-
设备像素比(dpr) = 物理像素/CSS像素
-
CSS像素: 模拟器上显示的分辨率,设备的独立像素
-
物理像素: 设备的实际像素,实际分辨率(宽*高)
-
谷歌浏览器的测试中,物理像素是CSS像素的2倍/3倍,也可能是其他比例
-
CSS移动端布局
- 布局视口,视觉视口,理想视口的概念

- 禁止用户缩放: user-scalable=no
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
足球圈案例
- 第一部分的代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge"> -->
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
body {
display: flex;/*分为header,section,footer三部分*/
flex-direction: column;
}
header {
height: 44px;
background: gray;
display: flex;
justify-content: center;
align-items: center;
}
header div {
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
}
header div:nth-child(1){
border-radius: 12px 0 0 12px; /*div块的美化效果*/
background: #63d985;
color: white;
}
header div:nth-child(2){
border-radius: 0 12px 12px 0; /*div块的美化效果*/
background: #3dd066;
color: #a9e4b4;
}
section {
flex: 1; /*占满剩余的空间*/
overflow: auto;
}
ul {
list-style: none;
}
section ul {
position: sticky; /*随着鼠标的滚动,固定在上方*/
top: 0px;
display: flex;
}
section ul li {
flex: 1; /*列表项目的空间,平均分配*/
text-align: center;
height: 35px;
line-height: 35px;
border-bottom: 1px solid #d9d9d9;
color: #8c8c8c;
font-size: 14px;
}
section ul li:hover { /*鼠标划过去的时候,美化效果*/
border-bottom: 2px solid #08c63e;
color: #14bf4d;
}
section .list {
display: flex;
flex-wrap: wrap; /*子容器换行显示*/
justify-content: space-between;/*使子容器之间有小间隔*/
}
section .list>div {
width: 49%;
margin-top: 4px;
border: 1px solid gray;
}
section .list>div img {
width: 100%; /*占满整个子容器*/
}
section .list>div p { /*说明文字样式*/
height: 30px;
line-height: 30px;
font-size: 12px;
text-indent: 10px; /*首行缩进*/
}
footer {
height: 44px;
background: gray;
}
</style>
</head>
<body>
<header>
<div>热点</div>
<div>关注</div>
</header>
<section>
<ul>
<li>大型现场</li>
<li>平凡生活</li>
<li>美味食品</li>
</ul>
<div class="list">
<div>
<img src="img/pretty.png" >
<p>大家好大家好</p>
</div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</section>
<footer></footer>
</body>
</html>
- footer部分的样式渲染
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="img/AliPay/iconfont.css"/>
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge"> -->
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
body {
display: flex;/*分为header,section,footer三部分*/
flex-direction: column;
}
......
footer {
height: 44px;
background: white;
}
footer ul {
display: flex;
height: 100%; /*给子容器作参考*/
}
footer li {
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
}
footer li i {
height: 21px;
line-height: 21px;
text-align: center;
font-size: 16px;
}
footer li span {
height: 17px;
line-height: 17px;
text-align: center;
font-size: 12px;
}
footer li:nth-child(3) { /*父容器宽高被flex固定,所有需要设置positon,使子元素脱离文档流,以便子元素位置移动*/
position: relative;
}
footer li:nth-child(3) i{
width: 50px;
height: 50px;
border: 1px solid gray;
border-radius: 50%;
position: absolute; /*脱离束缚,可以设置位置*/
left: 50%;
margin-left: -25px;
top: -8px;
text-align: center;
line-height: 50px;
}
footer li:hover {
background: green;
}
</style>
</head>
<body>
......
<!--骨架如下-->
<footer>
<ul>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
</ul>
</footer>
</body>
</html>
- 完整代码如下所示
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="img/AliPay/iconfont.css"/>
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge"> -->
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
body {
display: flex;/*分为header,section,footer三部分*/
flex-direction: column;
}
header {
height: 44px;
background: gray;
display: flex;
justify-content: center;
align-items: center;
}
header div {
width: 60px;
height: 25px;
line-height: 25px;
text-align: center;
}
header div:nth-child(1){
border-radius: 12px 0 0 12px; /*div块的美化效果*/
background: #63d985;
color: white;
}
header div:nth-child(2){
border-radius: 0 12px 12px 0; /*div块的美化效果*/
background: #3dd066;
color: #a9e4b4;
}
section {
flex: 1; /*占满剩余的空间*/
overflow: auto;
}
ul {
list-style: none;
}
section ul {
position: sticky; /*随着鼠标的滚动,固定在上方*/
top: 0px;
display: flex;
}
section ul li {
flex: 1; /*列表项目的空间,平均分配*/
text-align: center;
height: 35px;
line-height: 35px;
border-bottom: 1px solid #d9d9d9;
color: #8c8c8c;
font-size: 14px;
}
section ul li:hover { /*鼠标划过去的时候,美化效果*/
border-bottom: 2px solid #08c63e;
color: #14bf4d;
}
section .list {
display: flex;
flex-wrap: wrap; /*子容器换行显示*/
justify-content: space-between;/*使子容器之间有小间隔*/
}
section .list>div {
width: 49%;
margin-top: 4px;
border: 1px solid gray;
}
section .list>div img {
width: 100%; /*占满整个子容器*/
}
section .list>div p { /*说明文字样式*/
height: 30px;
line-height: 30px;
font-size: 12px;
text-indent: 10px; /*首行缩进*/
}
footer {
height: 44px;
background: white;
}
footer ul {
display: flex;
height: 100%; /*给子容器作参考*/
}
footer li {
height: 100%;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
}
footer li i {
height: 21px;
line-height: 21px;
text-align: center;
font-size: 16px;
}
footer li span {
height: 17px;
line-height: 17px;
text-align: center;
font-size: 12px;
}
footer li:nth-child(3) { /*父容器宽高被flex固定,所有需要设置positon,使子元素脱离文档流,以便子元素位置移动*/
position: relative;
}
footer li:nth-child(3) i{
width: 50px;
height: 50px;
border: 1px solid gray;
border-radius: 50%;
position: absolute; /*脱离束缚,可以设置位置*/
left: 50%;
margin-left: -25px;
top: -8px;
text-align: center;
line-height: 50px;
}
footer li:hover {
background: green;
}
</style>
</head>
<body>
<header>
<div>热点</div>
<div>关注</div>
</header>
<section>
<ul>
<li>大型现场</li>
<li>平凡生活</li>
<li>美味食品</li>
</ul>
<div class="list">
<div>
<img src="img/pretty.png" >
<p>大家好大家好</p>
</div>
<div>
<img src="img/pretty.png" >
<p>大家好大家好</p>
</div>
<div>
<img src="img/pretty.png" >
<p>大家好大家好</p>
</div>
<div>
<img src="img/pretty.png" >
<p>大家好大家好</p>
</div>
</div>
</section>
<footer>
<ul>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
<li>
<i class="iconfont icon-icon-test10"></i>
<span>扫一扫</span>
</li>
</ul>
</footer>
</body>
</html>
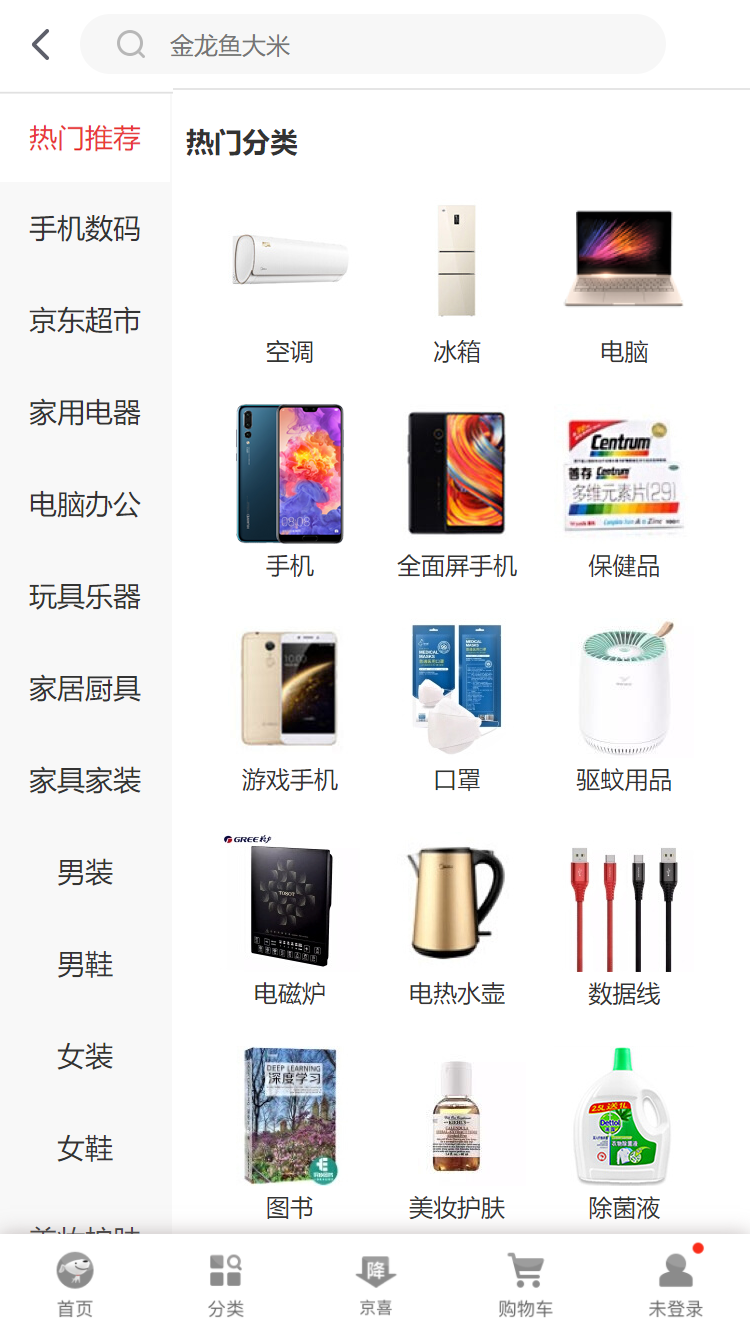
京东热门分类案例(关注中间两栏)

- demo演示:骨架和布局如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
ul {
list-style: none;
}
body {
display: flex;
flex-direction: column;
}
header {
height: 44px;
background: gray;
}
footer {
height: 51px;
background: gray;
}
section {
flex: 1;
}
</style>
</head>
<body>
<header></header>
<section></section>
<footer></footer>
</body>
</html>
- 左栏demo演示如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
ul {
list-style: none;
}
body {
display: flex;
flex-direction: column;
}
header {
height: 44px;
background: gray;
}
footer {
height: 51px;
background: gray;
}
section {
flex: 1;
display: flex;
overflow: auto; /*防止header和footer被挤压消失*/
}
section ul {
width: 85px;
overflow: auto; /*只在左栏出现滚动条,否则滚动条会出现在右栏*/
}
::-webkit-scrollbar {
display: none; /*隐藏所有的滚动条*/
}
section ul li {
height: 43px;
line-height: 43px;
font-size: 15px;
text-align: center;
background: #f8f8f8;
}
section ul li:hover {
background: white;
color: red;
}
section>div {
flex: 1;
background: yellow;
}
</style>
</head>
<body>
<header></header>
<section>
<ul><!--内容写多一点,以便出现滚动条演示问题-->
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
</ul>
<div>
</div>
</section>
<footer></footer>
</body>
</html>
- 右栏demo演示,骨架如下
......
<section>
<ul>
<li>热门推荐</li>
......
</ul>
<!--大容器包裹小容器,小容器里面放img和p-->
<div class="content">
<div>
<img src="" alt="">
<p>电脑</p>
</div>
</div>
</section>
- 右栏实际效果演示
......
section>div { /*大盒子*/
flex: 1;
background: yellow;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
overflow: auto; /*防止滚动条影响到左栏菜单*/
}
section .content>div { /*小盒子*/
height: 101px;
width: 33.33%;
background: red;
text-align: center; /*图片和文字居中*/
}
section .content>div img { /*调整图片的大小*/
width: 60px;
height: 50px;
margin-top: 11px;
}
......
<div class="content">
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
div * 25 <!--便于演示滚动条效果-->
......
</div>
- 所有代码演示如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="img/AliPay/iconfont.css"/>
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge"> -->
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
}
ul {
list-style: none;
}
body {
display: flex;
flex-direction: column;
}
header {
height: 44px;
background: gray;
}
footer {
height: 51px;
background: gray;
}
section {
flex: 1;
display: flex;
overflow: auto; /*防止header和footer被挤压消失*/
}
section ul {
width: 85px;
overflow: auto; /*只在左栏出现滚动条,否则滚动条会出现在右栏*/
}
::-webkit-scrollbar {
display: none; /*隐藏所有的滚动条*/
}
section ul li {
height: 43px;
line-height: 43px;
font-size: 15px;
text-align: center;
background: #f8f8f8;
}
section ul li:hover {
background: white;
color: red;
}
section>div { /*大盒子*/
flex: 1;
background: yellow;
display: flex;
flex-wrap: wrap;
align-content: flex-start;
overflow: auto;
}
section .content>div { /*小盒子*/
height: 101px;
width: 33.33%;
background: red;
text-align: center; /*图片和文字居中*/
}
section .content>div img { /*调整图片的大小*/
width: 60px;
height: 50px;
margin-top: 11px;
}
</style>
</head>
<body>
<header></header>
<section>
<ul>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
<li>热门推荐</li>
</ul>
<div class="content">
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
<div>
<img src="img/pretty.png" alt="">
<p>电脑</p>
</div>
</div>
</section>
<footer></footer>
</body>
</html>
- 京东热门推荐导航条样式处理
......
header {
height: 44px;
background: gray;
}
header ul {
display: flex;
overflow: auto; /*多余的部分,使用滚动条显示*/
}
header ul li {
flex-shrink: 0; /*解除内容挤压*/
line-height: 44px; /*调整垂直居中*/
padding: 0 10px; /*调整项目之间的左右间隔*/
}
......
<header>
<ul>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
<li>首航推荐</li>
</ul>
</header>
多列布局(瀑布流)
- 常见属性说明
- column-count: 规定元素应该被分隔的列数
- column-gap: 规定'列'之间的间隔大小
- column-rule: 设置'列'与'列'之间的边框样式
- column-fill: 设置所有'列'的高度是否统一
- auto: '列'高度自适应内容
- balance: 所有'列'的高度以其中最高的一列统一
- column-span: 设置元素是否横跨所有的列
- none: 不跨列
- all: 横跨所有的列
- column-width: 设置每'列'的宽度
- demo演示
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box1 {
height: 300px;
background: yellow;
column-count: 5; /*列数*/
column-gap: 30px; /*列之间的间隔*/
column-rule: 2px solid red; /*列之间的边框(只有一条间隔线)*/
/* column-fill: auto; */ /*列的高度,把父盒子占满*/
/* column-width: 300px; */ /*列的宽度*/
}
.box1>h1 {
column-span: all; /*横跨所有的列*/
text-align: center;
}
</style>
......
<div class="box1">
<h1>测试标题</h1>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur unde harum obcaecati omnis perferendis dolore voluptatibus excepturi cum qui voluptatum. Sapiente autem voluptas eos quibusdam obcaecati reiciendis soluta laboriosam ipsam.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque sint alias dignissimos unde delectus omnis deserunt ipsam id aliquid vitae tempora accusantium rem. Exercitationem repellendus non vero velit nemo consequuntur!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil reiciendis ut nisi a quos doloremque dicta minus temporibus itaque sunt architecto excepturi! Repellendus delectus inventore mollitia sint unde quam voluptatibus.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum dicta laborum placeat consectetur illo tenetur sint quaerat debitis officia cum voluptatum dolorem eum reiciendis accusamus nam sit commodi eius dignissimos?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta dolore nisi nesciunt laborum accusantium inventore est praesentium minima illum deleniti perferendis fuga ipsam impedit qui in voluptas a distinctio eaque.
</div>
- 瀑布流示例,骨架如下,大盒子里面放很多小盒子,小盒子里面放内容
......
<div class="box">
<div>
<img src="" alt="">
<p>一气呵成</p>
</div>
</div>
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
column-count: 5; /*子盒子分成5列以后,自动分配子盒子的宽高*/
}
.box img {
width: 100%; /*占满子盒子*/
}
.box div {
border: 3px solid green;
padding: 5px;
margin-bottom: 10px;
break-inside: avoid; /*避免在元素内出现页、列、区域中断*/
}
.box div p {
line-height: 30px;
text-align: center;
font-size: 14px;
}
</style>
......
<div class="box">
<div>
<img src="img/1.jpg" alt="">
<p>一气呵成</p>
</div>
...... <!--十几张不同尺寸的图片-->
响应式布局
-
最重要的特点:断点处,即布局发生改变的临界条件
- 比如浏览器的宽度/高度发生变化到一定值时,做出页面调整
-
媒体查询: 可以根据显示器的特性(例如屏幕比例,设备横向/纵向),为其设定css样式
-
组成: 一个/多个检测媒体特性的条件表达式
-
特性条件: width,height,color
-
好处: 在不改变页面内容的情况下,输出特定的显示效果
-
-
缺点: 代码冗长,效率低下,会影响网页打开的速度
@media all and (min-width:320px) { /*all表示所有设备,常见的还有screen(表示显示器,笔记本,移动端设备)*/
body {background-color:blue;} /*关键字除了 and,还有 not(排除某种设备),only(限定某种设备)*/
} /*(min-width:400px)就是媒体特性,放置在一堆圆括号中*/
@media only screen and (min-width:1029px){} /*pc客户端或大屏幕设备:1028px至更大*/
@media screen and (orientation:portrait) and (max-width:720px){} /*竖屏*/
@media screen and (orientation:landscape) {} /*横屏*/
- demo演示:浏览器窗口宽度的变化,颜色也随之改变
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
@media screen and (min-width:1000px) {
body {
background: yellow;
}
}
@media screen and (min-width:500px) and (max-width:1000px) {
body {
background: purple;
}
}
@media screen and (max-width:500px) {
body {
background: red;
}
}
</style>
......
- 横/竖屏demo: 依据横/竖屏,小盒子显示的个数不同
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-wrap: wrap;
}
div {
height: 100px;
width: 25%;
background: yellow;
border: 1px solid red;
box-sizing: border-box;
}
@media screen and (orientation:portrait){
div {
width: 33.33%;
}
} /*竖屏,只显示3个盒子*/
@media screen and (orientation:landscape) {
div {
width: 20%;
}
} /*横屏,显示5个盒子*/
</style>
<!--div*9测试效果-->
- 响应式布局案例
- top: flex,wrap
- 若>768px
- 左:49%,右:49%
- 若<768px
- 上100%,下:100%
- bottom: flex,wrap
- 若>1024px
- 23%*4
- 768px<若<1024px
- 31%*3
- 450px<若<768px
- 48%*2
- 若<450px
- 90%*1
- 上部分的基本样式
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.top {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.top>div {
width: 49%;
}
.top img {
width: 100%;
}
.right {
display: flex;
justify-content: space-between;
}
.right>div {
width: 49%;
}
</style>
......
<div class="top">
<div class="left">
<div>
<img src="img/1.jpg" >
</div>
</div>
<div class="right">
<div>
<img src="img/10.jpg" >
</div>
<div>
<img src="img/12.png" >
</div>
</div>
</div>
<div class="bottom"></div>
- 加入响应式布局代码
......
@media screen and (min-width:768px) {
.top>div {
width: 49%;
}
}
@media screen and (max-width:768px) {
.top>div {
width: 100%;
}
}
......
- 下半部分骨架
......
<div class="bottom">
<div> <!--先做一个,有多个,例如4组盒子-->
<img src="" alt="">
<p></p>
</div>
</div>
......
......
.bottom {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.bottom>div {
width: 23%;
padding: 5px;
box-sizing: border-box;
border: 1px solid purple;
margin-bottom: 10px;
box-shadow: 0 0 5px black;
}
.bottom img{
width: 100%;
}
@media screen and (min-width:1024px) {
.bottom>div {
width: 23%;
}
}
@media screen and (max-width:1024px) and (min-width:768px) {
.bottom>div {
width: 31%;
}
}
@media screen and (max-width:768px) and (min-width:450px) {
.bottom>div {
width: 48%;
}
}
@media screen and (max-width:450px) {
.bottom>div {
width: 90%;
}
}
......
- 响应式布局案例,完整代码如下
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
<link rel="stylesheet" type="text/css" href="img/AliPay/iconfont.css"/>
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.top {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.top>div {
width: 49%;
}
.top img {
width: 100%;
}
.right {
display: flex;
justify-content: space-between;
}
.right>div {
width: 49%;
}
@media screen and (min-width:768px) {
.top>div {
width: 49%;
}
}
@media screen and (max-width:768px) {
.top>div {
width: 100%;
}
}
.bottom {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
.bottom>div {
width: 23%;
padding: 5px;
box-sizing: border-box;
border: 1px solid purple;
margin-bottom: 10px;
box-shadow: 0 0 5px black;
}
.bottom img{
width: 100%;
}
@media screen and (min-width:1024px) {
.bottom>div {
width: 23%;
}
}
@media screen and (max-width:1024px) and (min-width:768px) {
.bottom>div {
width: 31%;
}
}
@media screen and (max-width:768px) and (min-width:450px) {
.bottom>div {
width: 48%;
}
}
@media screen and (max-width:450px) {
.bottom>div {
width: 90%;
}
}
</style>
</head>
<body>
<div class="top">
<div class="left">
<div>
<img src="img/1.jpg" >
</div>
</div>
<div class="right">
<div>
<img src="img/10.jpg" >
</div>
<div>
<img src="img/12.png" >
</div>
</div>
</div>
<div class="bottom">
<div>
<img src="img/13.png" alt="">
<p></p>
</div>
<div>
<img src="img/2.jpg" alt="">
<p></p>
</div>
<div>
<img src="img/5.jpg" alt="">
<p></p>
</div>
<div>
<img src="img/7.jpg" alt="">
<p></p>
</div>
</div>
</body>
</html>
rem布局
- 三个概念
- px: 像素
- em: 相对单位,相对于父元素的字体大小
- rem: 相对单位,相对于根元素的字体大小
- 骨架如下
......
* {
margin: 0;
padding: 0;
}
.box1,.box2 {
border: 1px solid red;
font-size: 16px; /*div容器虽然没有文字,就是为了作父元素,给子元素当参考*/
}
......
</style>
......
<div class="box1">
<p>找钱孙李</p>
</div>
<div class="box2">
<p>找钱孙李</p>
</div>
- 效果
......
/*字体大小一模一样*/
.box1 p {
font-size: 32px;
}
.box2 p {
font-size: 2em;
}
......
/*使用rem的效果*/
html {
font-size: 20px;
}
.box1,.box2 {
border: 1px solid red;
font-size: 16px;
}
.box1 p {
font-size: 32px;
}
.box2 p {
/* font-size: 2em; */
font-size: 2rem; /*字体比box1大*/
}
-
小结:实际开发需求中,明显使用rem比较好
-
em的父目录层级无法确定,也比较繁琐
-
使用rem显然简单粗暴,容易很多
-
-
fontsize 计算公式:""加上这句,自动计算根元素html的fontsize并赋值(刷新页面才有效果)
......
<script type="text/javascript"> // 750实际的物理分辨率
document.documentElement.style.fontSize = document.documentElement.clientWidth/750 * 100 + 'px';
console.log(document.documentElement.style.fontSize);
</script>
- html代码效果如下:
<html lang='zh' style="font-size:50px;">
- 解析: fontsize = 当前设备的css布局宽度(通过代码获取)/物理分辨率(设备提供这个参数) * 基准的font-size(一般是16) + 'px'
......
- 利用公式实现自适应iphone手机/ipad屏幕的效果(刷新模拟器才有效果)
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
font-size: 100px;
}
.box {
width: 7.5rem;
height: 100px;
background: yellow;
}
</style>
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth/750 * 100 + 'px';
console.log(document.documentElement.style.fontSize); // 在iphone6/7/8 和 ipad上面,显示的结果是不同的
</script>
......
<div class="box"></div>
- 上述案例中,有一个问题,当div容器有文字的时候,字体会变得很大,如何解决?加一句即可
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
font-size: 100px; /*字体会变大*/
}
body {
font-size: 16px; /*把字体拉回正常大小*/
}
.box {
width: 7.5rem;
height: 100px;
background: yellow;
}
</style>
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth/750 * 100 + 'px';
console.log(document.documentElement.style.fontSize);
</script>
......
<div class="box"> <!--如果给div加字体大小样式,当div很多的时候,就非常不方便了,得一个个加-->
赵钱孙李 <!--随便写几个字测试效果-->
</div>
- 在上述案例中,计算 fontsize的时候,是'乘以100',而实际操作中,是'乘以'基准的 fontsize,示例如下
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
font-size: 16px; /*8的2倍*/
}
body {
font-size: 16px;
}
.box {
width: 46.875rem; /*750除以16的结果*/
height: 100px;
background: yellow;
}
</style>
<script type="text/javascript"> // 基准的fontsize
document.documentElement.style.fontSize = document.documentElement.clientWidth/750 * 16 + 'px';
console.log(document.documentElement.style.fontSize); // 结果为8
</script>
vw 和 vh 单位解析
-
vh(view-height)
- 100vh === 视口的高度
-
vw(view-width)
- 100vw === 视口的宽度
......
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div { /*整个设备(不管什么设备)的背景色都调整为黄色*/
width: 100vw;
height: 100vh;
background: yellow;
}
</style>
......
<div></div>
- iphone6 的分辨率是 750*1334
- 100vw === 375px => 1vw === 3.75px
- 100vh === 667px => 1vh === 6.67px
- 之前碰到的问题如下,由于是写死的尺寸,iphone6完美适配,但是切换到ipad问题就很大
......
* {
margin: 0;
padding: 0;
}
html {
font-size: 100px;
}
div {
width: 3.75rem; /*width是一个定值,写死的*/
height: 100px;
background: yellow;
}
- 使用vh/vw解决方式,把 font-size 固定的px值 变成一个动态的vw值即可
而vw值是根据设备的尺寸生成的,从而实现完美适配
- 100vw === 375px => 1px === 100/375 vw,即0.2666vw
* {
margin: 0;
padding: 0;
}
html {
font-size: 26.66vw; /*调整之处*/
}
div { /*无需更改*/
width: 3.75rem;
height: 100px;
background: yellow;
}



