vue项目中下载存放在项目中的文件到本地
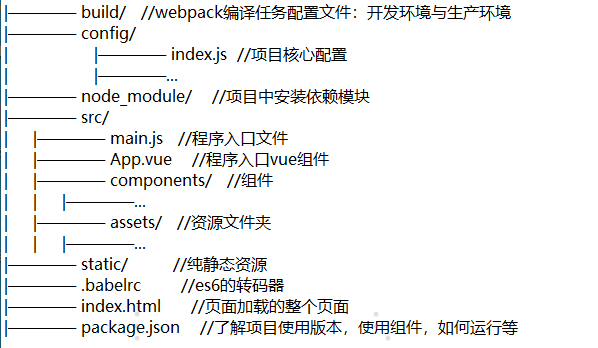
vue项目目录结构如下:

将本地文件写入build文件夹。
当文件名不需要动态变化时,使用以下代码:
<a href="downloadFileName" target="_blank" download="downloadFileName">下载文件</a>
当文件名需要动态变化时,使用以下代码。其中srcValue为后台获取到的动态值,当动态变化时,href、download前要加冒号,进行值的绑定。
<a :href="[srcValue]" target="_blank" :download="[srcValue]">下载文件</a>
若要同时下载多个文件,参考博客:https://www.cnblogs.com/duanzhenzhen/p/13826955.html



