android 屏幕适配小结
做android开发,开源嘛,满市场都是凌乱的机型,总少不了适配这样或那样的型号。在这里分享一下自己在开发中用到的方法。
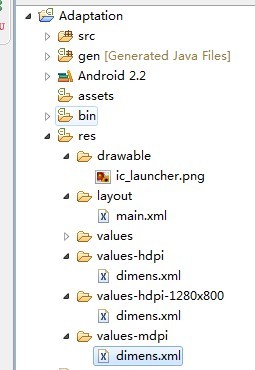
首先要介绍一下drawable-mdpi、drawable-hdpi-1280x800、drawable-hdpi。这个相信好好看一下也明白。就是代表着分辨率 320X480、1280X800、480X800三款屏幕图片资源包。其实适配也很多。我大致说一种就行,其他大家慢慢琢磨,或上网周转。

说明一下这个图的意思,就是我要说的配置方法,就是一套图片资源(资源文件要看美工的设计了。最好能是XXX.9.png)配一套布局文件及多套数值文件。

布局文件:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <ImageView
- android:layout_width="@dimen/imagewidth"
- android:layout_height="wrap_content"
- android:background="@drawable/ic_launcher" />
- </LinearLayout>
数值文件:
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- values-hdpi 480X800 -->
- <dimen name="imagewidth">120dip</dimen>
- </resources>
- <resources>
- <!-- values-hdpi-1280x800 -->
- <dimen name="imagewidth">220dip</dimen>
- </resources>
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- values-hdpi 480X320 -->
- <dimen name="imagewidth">80
posted on 2015-04-16 16:46 qingchen1984 阅读(219) 评论(0) 编辑 收藏 举报



