图片格式瞎扯淡
图片格式瞎扯淡
作者:秦凡鹏
主要内容
- 图片的两种类型——位图与矢量图
- 常见的图片格式——— GIG、JPG、PNG、SVG
- Canvas
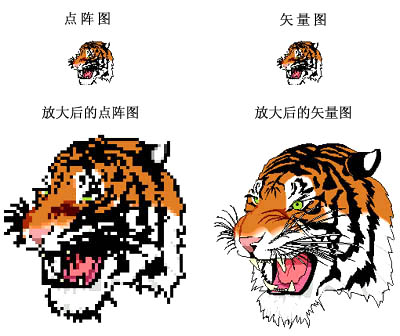
位图(bitmap, 又名点阵图像)


-
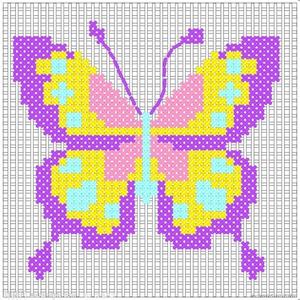
宏观上讲,类似于上面的图片
-
又名: 点阵图像,绘制图像,光栅图
-
以自然的光学的眼光将图片看成在平面上
密集排布的点的集合 -
存储单位是图像上每一点的
像素值, -
因此一般的图像文件都很大,会占用大量的网络带宽
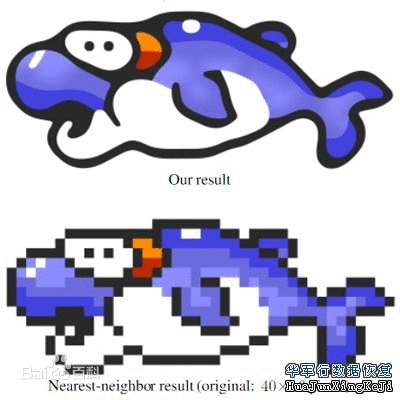
放大后的位图

- 放大即放大每个像素块,故放大后会产生如马赛克色块般的锯齿边缘
位图适用场景

- 表示真实图像的地方
- 因为“像素”可以能真实呈现图像的原貌以及色彩上的细微差别
- 故适合如人物、风景、产品等这类需要表示真实图像的地方,
- 而位图则适合于没有明显规律的、颜色丰富细腻的图片。
矢量图(Vector Image)

- 用点和线来描述物体
- 以“数学运算”为基础,类似“两点成一条直线”的概念
- 文件会比较小,同时也能提供高清晰的画面,适合于直接打印或输出。
- 它用
抽象的视角看待图形,记录其中展示的模式而不是各个点的原始数据。
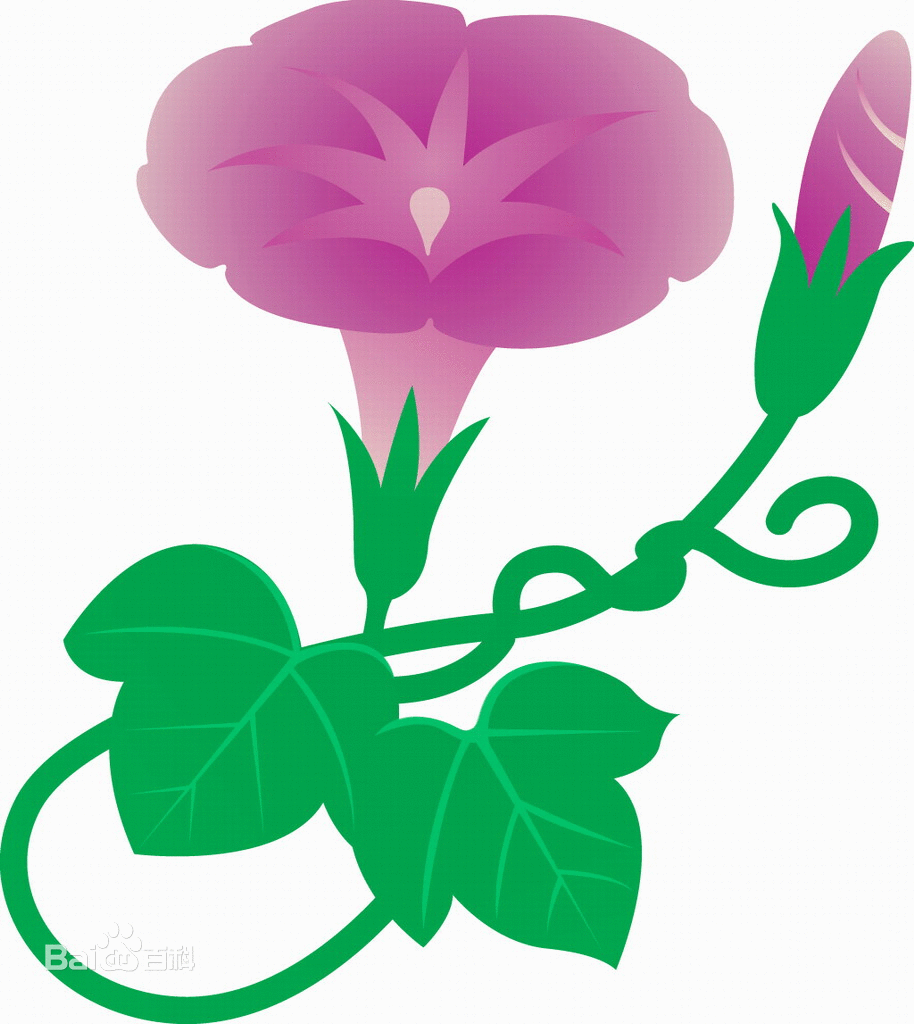
放大后的矢量图

- 两点的距离可以是1cm,也可以10cm,所形成直线是根据两点的距离重新计算出来的,
因此不会涉及“分辨率”的问题,当然也就没有“放大后会失真产生锯齿状”的问题
矢量图适用场景



- 矢量图则是适合卡通、线条画等表现抽象意念的地方,因为矢量图在色彩的表现上不及位图来的细腻
- 因此矢量图一般给人的印象多为
仿真的感觉,不易产生像照片拍摄出来的细腻质感,但却是讲究精准的设计图最好的选择。
GIF (Graphics Interchange Format)

- 无损压缩技术
- 最多支持256色
- 多幅彩色图像组合而成的动画。
- 压缩比50%左右
JPG/JPEG
-
有损压缩
-
支持全彩
-
可变的压缩比可以控制文件大小 -
所谓的全彩,是1677万色,比起GIF格式的256色的色彩丰富很多
PNG(Portable Network Graphic Format)
- 集大成者
- 其目的是试图替代GIF和TIFF文件格式
PNG的压缩
- 如果你的图像是以文字、形状及线条为主,png会用
类似gif的压缩方法 - 而对于相片品质一类的压缩,则采用类似于jpg的压缩方式,但是不同于jpg的地方在于:它处理相片类图像亦是采用
非破坏性压缩,图像压缩后能保持与压缩前图像质量一样,没有一点失真。
PNG的透明支持
- gif格式虽然也支持透明显示,采用gif格式透明图像过于刻板,因为gif透明图像只有1与0的透明信息、只有透明或不透明两种选择,没有层次;
- 而png提供了α频段0至255的透明信息,可以使图像的透明区域出现深度不同的层次。
- 好处:png图像就可以让图像覆盖在任何背景上都看不到接缝,改善gif透明图像描边不佳的问题。
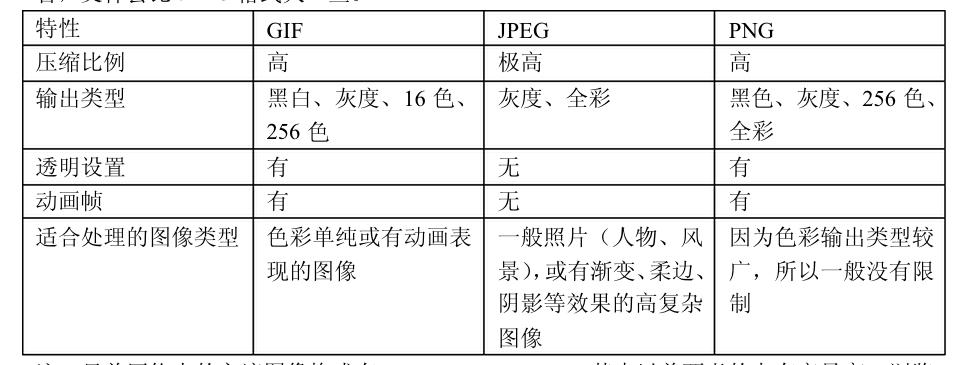
GIF/JPG/PNG对比

SVG(Scalable Vector Graphics,可缩放矢量图形)
- 任意放大图形显示,但绝不会以牺牲图像质量为代价
基于XML的SVG
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="0" y="15" fill="red">I love SVG</text>
</svg>
- 文本独立
- SVG 图像可被搜索、索引、脚本化
- 完全支持DOM
- 平均来讲,SVG文件比JPEG和GIF格式的文件要小很多,因而下载也很快。
SVG vs Canvas
| Canvas | SVG |
|---|---|
| 依赖分辨率 | 不依赖分辨率 |
| 不支持事件处理器 | 支持事件处理器 |
| 弱的文本渲染能力 | 最适合带有大型渲染区域的应用程序(比如谷歌地图) |
| 最适合图像密集型的游戏,其中的许多对象会被频繁重绘 | 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)不适合游戏应用 |
其它非主流图像格式
- PCX格式
- DXF格式
- WMF格式
- EMF格式
- LIC(FLI/FLC)格式
- EPS格式
- TGA格式
参考资料
- http://static.chinavisual.com/storage/contents/2007/04/28/35656T20070428142711_1.shtml
- http://www.nowamagic.net/advertisement/ads_CommonPicFormat.php
- http://wenku.baidu.com/link?url=eNBlkYo2MSchvSX6aK7FdeGFy8fML3qtNrVgWfQHK5gYXJMRtwDqaumSfJ6I0tm1m1H0hcFF2FvMlSfC-dJnKB7nk0J3bwEUt8mKdc8yAva
- http://baike.baidu.com/view/7966.htm?fr=aladdin
- http://baike.baidu.com/view/5342.htm?fr=aladdin
- http://baike.baidu.com/subview/85022/9539763.htm?fr=aladdin
- http://baike.baidu.com/view/56073.htm?fr=aladdin
- http://baike.baidu.com/view/138039.htm?fr=aladdin
- http://wenku.baidu.com/link?url=ag8LCHneF5IHqnQ2Xqy_hX6M10GRDbqFOJRhKSA1sHKuOsmF2LgKiNnQhU4cgCJcGoC_6oiHXbfAolh-hV5bQaBAfga4OHIRq3XDZxexlmC
- http://blog.163.com/bh_lay@126/blog/static/1711780092009111931836183/




