转自:http://blog.sina.com.cn/s/blog_5da93c8f0100y6k5.html
许多软件,因为功能比较多,都喜欢采用Tab分页。在Android里面Tab分页,常用的方法有两种:
1、采用TabActivity和TabHost的结合
2、采用ActivityGroup和GridView的结合。
这里将会一一讲到他们的实现方法。现在,先讲讲TabActivity和TabHost的结合吧。其实,TabActivity和TabHost的结合的方式有三种,如下:
第一种方式:各个页面布局放在同一个文件,代码也紧凑一起。不建议。
第一种方式:各个页面布局文件是分割的,但代码仍然紧凑一起,也不建议。
第三种方式:各个页面布局文件是分割,各页面代码也是分割,建议。
没有差,怎样体现好;这里会把三种方式一一讲述,读者自己慢慢体会。
(一)TabActivity和TabHost的结合实现的分页标签-------方式一
实现细节:
1.主类继承TabActivity
public class Pagination extends TabActivity
2.获取当前TabHost对象
TabHost tabHost = getTabHost();
3.加载布局文件
LayoutInflater.from(this).inflate(R.layout.main, tabHost.getTabContentView(), true);
4.添加Tab分页标签
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1", getResources().getDrawable(R.drawable.a1))
.setContent(R.id.view1));
.........
1、布局文件:main.xml (各页面布局放在同一个配置文件中)
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!-- 分页一 -->
<TextView android:id="@+id/view1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
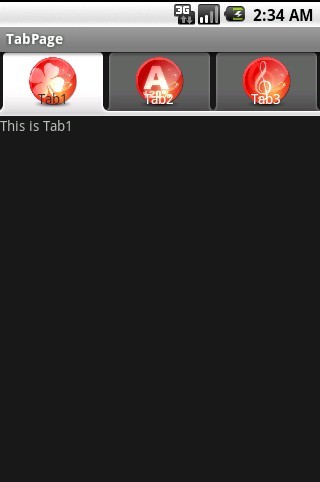
android:text="This is Tab1"/>
<!-- 分页二 -->
<LinearLayout
android:id="@+id/view2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
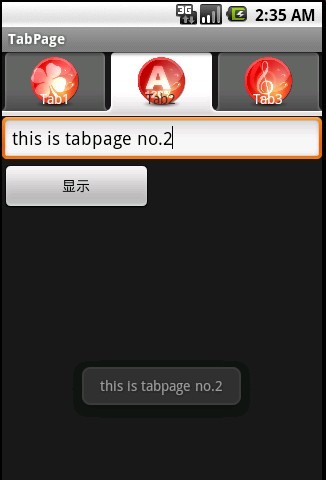
<EditText
android:id="@+id/et_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText"
android:textSize="18sp"
>
</EditText>
<Button
android:id="@+id/bt_show"
android:layout_width="149px"
android:layout_height="wrap_content"
android:text="显示"
>
</Button>
</LinearLayout>
<!-- 分页三 -->
<TextView android:id="@+id/view3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
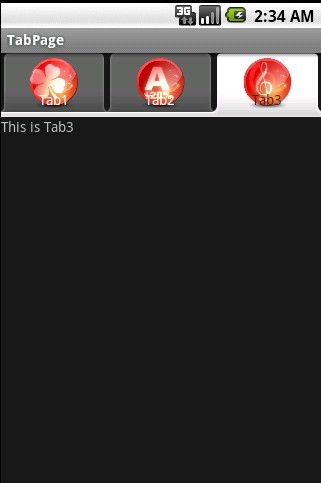
android:text="This is Tab3"/>
</FrameLayout>
2、代码
package com.myandroid.test;
import android.app.TabActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TabHost;
import android.widget.Toast;
public class Pagination extends TabActivity {
private Button bt_show;
private EditText et_text;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main); //这里无需加载主页面
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.main, //加载页面
tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1", getResources().getDrawable(R.drawable.a1))
.setContent(R.id.view1)); // 设置分页要显示的控件
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab2", getResources().getDrawable(R.drawable.a2))
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3", getResources().getDrawable(R.drawable.a3))
.setContent(R.id.view3));
bt_show = (Button)findViewById(R.id.bt_show);
et_text = (EditText)findViewById(R.id.et_text);
bt_show.setOnClickListener(new ClickEvent());
}
class ClickEvent implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(Pagination.this, et_text.getText(), Toast.LENGTH_SHORT).show();
}
}
}
在res的drawable文件中加入名称为a1.png,a2.png,a3.png三张图片
在上一篇讲到了TabActivity和TabHost的结合的分页实现方式一。
这里,将讲到方式二。其实,方式一、二大同小异,只是方式二的布局文件可以是独立的。当然,也有些差别,例如点击顶部Tab标签时页面跳转事件响应的实现也不同。具体,看源代码。
二、TabActivity和TabHost的结合实现分页标签--------方式二
细节分析:
1.主类继承TabActivity
public class Pagination extends TabActivity
2.获取当前TabHost对象
TabHost tabHost = getTabHost();
3.添加Tab分页标签
tabHost.addTab(tabHost.newTabSpec("Tab1")
.setIndicator("Tab1", getResources().getDrawable(R.drawable.a1))
.setContent(this));
........
这里,你会疑问,布局文件不用添加吗!确实,要添加,但是动态添加。即点击哪个Tab标签时,动态添加对应的布局文件。
public View createTabContent(String tag){..........}




1、布局文件:secondpage.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/widget30"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
>
<EditText
android:id="@+id/et_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText"
android:textSize="18sp"
>
</EditText>
<Button
android:id="@+id/bt_show"
android:layout_width="149px"
android:layout_height="wrap_content"
android:text="显示"
>
</Button>
</LinearLayout>
2、代码文件:
package com.myandroid.test;
import android.app.TabActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TabHost;
import android.widget.TextView;
import android.widget.Toast;
public class TabPage extends TabActivity implements TabHost.TabContentFactory {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main); 这里不需要加载主页面
final TabHost tabHost = getTabHost(); //tab控制对象
tabHost.addTab(tabHost.newTabSpec("Tab1") //添加顶部的分页符
.setIndicator("Tab1", getResources().getDrawable(R.drawable.a1))
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("Tab2")
.setIndicator("Tab2", getResources().getDrawable(R.drawable.a2))
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("Tab3")
.setIndicator("Tab3", getResources().getDrawable(R.drawable.a3))
.setContent(this));
}
@Override
public View createTabContent(String tag) {
Log.e("tag", tag); //这里的tag字符串是tabHost.newTabSpec("Tab1") 定义的字符串
int tabPage = Integer.parseInt(tag.substring(tag.length()-1)); //获取最后面的数字
final TextView tv = new TextView(this); //要用final修饰,否则报错
tv.setText("This is " + tag);
switch(tabPage) {
case 1: //分页一
break;
case 2: //分页二
final LayoutInflater layout = LayoutInflater.from(TabPage.this); //用于加载XML的对象,要使用final修饰
final View customView = layout.inflate(R.layout.secondpage, null); //创建自定义的View,要使用final修饰
final Button bt_show = (Button)customView.findViewById(R.id.bt_show);
final EditText et_text = (EditText)customView.findViewById(R.id.et_text);
bt_show.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(TabPage.this, et_text.getText(), Toast.LENGTH_SHORT).show();
}
});
return customView;
case 3: //分页三
break;
default:
break;
}
//不可以返回null
return tv;
}
}
讲了两种方式,你是否发觉它们的代码耦合性太高,如果代码过多,那就是密密麻麻的一大堆,不仅可读性差,修改维护还很困难。这里讲到的方式三,能够很好的解决这个紧耦合问题。因为它的布局文件和各块代码都是独立的文件。那步入主题吧。
三、TabActivity和TabHost的结合(三)
实现描述:
1.主类继承TabActivity
public class Tagpage extends TabActivity
2.获取当前TabHost对象
final TabHost tabHost = getTabHost();
3.添加Tab分页标签,这里就是关键,把每个分页面链接成Activity。页面的跳转,即是Activity的跳转。
tabHost.addTab(tabHost.newTabSpec("Tab1")
.setIndicator("tab2", getResources().getDrawable(R.drawable.a1))
.setContent(new Intent(this, Page1.class)));
.............


1、布局文件
page1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is Tab1"
/>
</LinearLayout>
page2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/widget30"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
>
<EditText
android:id="@+id/et_text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="EditText"
android:textSize="18sp"
>
</EditText>
<Button
android:id="@+id/bt_show"
android:layout_width="149px"
android:layout_height="wrap_content"
android:text="显示"
>
</Button>
</LinearLayout>
page3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is Tab3"
/>
</LinearLayout>
2、代码
主代码:Tagpage.java
package com.myandroid.test;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.widget.TabHost;
public class Tagpage extends TabActivity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("Tab1")
.setIndicator("tab2", getResources().getDrawable(R.drawable.a1))
.setContent(new Intent(this, Page1.class)));
tabHost.addTab(tabHost.newTabSpec("Tab2")
.setIndicator("tab2", getResources().getDrawable(R.drawable.a2))
.setContent(new Intent(this, Page2.class)));
// .addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP))); //添加这句话,会使得每次跳转到该页面都是新建一个页面,以往的数据状态会丢失,读者自己可以试验下
tabHost.addTab(tabHost.newTabSpec("Tab3")
.setIndicator("tab2", getResources().getDrawable(R.drawable.a3))
.setContent(new Intent(this, Page3.class)));
}
}
分页一Activity:Page1.java
package com.myandroid.test;
import android.app.Activity;
import android.os.Bundle;
public class Page1 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.page1);
}
}
分页二Activity:Page2.java
package com.myandroid.test;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class Page2 extends Activity {
private Button bt_show;
private EditText et_text;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.page2);
bt_show = (Button)findViewById(R.id.bt_show);
et_text = (EditText)findViewById(R.id.et_text);
bt_show.setOnClickListener(new ClickEvent());
}
class ClickEvent implements OnClickListener{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(Page2.this, et_text.getText(), Toast.LENGTH_SHORT).show();
}
}
}
分页三Activity:Page3.java
package com.myandroid.test;
import android.app.Activity;
import android.os.Bundle;
public class Page3 extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.page3);
}
}
最后,别忘了在AndroidManifest.xml文件注册上面用到三个子页面Activity,如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.myandroid.test"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
..................
<!-- 要添加Activity的声明,否则系统找不到响应的Activity,会报错 -->
<activity android:name="Page1"></activity>
<activity android:name="Page2"></activity>
<activity android:name="Page3"></activity>
</application>
</manifest>



