flexbox布局异常处理
chorme浏览器 73.0.3683以后,更新浏览器引起的异常
问题
flexbox 布局异常,内部盒子没有预想中的布局,例如:内容溢出
解决
为内部盒子添加min-height: 0;
过程
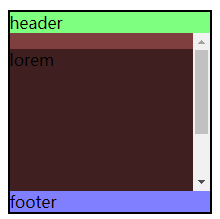
例一
外部盒子
display: flex;
flex-direction: column;
内部盒子
flex: auto;
在之前的版本中内部盒子高度,会缩小;

但是现在会溢出

要解决这个问题可以给一个overflow: auto;或者min-height: 0;
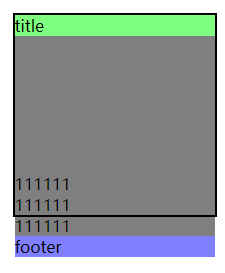
例二

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
section {
margin: 100px auto;
height: 200px;
width: 200px;
display: flex;
flex-direction: column;
align-items: stretch;
border: 2px solid #000;
}
header, footer {
flex: none;
background-color: rgba(0, 255, 0, .5);
}
article {
flex: auto;
background-color: rgba(0, 0, 0, .5);
overflow: auto;
}
p {
height: 200px;
background-color: rgba(0, 0, 0, .5);
}
footer {
flex: none;
background-color: rgba(0, 0, 255, .5);
}
.qing1 {
flex: auto;
/*overflow: auto;*/
/*min-height: 0;*/
background-color: rgba(255, 0, 0, .5);
display: flex;
flex-direction: column;
justify-content: center;
align-items: stretch;
}
.qing2, .qing3 {
display: flex;
flex-direction: column;
height: 100%;
background-color: rgba(0, 0, 0, .5);
}
.qing3 {
justify-content: flex-end;
}
</style>
</head>
<body>
<section>
<header>header</header>
<div class="qing1">
<article>
<p>lorem</p>
</article>
</div>
<footer>footer</footer>
</section>
<section>
<header>title</header>
<div class="qing2">
<div>111111</div>
<div>111111</div>
<div>111111</div>
</div>
<footer>footer</footer>
</section>
<section>
<header>title</header>
<div class="qing3">
<div>111111</div>
<div>111111</div>
<div>111111</div>
</div>
<footer>footer</footer>
</section>
</body>
</html>



