左侧列固定的表格
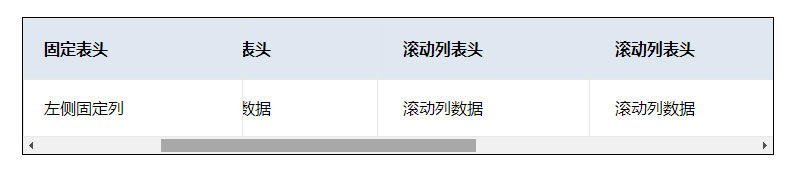
先展示结果图:

若要去除滚动条。可以添加以下代码,该段代码在移动端适用,由于手机在没有滚动条的情况下可以左右滑动,但PC端需要通过滚动条的形式进行滚动。
.NonFixedColumn::-webkit-scrollbar{
display: none;
}
其中.NonFixedColumn是包裹右侧可滚动的表格对应的类名,可通过以下整段代码进行理解。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <title>左侧列固定的表格</title>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <style type="text/css">
8 .scrollTable {
9 width: 100%;
10 height: 100%;
11 margin: 0 auto;
12 position:relative;
13 border: 1px solid #000000;
14 }
15
16 .fixedColumn {
17 background-color: #f7f9fb;
18 position: absolute;
19 z-index: 1000;
20 width: 220px;
21 top: 0;
22 left: 0;
23 }
24
25 .fixedColumn table {
26 background-color: #fff;
27 width: 100%;
28 }
29 .columnLeft {
30 width: 100px;
31 padding-left: 20px;
32 }
33
34
35 .NonFixedColumn {
36 width: 530px;
37 height: 100%;
38 overflow-x: scroll;
39 padding-left: 220px;
40 }
41
42 /*用于隐藏滚动条*/
43 .NonFixedColumn::-webkit-scrollbar{
44 display: none;
45 }
46
47 .NonFixedColumn table {
48 width: 100%;
49 table-layout: fixed;
50 border: 1px solid #e8e8e8;
51 }
52 .columnRight {
53 width: 185px;
54 padding-left: 25px;
55 }
56
57 th{
58 background-color: #dfe8f1;
59 height: 58px;
60 text-align: left;
61 }
62
63 td{
64 height: 54px;
65 }
66 </style>
67 </head>
68
69 <body>
70 <div style="width: 750px;margin:20px;">
71 <div class="scrollTable">
72 <div class="fixedColumn">
73 <table style="border: 1px solid #e8e8e8;border-collapse: collapse;border-spacing: 0;" rules="all">
74 <thead>
75 <tr class="head">
76 <th class="columnLeft">固定表头</th>
77 </tr>
78 </thead>
79 <tbody>
80 <tr class="body">
81 <td class="columnLeft">左侧固定列</td>
82 </tr>
83 </tbody>
84 </table>
85 </div>
86 <div class="NonFixedColumn">
87 <table rules="all">
88 <thead>
89 <tr class="head">
90 <th class="columnRight">滚动列表头</th>
91 <th class="columnRight">滚动列表头</th>
92 <th class="columnRight">滚动列表头</th>
93 <th class="columnRight">滚动列表头</th>
94 <th class="columnRight">滚动列表头</th>
95 <th class="columnRight">滚动列表头</th>
96 <th class="columnRight">滚动列表头</th>
97 </tr>
98 </thead>
99 <tbody>
100 <tr class="body">
101 <td class="columnRight">滚动列数据</td>
102 <td class="columnRight">滚动列数据</td>
103 <td class="columnRight">滚动列数据</td>
104 <td class="columnRight">滚动列数据</td>
105 <td class="columnRight">滚动列数据</td>
106 <td class="columnRight">滚动列数据</td>
107 <td class="columnRight">滚动列数据</td>
108 </tr>
109
110 </tbody>
111 </table>
112 </div>
113 </div>
114 </div>
115 </body>
116 </html>



