阿里云视频 播放器
1、阿里云视频播放器
功能展示
https://player.alicdn.com/aliplayer/presentation/index.html?type=cover
配置说明
2、阿里云缩略图配置
https://developer.aliyun.com/article/684879#slide-2
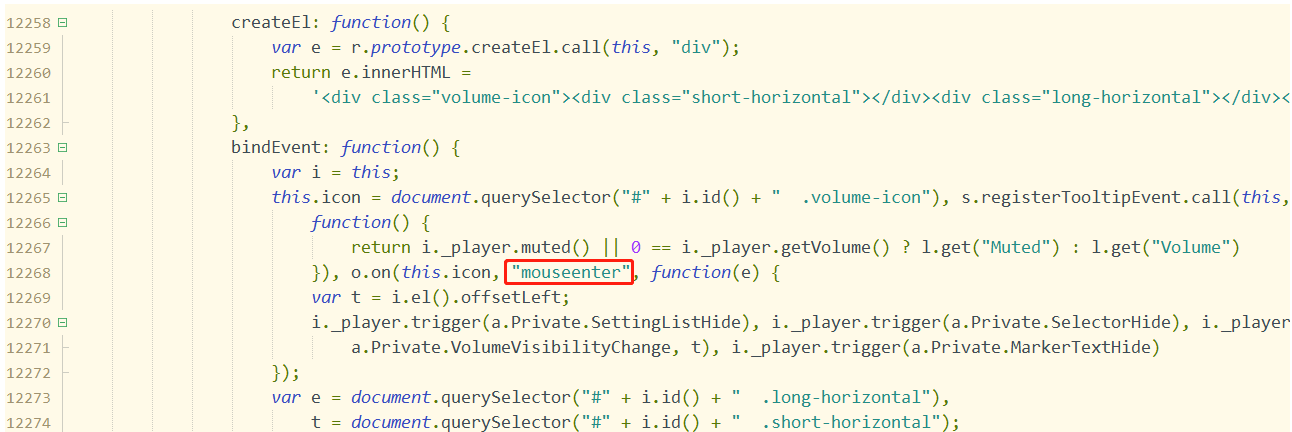
3、声音 鼠标移入显示
aliplayer-min.js 修改 click为mouseenter

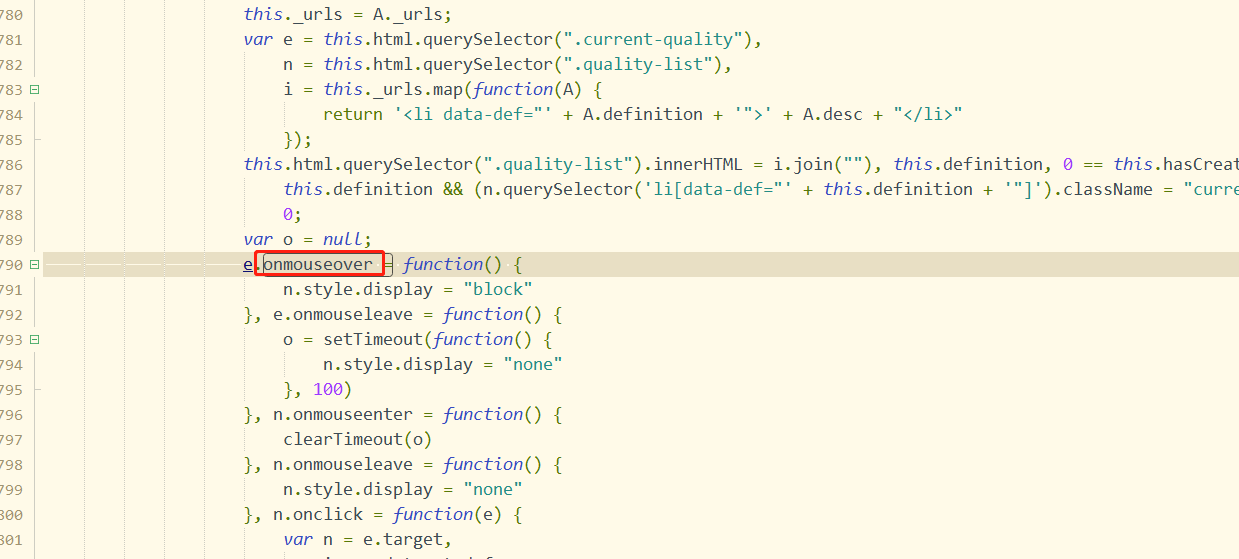
4、清晰度 鼠标移入显示
aliplayercomponents.min.js 修改 onclick为onmouseover

5、画中画 原生js自带的方法
var videoEl = document.getElementsByTagName( "video" )[0]
$( '.hzh' ).click( function (){
videoEl.requestPictureInPicture()
.then( function (pipWindow){
pipWindow.onresize = function (e){
console.log(e.target.width)
}
});
})
//或者
document.querySelector( ".hzh" ).addEventListener( 'click' , function (e){
console.log(videoEl)
videoEl.requestPictureInPicture()
.then( function (pipWindow){
pipWindow.onresize = function (e){
console.log(e.target.width)
}
});
})
6、页面刷新后滚动条回到顶部
// 页面刷新
window.onbeforeunload = function(){
document.documentElement.scrollTop = 0; //ie下
document.body.scrollTop = 0; //非ie
}
7、阿里云视频禁用debug
Aliplayer.__unable2Anti9Debugger13Key = 'error';


