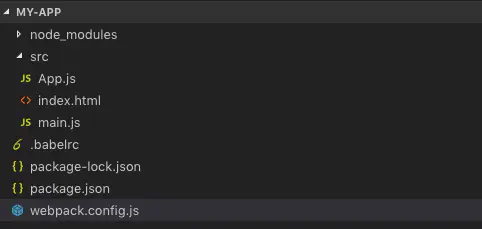
React项目目录分析

1、src—存储主要的源码
- index.js-一般为项目的入口文件
- index.css-index.js对应的css文件
- app.js-简单的模块化编程
2、package.json-webpack配置信息(比如名称、版本、许可证等元数据)和项目包管理文件
-
main字段-
main字段指定了加载该模块时的入门文件,默认是模块根目录下面的index.js。 -
scripts字段-
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。下面的设置指定了npm run preinstall、npm run postinstall、npm run start、npm run test时,所要执行的命令。 -
dependencies字段-指定了项目运行所依赖的模块, -
devDependencies-指定项目开发所需要的模块。
dependencies字段和devDependencies它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
3、package-lock.json-是在 `npm install`时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。具体详解:https://www.cnblogs.com/huangqiao/p/12145542.html
4、node-modules-存储项目需要的依赖包,一般在上传项目时会删除掉
5、public-公共的文件,例如公共的模板和图标
6、gitignore-暂存不需要上传到仓库中的文件



