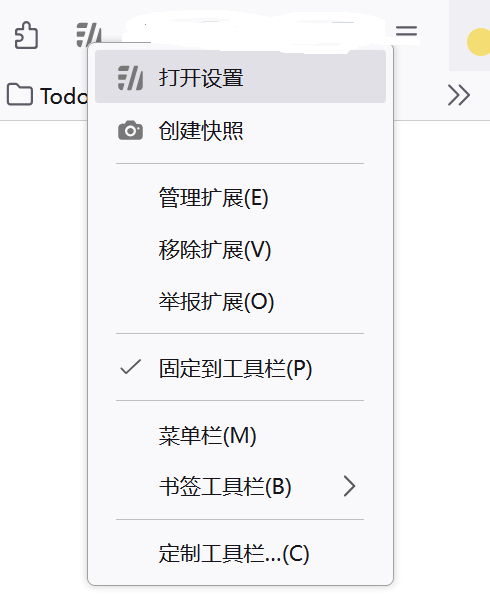
-
打开 sidebery 设置
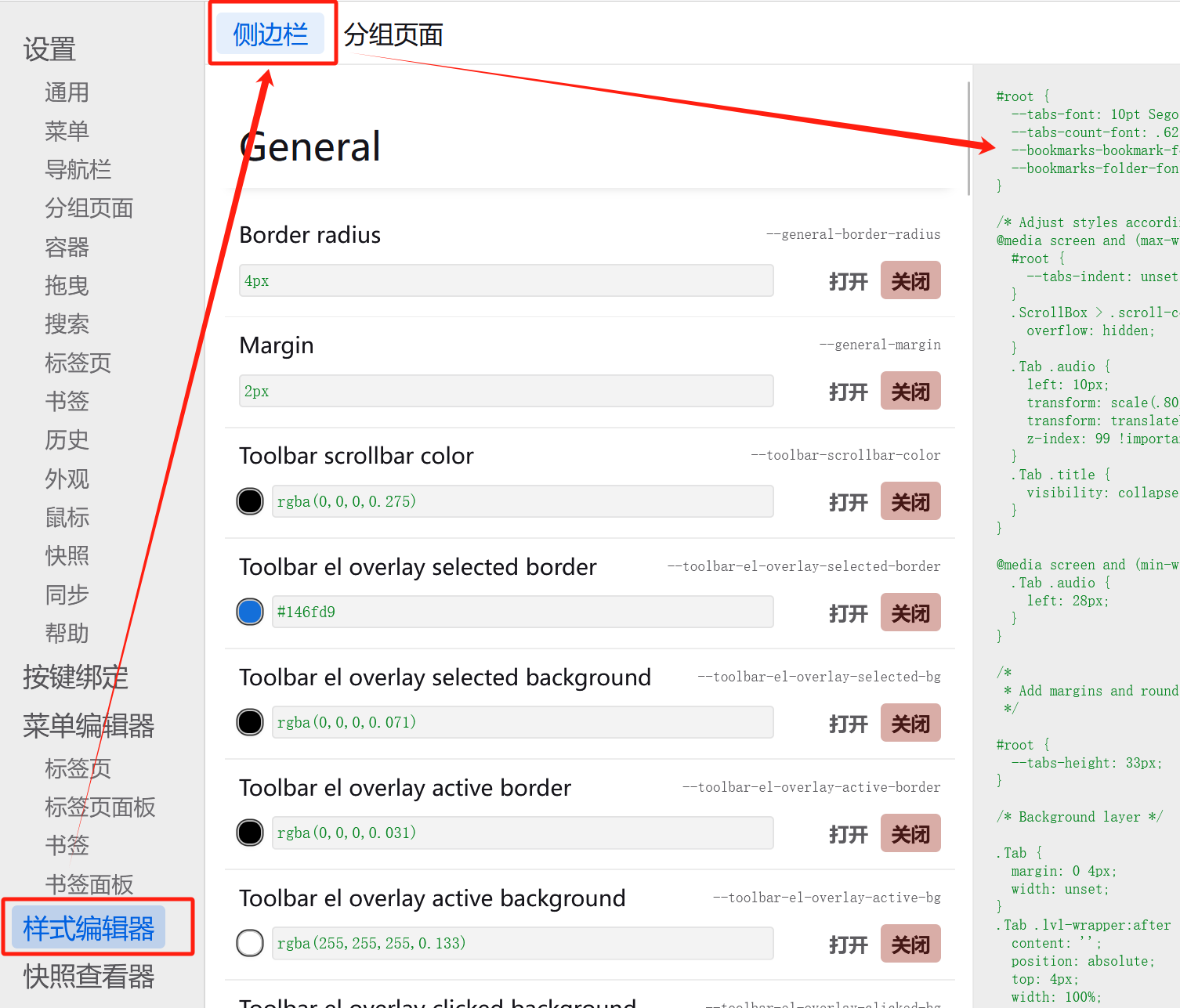
-
找到样式编辑器

-
把下面代码复制进去,然后重启Firefox即可。

#root { --tabs-font: 10pt Segoe UI; --tabs-count-font: .625rem Segoe UI; --bookmarks-bookmark-font: .875rem Segoe UI; --bookmarks-folder-font: 10pt Segoe UI; } /* Adjust styles according to sidebar width */ @media screen and (max-width: 49px) { #root { --tabs-indent: unset; } .ScrollBox > .scroll-container { overflow: hidden; } .Tab .audio { left: 10px; transform: scale(.80); transform: translateY(4px); z-index: 99 !important; } .Tab .title { visibility: collapse; } } @media screen and (min-width: 49px) { .Tab .audio { left: 28px; } } /* * Add margins and rounding around tabs */ #root { --tabs-height: 33px; } /* Background layer */ .Tab { margin: 0 4px; width: unset; } .Tab .lvl-wrapper:after { content: ''; position: absolute; top: 4px; width: 100%; height: calc(100% - 5px); border-radius: 4px; z-index: -1; } @media (prefers-color-scheme:light) { #root { --tabs-activated-bg: white !important; --tabs-bg-active: var(--tabs-activated-bg) !important; --tabs-selected-fg: var(--tabs-activated-fg) !important; --tabs-selected-bg: var(--tabs-activated-bg) !important; --bg: #f0f0f0 !important; } .Tab[data-selected] .lvl-wrapper:after, .Tab[data-active] .lvl-wrapper:after { box-shadow: 0 0 1px rgba(128,128,142,0.9), 0 0 4px rgba(128,128,142,0.5); } } /* Reset default styles */ .Tab:hover, .Tab:active, .Tab[data-active], .Tab[data-active]:active, .Tab[data-selected], .Tab[data-selected]:hover, .Tab[data-selected]:active { background: transparent; } /* Reapply styles */ .Tab:hover .lvl-wrapper:after { background-color: var(--tabs-bg-hover); } .Tab:active .lvl-wrapper:after, .Tab[data-active]:active .lvl-wrapper:after { background-color: var(--tabs-bg-active); } .Tab[data-active] .lvl-wrapper:after { background-color: var(--tabs-activated-bg); } .Tab[data-selected] .lvl-wrapper:after { background-color: var(--tabs-selected-bg);, } /* Resize and reposition favicons */ .Tab .fav { width: 18px; height: 18px; margin-left: 10px; } .Tab .placeholder > svg { width: 18px; height: 18px; } .Tab .fav, .Tab .placeholder, .Tab .t-box { margin-bottom: -2px; } /* OLD STYLES #root { --tabs-font: 10pt Segoe UI; --tabs-count-font: .625rem Segoe UI; --bookmarks-bookmark-font: .875rem Segoe UI; --bookmarks-folder-font: 10pt Segoe UI; } /* Adjust styles according to sidebar width */ @media screen and (max-width: 49px) { #root { --tabs-indent: unset; } .ScrollBox > .scroll-container { overflow: hidden; } .Tab .audio { left: 10px; transform: scale(.80); transform: translateY(4px); z-index: 99 !important; } .Tab .title { visibility: collapse; } } @media screen and (min-width: 49px) { .Tab .audio { left: 28px; } } /* * Add margins and rounding around tabs */ #root { --tabs-height: 33px; } /* Background layer */ .Tab { margin: 0 4px; width: unset; } .Tab .lvl-wrapper:after { content: ''; position: absolute; top: 4px; width: 100%; height: calc(100% - 5px); border-radius: 4px; z-index: -1; } @media (prefers-color-scheme:light) { #root { --tabs-activated-bg: white !important; --tabs-bg-active: var(--tabs-activated-bg) !important; --tabs-selected-fg: var(--tabs-activated-fg) !important; --tabs-selected-bg: var(--tabs-activated-bg) !important; --bg: #f0f0f0 !important; } .Tab[data-selected] .lvl-wrapper:after, .Tab[data-active] .lvl-wrapper:after { box-shadow: 0 0 1px rgba(128,128,142,0.9), 0 0 4px rgba(128,128,142,0.5); } } /* Reset default styles */ .Tab:hover, .Tab:active, .Tab[data-active], .Tab[data-active]:active, .Tab[data-selected], .Tab[data-selected]:hover, .Tab[data-selected]:active { background: transparent; } /* Reapply styles */ .Tab:hover .lvl-wrapper:after { background-color: var(--tabs-bg-hover); } .Tab:active .lvl-wrapper:after, .Tab[data-active]:active .lvl-wrapper:after { background-color: var(--tabs-bg-active); } .Tab[data-active] .lvl-wrapper:after { background-color: var(--tabs-activated-bg); } .Tab[data-selected] .lvl-wrapper:after { background-color: var(--tabs-selected-bg);, } /* Resize and reposition favicons */ .Tab .fav { width: 18px; height: 18px; margin-left: 10px; } .Tab .placeholder > svg { width: 18px; height: 18px; } .Tab .fav, .Tab .placeholder, .Tab .t-box { margin-bottom: -2px; } /* OLD STYLES #root { --nav-btn-width: 22px; --name-font-size: 12px; --count-font-size: 10px; } .NavigationBar .panel-btn { display: flex; flex-direction: column-reverse; padding: 6px 0; height: auto; } .NavigationBar .panels-box .panel-btn[data-type="add"] { height: var(--nav-btn-width); } .NavigationBar .panels-box .panel-btn:not([data-type="add"]) > svg, .NavigationBar .panels-box .panel-btn > img { top: 0; } .NavigationBar .panel-btn .update-badge { top: 1px; left: 1px; } .NavigationBar .panel-btn .ok-badge, .NavigationBar .panel-btn .err-badge, .NavigationBar .panel-btn .progress-spinner { display: none; } .NavigationBar .panel-btn .len { position: relative; font-size: var(--count-font-size); writing-mode: sideways-lr; text-orientation: mixed; background-color: transparent; padding: 0; margin: 0 2px 0 0; top: 0; right: 0; color: var(--container-fg, var(--nav-btn-fg)); } .NavigationBar .panel-btn .len:before { content: ": "; font-size: var(--name-font-size); } .NavigationBar .panel-btn .name { position: relative; display: block; padding: 0; padding-top: 1rem; margin: 0 2px 0 0; font-size: var(--name-font-size); color: var(--container-fg, var(--nav-btn-fg)); writing-mode: sideways-lr; text-orientation: mixed; } .Tab[data-active] { background-color: #FFF; box-shadow: 0 0.2rem 0.6rem rgba(0,0,0,.2); } */ */
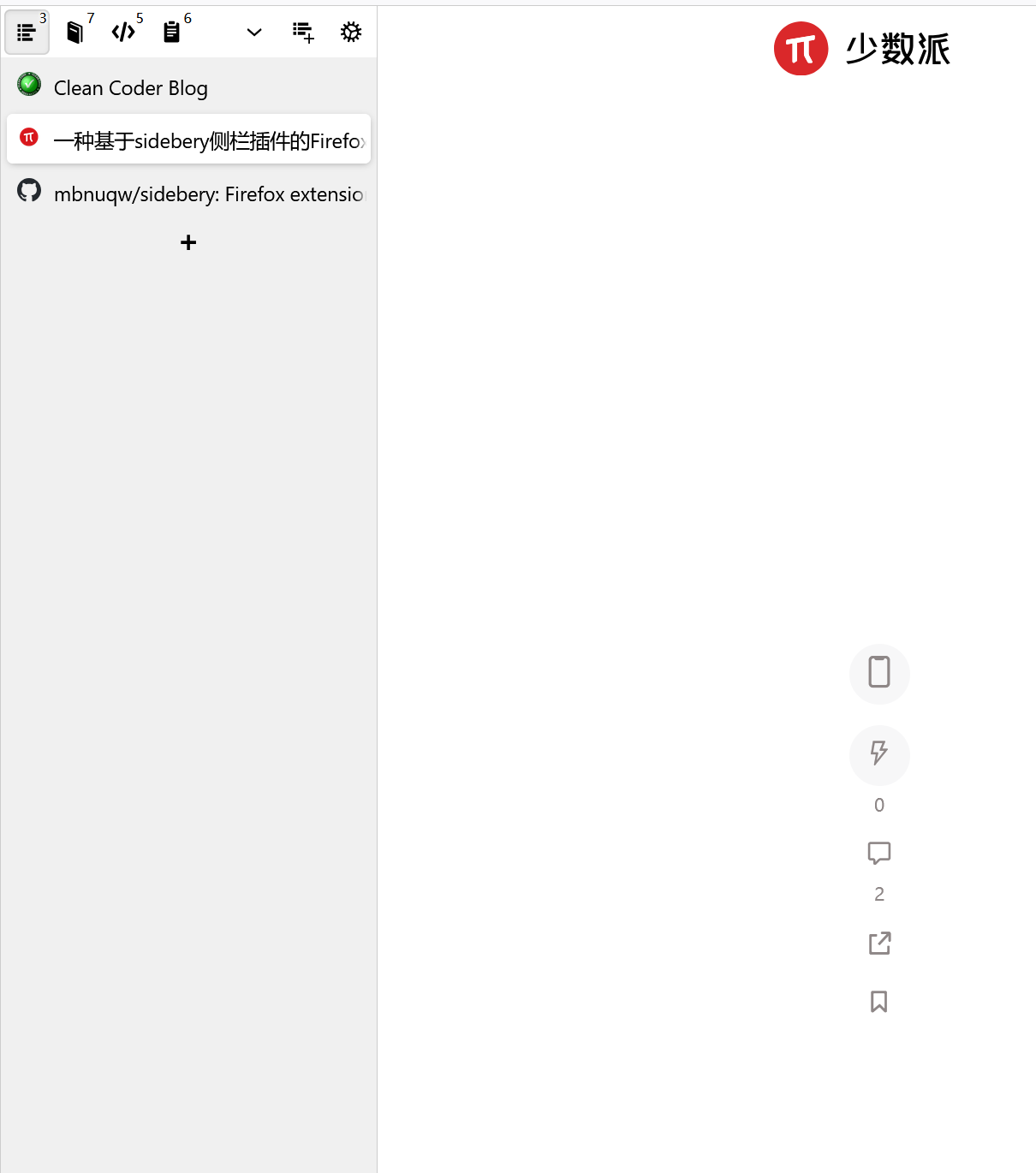
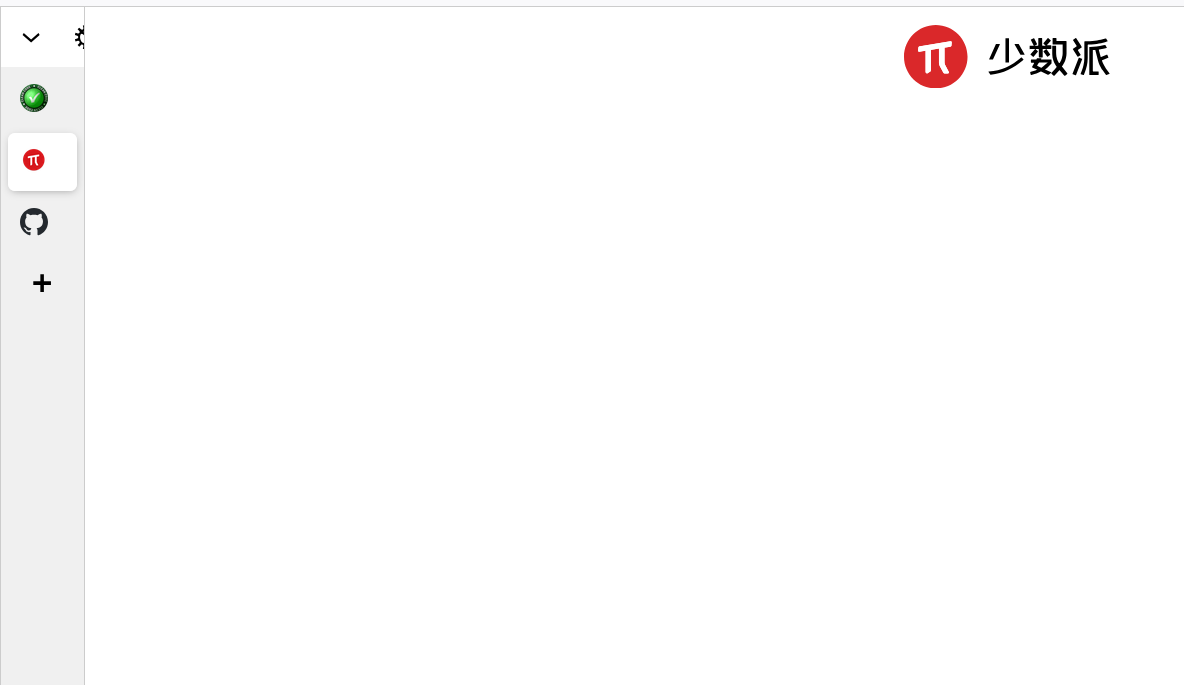
效果图


参考资料及附录
本文由 qingchuwudi 译制或原创,除非另有声明,在不与原著版权冲突的前提下,本作品采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 进行许可。
一种基于sidebery侧栏插件的Firefox美化方案 2024/03/28 11:38 明123 ↩︎ ↩︎



