vue多层弹框时存在遮挡应如何解决

问题:
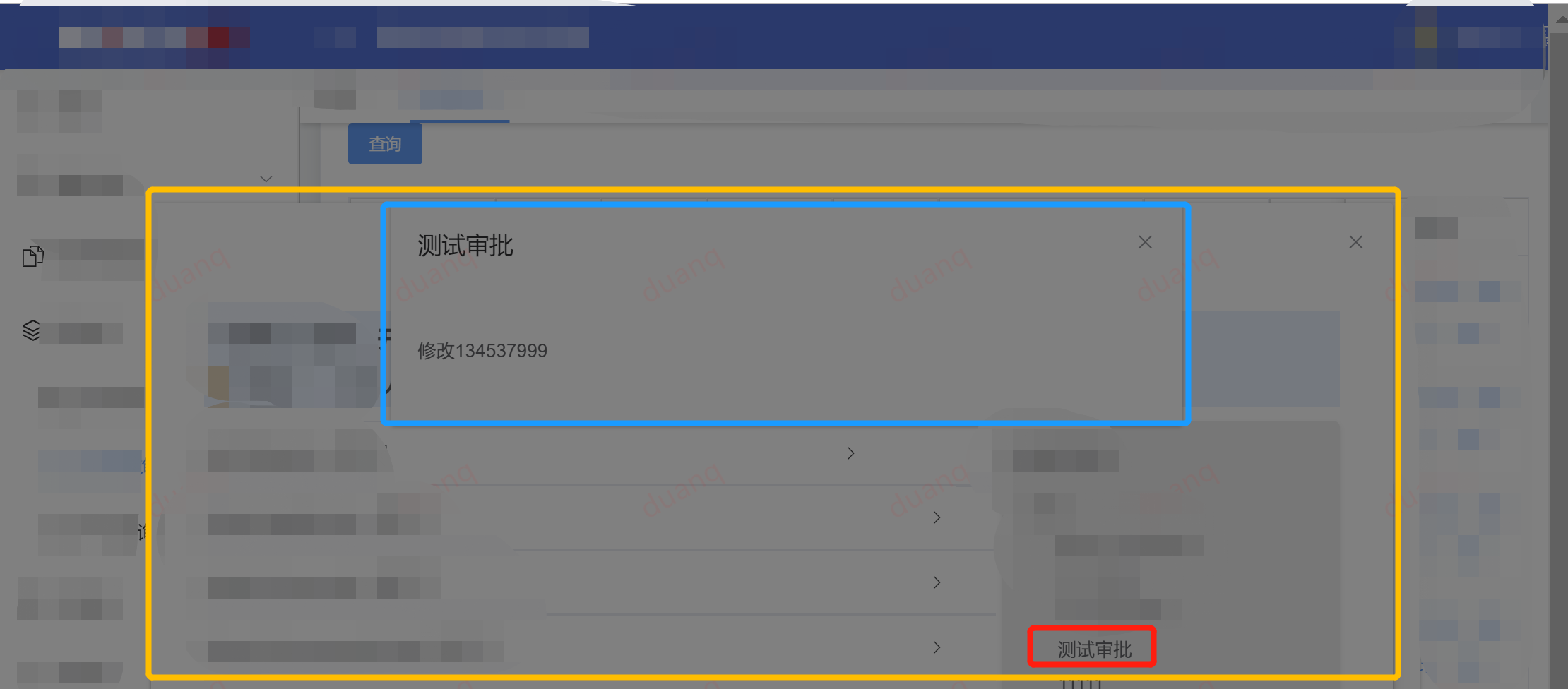
如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法。
解决方案:
本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误
正确思路:
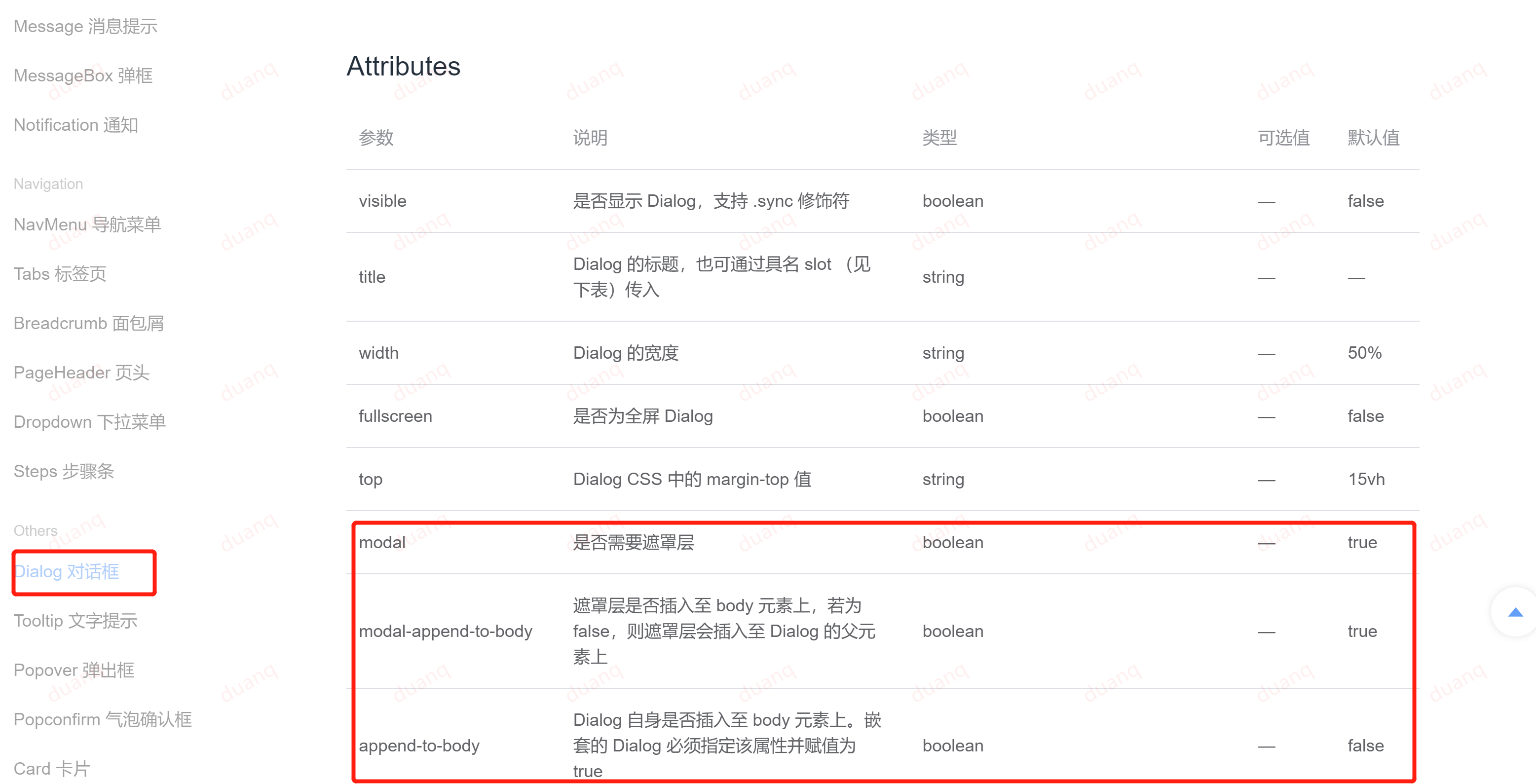
查看组件中不同属性的作用,我使用的蓝色弹框是使用的element组件中的dialog组件,故此,通过查找该组件中的属性,发现以下三个属性跟遮挡层有关

遮挡层是必须要使用的,故此排除modal,可以通过在dialog弹框中添加modal-append-to-body或者append-to-body来测试是否能解决以上问题,如果是单层遮挡的话,使用第一个,多层遮挡的话,添加第二个,内部原因还未了解清楚,如有人了解相关问题,欢迎指导。
<el-dialog title="提示" append-to-body :visible.sync="dialogVisible" width="30%" :before-close="handleClose"> <span>这是一段信息</span> <span slot="footer" class="dialog-footer"> <el-button @click="dialogVisible = false">取 消</el-button> <el-button type="primary" @click="dialogVisible = false">确 定</el-button> </span> </el-dialog>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义