vue-cli搭建vue项目环境
该篇文章是继https://www.cnblogs.com/qing-5/p/11321585.html来写
1、打开终端,输入指令"npm install --global vue-cli",来安装vue -cli脚手架。
该方法可能会出错,如下所示。
/usr/local/lib/node_modules Error: EACCES: permission denied, access '/usr/local/lib/node_modules' npm ERR! { [Error: EACCES: permission denied, access '/usr/local/lib/node_modules']
原因:执行命令是没有获得管理员权限
解决方法1:将指令"npm install --global vue-cli"改成 "sudo npm install --global vue-cli",回车之后,需要输入管理员密码来授予权限。
解决方法2:输入指令"sudo npm install -g cnpm --registry=https://registry.npm.taobao.org",直接安装淘宝镜像cnpm,之后输入指令“sudo cnpm install --global vue-cli”用cnpm安装vue-cli
2、终端输入“vue”检测是否安装成功,如下图显示

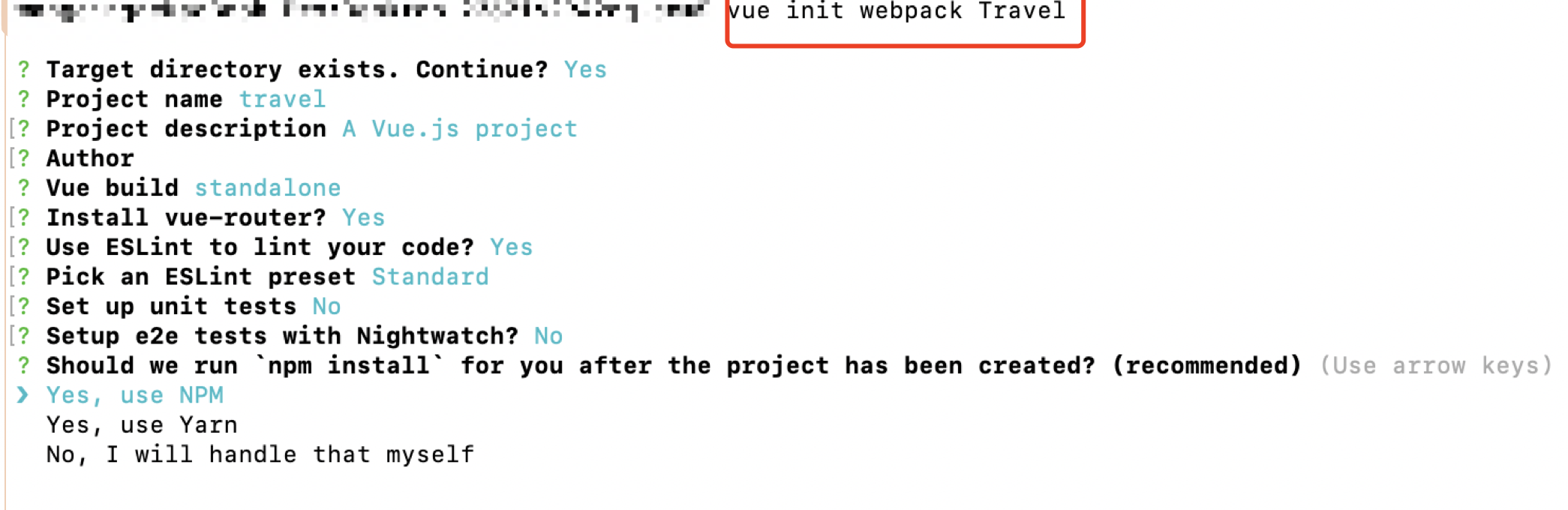
3、在终端输入指令“cd Desktop”切换到桌面,之后输入“vue init webpack Travel”,回车,在桌面创建一个基于webpack的vue项目放到Travel中。具体显示如图

4、终端输入“cd Travel”,回车,输入“cnpm install”,这一步在终端上没有提示,但是不输入该指令在我的项目上就会出错“Local package.json exists, but node_modules missing, did you mean to install?”。
输入“cnpm install”会安装模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-modules文件来存放这些依赖文件
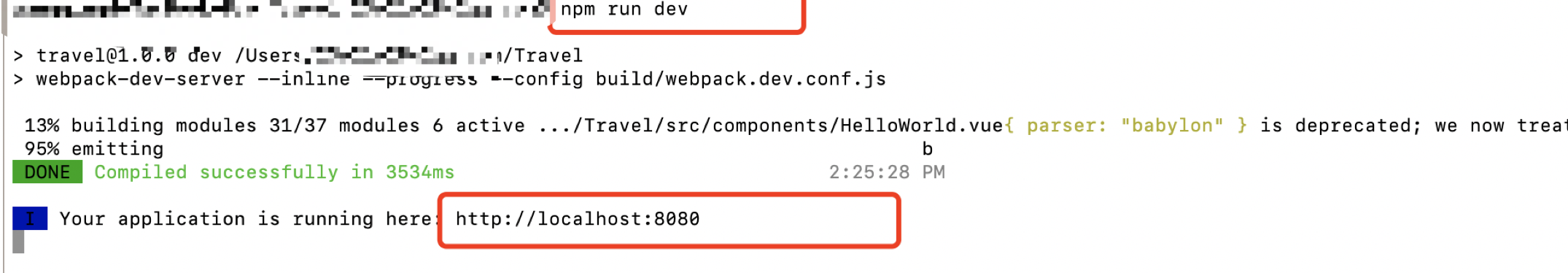
5、之后再次输入“npm run dev”,回车。注意,这个指令中必须是npm,而不是cnpm。最终成功显示如下图。

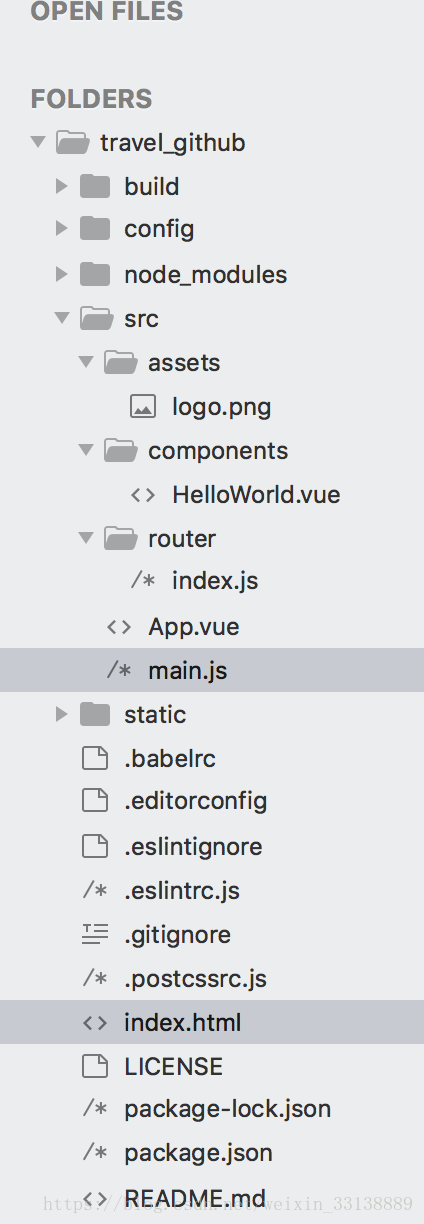
6、vue-cli生成的文件目录