Ajax
简介
AJAX即“Asynchronous JavaScript and XML”(非同步的JavaScript与XML技术),它并不是编程语言,而指的是一套综合了多项技术的浏览器端网页开发技术。
AJAX应用可以仅向服务器发送并取回必须的数据,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,服务器响应更快了。同时,很多的处理工作可以在发出请求的客户端机器上完成,因此Web服务器的负荷也减少了。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。虽然其名称包含XML,但实际上数据格式可以由JSON代替,进一步减少数据量,形成所谓的AJAJ。而客户端与服务器也并不需要异步。一些基于AJAX的“派生/合成”式(derivative/composite)的技术也正在出现,如AFLAX。
注:定义来自于维基百科
优缺点
优点:能在不更新整个页面的前提下维护数据
不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行
缺点:它可能破坏浏览器的后退与加入收藏书签的功能
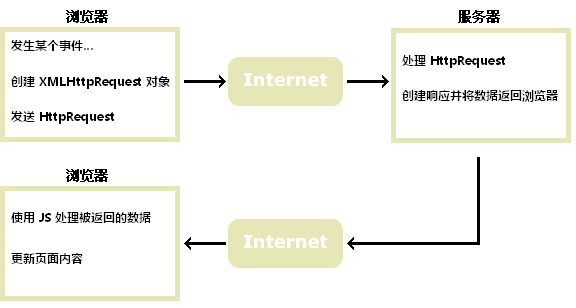
工作原理

- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
创建XMLHttpRequest对象
variable = new XMLHttpRequest();
var xhttp;
if (window.XMLHttpRequest) {
// 现代浏览器
xhttp = new XMLHttpRequest(); //创建了一个XMLHttpRequest对象
} else {
// IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
XMLHttpRequest 对象方法
| 方法 | 描述 |
|---|---|
| new XMLHttpRequest() | 创建新的 XMLHttpRequest 对象 |
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | 规定请求 method:请求类型 GET 或 POST url:文件位置 async:true(异步)或 false(同步) user:可选的用户名称 psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
XMLHttpRequest 对象属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态 0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| status | 返回请求的状态号 200: "OK" 403: "Forbidden" 404: "Not Found" |
| statusText | 返回状态文本(比如 "OK" 或 "Not Found") |
向服务器发送请求
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求 method:请求的类型: GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
GET / POST
GET
xmlhttp.open("GET","demo_get.asp?t=" + `Math.random()`,true);
xmlhttp.send();
xmlhttp.open("GET","demo_get2.asp?fname=Marry&lname=Gates",true); //若要发送消息,则向url中添加信息
POST
xmlhttp.open("POST","demo_post.asp",true);
xmlhttp.send();
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //Http头
xmlhttp.send("fname=Marry&lname=Gates"); //添加数据
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) | 向请求添加 HTTP 头 header: 规定头的名称 value: 规定头的值 |
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用
POST 适用:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
Async
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true
AJAX服务器响应
获得服务器响应有两种方法:
使用XMLHttpRequest对象的responseText 或 responseXML属性
//responseText
document.getElementById("item").innerHTML=xmlhttp.responseText;
//responseXML
xmlDoc=xmlhttp.responseXML;
txt="";
x = xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("item").innerHTML=txt;
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据 |
| responseXML | 获得 XML 形式的响应数据 |
getAllResponseHeaders() 方法
返回所有来自服务器响应的头部信息
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) { //当 readyState 为 4,status 为 200 时,响应就绪
document.getElementById("demo").innerHTML = this.getAllResponseHeaders();
}
};
getResponseHeader() 方法
返回来自服务器响应的特定头部信息
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) { //当 readyState 为 4,status 为 200 时,响应就绪
document.getElementById("demo").innerHTML = this.getResponseHeader("Last-Modified");
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
onreadystatechange
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态信息。 从 0 到 4 发生变化。 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 |
| status | 200: "OK",此时表示响应已就绪 403:"Forbididden" 404: 未找到页面 |
readyState 属性存有 XMLHttpRequest 的状态信息,当 readyState 改变时,就会触发 onreadystatechange 事件
readyState状态说明
0:请求未初始化
此阶段确认XMLHttpRequest对象是否创建,并为调用open()方法进行未初始化作好准备,值为0表示对象已经存在,否则浏览器会报错:对象不存在。
1:服务器连接已建立
此阶段对XMLHttpRequest对象进行初始化,即调用open()方法,根据参数(method,url,true)完成对象状态的设置。并调用send()方法开始向服务端发送请求。
值为1表示正在向服务端发送请求。
2:请求已接收
此阶段接收服务器端的响应数据。但获得的还只是服务端响应的原始数据,并不能直接在客户端使用。
值为2表示已经接收完全部响应数据,并为下一阶段对数据解析作好准备。
3:请求处理中
此阶段解析接收到的服务器端响应数据即根据服务器端响应头部返回的MIME类型把数据转换成能通过responseBody,responseText或responseXML的属性存取的格式,为在客户端调用作好准备。
状态3表示正在解析数据。
4:请求已完成,且响应已就绪
此阶段确认全部数据都已经解析为客户端可用的格式,解析已经完成。值为4表示数据解析完毕,可以通过的XMLHttpRequest对象的属性取得数据
Callback
callback 函数又称回调函数,是一种以参数形式传递给另一个函数的函数,这个函数包含url以及发生的onreadystatechange时执行的任务
function myFunction()
{
loadXMLDoc("ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}


本文来自博客园,作者:齐木子,转载请注明原文链接:https://www.cnblogs.com/qimuz/p/12709107.html

 是什么让我坚持了这么久【大大的疑惑。。。】
是什么让我坚持了这么久【大大的疑惑。。。】
