UGUI父物体根据子物体大小改变
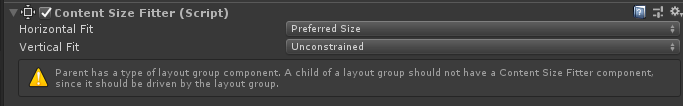
起源于下图这个三角叹号:
解决方法:
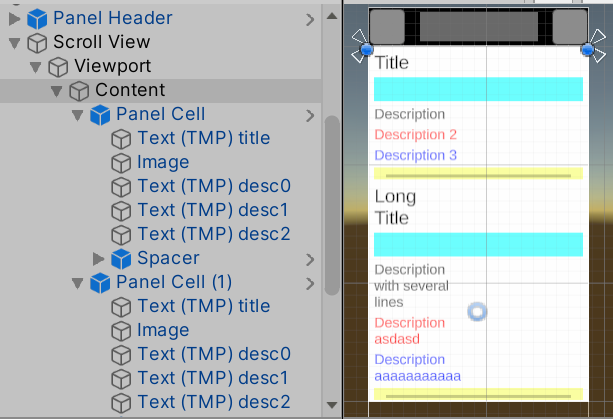
Scroll View --Viewport ----Content [Content Size Fitter] Vertical Fit: Preferred Size [Vertical Layout Group] Control Child Size: W/H Child Force Expand: W/H ------Prefab [Vertical Layout Group] Control Child Size: W/H Child Force Expand: W/H --------TMP --------Image [Layout Element] Min Height:20 --------TMP --------TMP --------TMP
来源于链接25楼:https://forum.unity.com/threads/layout-group-and-contentsizefitter-in-child.343082/
Making UI elements fit the size of their content | Unity UI | 2.0.0 (unity3d.com)
实现max width: https://forum.unity.com/threads/solved-help-with-layout-element-constraint.671068/
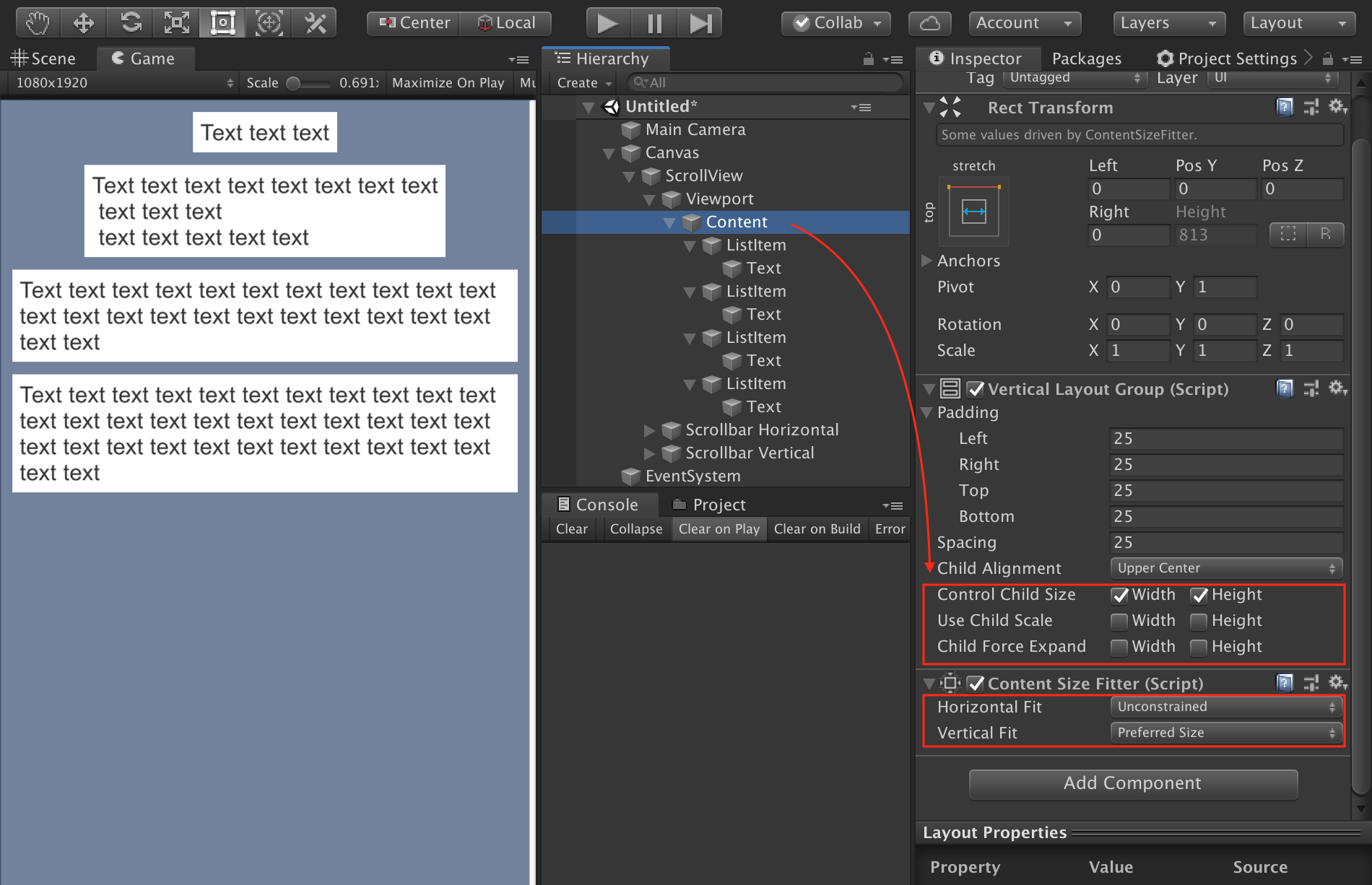
1. On the "Content" object, on Vertical Layout Group, select Control Child Size: Width and Height, leave everything else un-selected. On the Content Size Fitter, set horizontal to un-constrained and vertical to preferred size:
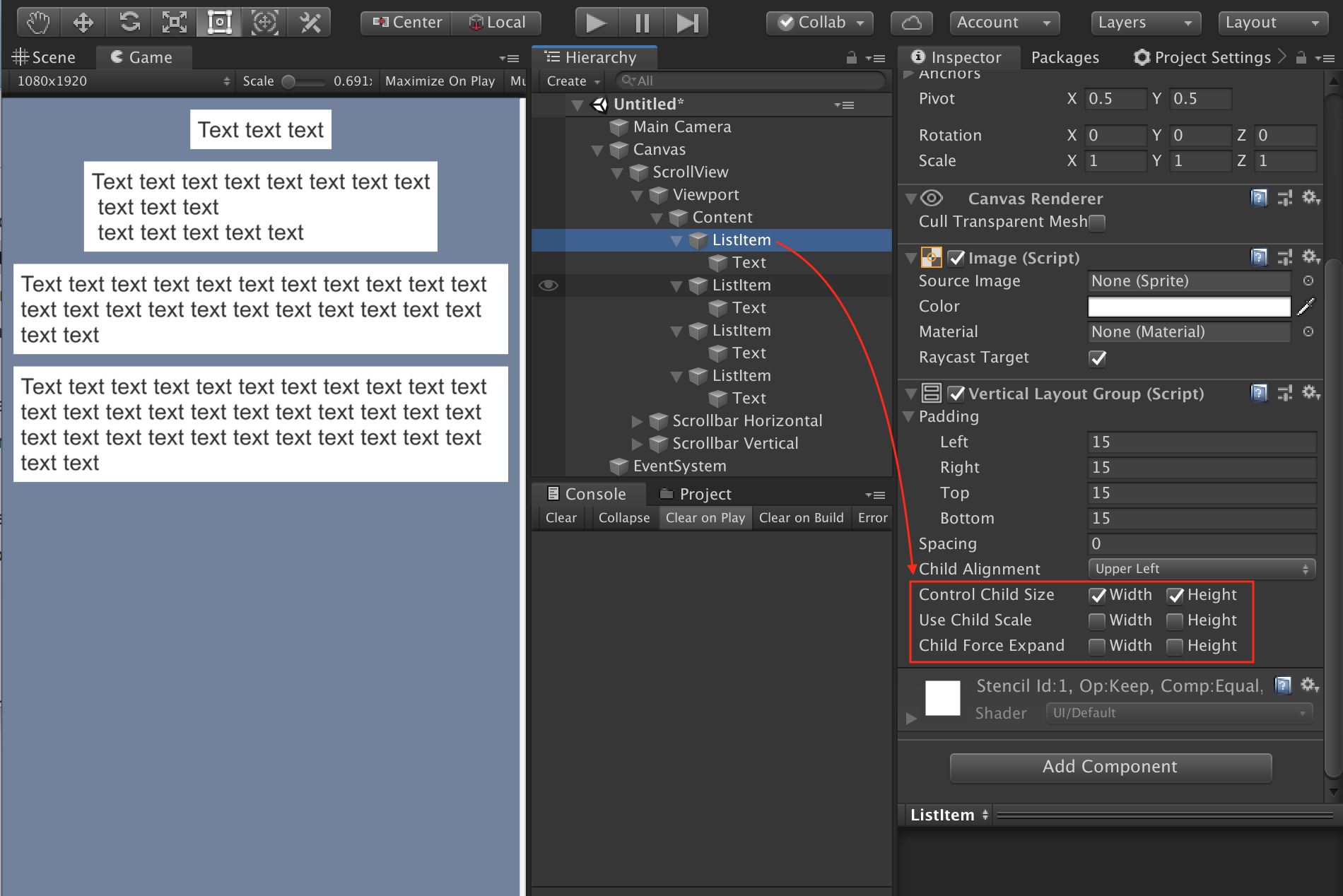
2. On each list item (MsgPrefab in your case) add a Vertical Layout Group and set it to the same as the Content object (Control Child Size: Width and Height):
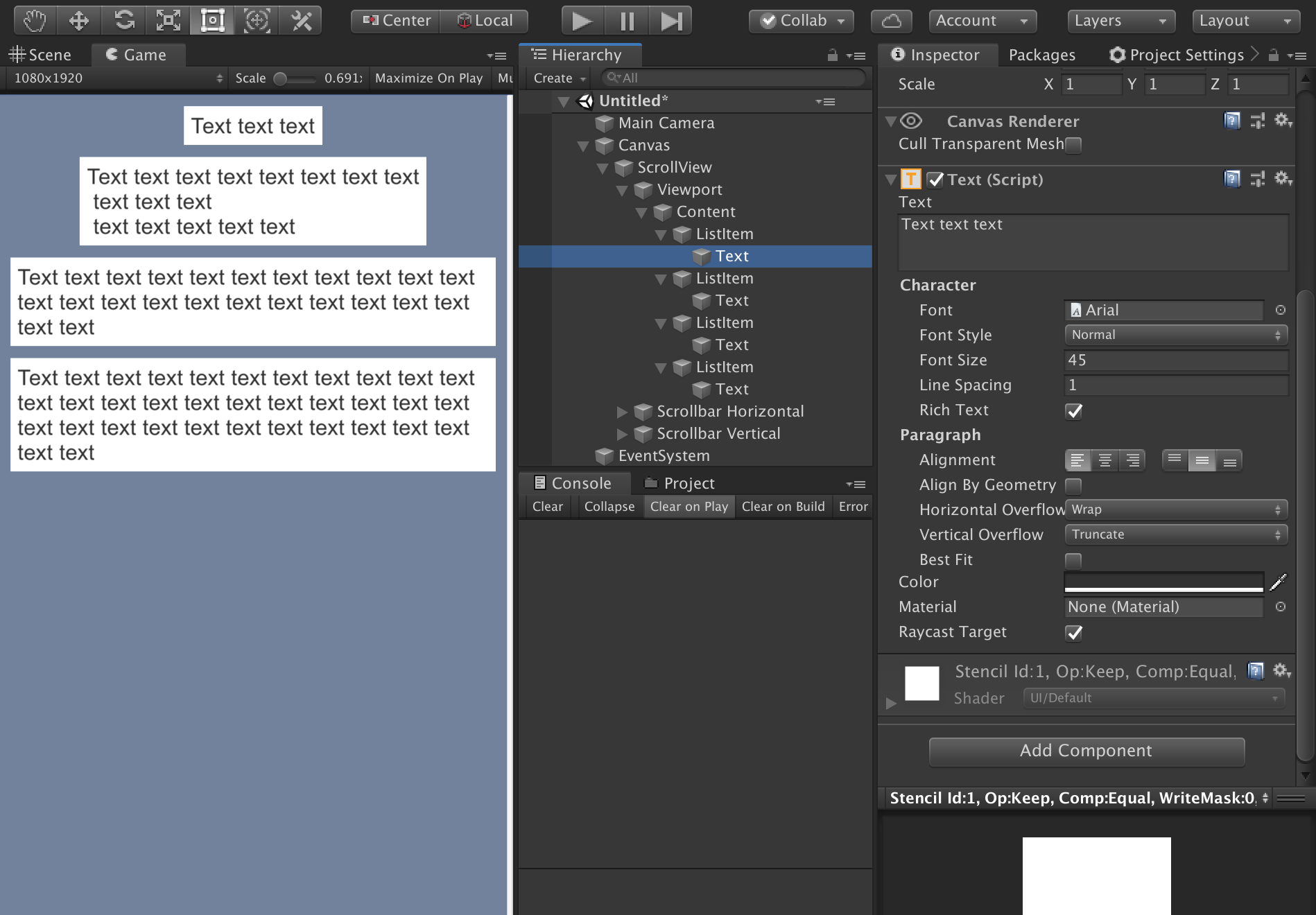
3. Remove any layout components from the Text object:
作者:qing-xi
出处:https://www.cnblogs.com/qing-xi/p/14499198.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!