ASP.NET 2.0 数据绑定
(11点就要断网了,本来打算每天一篇的,才几天时间就发现根本没有那么多精力和时间,但是我会尽量坚持,生活很累,学习却可以让我变得很充实!)
1. ASP.NET 数据绑定
数据绑定的工作就是从数据源中把数据传到控件上
支持数据绑定的控件都具有以下特性
ü 具有一个名为DataSource的属性
ü 具有一个名为DataBind的方法
要绑定一个控件,首先需要初始化一个数据源,然后对控件使用DataBind方法。
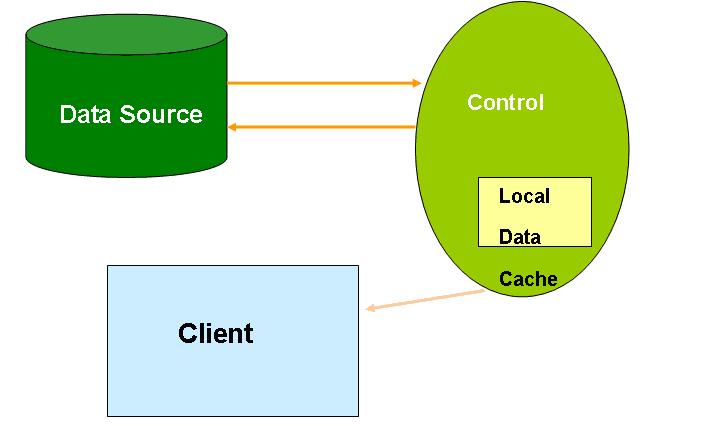
数据绑定控件的工作原理是通过一个DataSource控件将数据库中的数据取出,并将其序列化存储在内存中,再有数据绑定控件从数据源中取出,通过格式化显示给远端的用户。
l 数据绑定流程:

2. ASP.NET 数据绑定标准控件
ü 支持数据绑定的标准控件
Ø DropDownList
Ø ListBox
Ø CheckBoxList
Ø RadioButtonList
Ø BulletedList
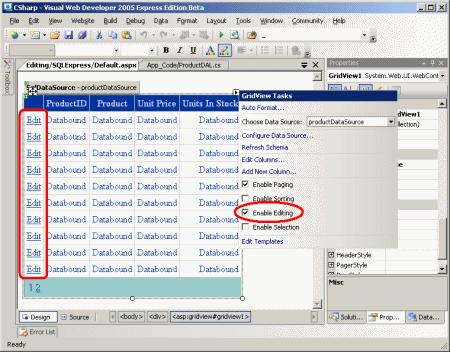
3. GridView控件实现数据绑定操作
l GridView控件
在ASP.NET 1.0时代,DataGrid控件是被广泛使用的显示数据库内容的控件,只需要拖放DataGrid控件到页面上,设置少量的属性,就可以对显示数据,并进行排序,甚至可以对数据进行编辑。但是即便如此,DataGrid依然有它的局限性。虽然DataGird控件有如此多的属性,但是其中有些功能,例如数据排序,记录分页,修改或者删除记录功能依然需要编写一些代码,而且这些代码出错的可能性很大。
DataSource控件用于把数据从数据库中提取出来,显示DataSource控件的内容,我们可以使用GridView控件,该控件的一个重要属性是DataSource id,通过指定该属性,我们来决定GridView控件显示那个DataSource控件的内容。
l 数据源
ü ASP.NET 1.1使用DataSet作为数据源,建立一个数据源需要使用DataAdapter连接数据库,并通过一个DataCommand来取得查询结果,存储到数据源中。
ü ASP.NET 2.0提供直接拖拽的控件来实现对数据库的连接与数据源配置。
在大多数情况下,我们需要对数据库频繁进行以下操作
Ø 从数据库中查询一些数据
Ø 从用户那里获取某些输入,更新至数据库
Ø 从数据库找到某些记录,删除他们。
这些代码大部分十分相似,通常我们使用粘贴复制来完成。但是这也经常导致一个问题,就是我们会忘记修改数据表或者列的名称,或者对是否是空数据表进行判定。为了避免这样的错误,使用一个封装的数据库连接对象应该是一个非常好的方案。
ü 主要的数据源对象有以下三个
|
名称 |
用途 |
|
SqlDataSource |
用于访问所有支持Sql语句的数据库对象,例如Sql Server.ORACLE,ACCESS等 |
|
ObjectDataSource |
用于访问程序员自己编写的类数据源对象。 |
|
XmlDataSource |
用于访问XML文档 |
连接Sql SOURCE示例
l 格式化输出
ü 在显示数据之后,我们还希望数据在被输出的时候配合某种格式。
ü GridView控件专门提供了用以调整显示输出模式的属性,如果你是一个很有艺术天赋的人,你可以通过修改Back Color,Font,Fore Color等属性修改显示模式,或者通过Head Sytle,Row Style,AlternatingRowStyle,FootSytle属性来修改单元格格式。如果你和我一样没有太多美感,也没有关系,你可以通过使用auto format属性设置显示模式
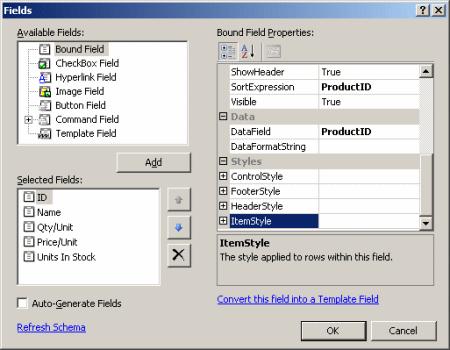
ü 还可以通过Edit Columns属性添加或删除显示元素,也可以修改显示元素的显示模式。
ü 在元素输出模式属性中,可以通过使用FormatString属性来根据显示元素的数据类型设置显示模式,设置方式如{0,c},c表示显示的是金额。
ü 使用SKIN格式化输出
ü 在数据绑定事件发生时,根据用户的要求自行处理,显示特殊的输出效果。
ü 示例:
Ø 标准的auto format
Ø 使用skin
Ø 根据用户的要求格式化输出
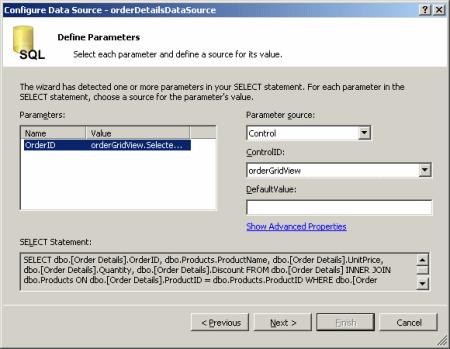
ü 显示master/detail数据
Ø 在数据库中经常存在一对多的数据关系。所以用户经常会需要根据某一个条件显示多条数据记录。在这个时候,就需要GridView控件能够和选择控件相结合,方便的完成任务。
Ø GridView控件只需要设置属性就可完成与选择控件的绑定。
Ø GridView与DropDownList绑定示例
l 分页与排序
当显示的数据量过大的时候,一页也许显示不下,这个时候我们需要使用一项技术。把庞大的数据分成若干数据页面,每个页面只显示一定数量的数据。这种技术被称为分页。在查看数据的时候,用户也许希望按照某列的数值对数据显示进行排序,例如从高到低显示考试成绩,或者从低到高显示价格。所以排序技术在数据显示中也非常重要。
分页与排序技术在ASP.NET 1.x的datagird中也可以实现,只是需要编写一些代码。在GridView中不用写任何一行代码,就可以方便的实现分页和排序技术。
ü 分页可以通过设置Enable Paging和属性中的paging属性来进行配置
ü 排序可以通过使用Enable Sorting和单元属性中的sortexpression属性来设置。
ü 分页与排序Demo
Ø 分页Demo
Ø 排序Demo
Ø 分页并排序Demo
l 显示图片
ü 在GridView中可以很方便的在某一列显示图片。
ü 首先添加一个ImageField属性列,并指定该属性列为的数据绑定对象,就可以方便的显示图片
ü 显示图片列示例
l 使用TemplateFields
ü GridView允许各种不同类型的单元格,比如我们已经演示过的BoundFileds,ImageFields。我们还可以在单元格中输出自己需要的HTML或者使用ASP.NET Server端的控件
ü 例如我我们希望对NorthWind中的HireDate列进行判断,日期超过一定天数的员工,我们显示不同的内容。
ü 针对上面的需求,我们可以编写如下函数来完成该功能。
Function ComputeSeniorityLevel(ByVal ts As TimeSpan) As String
Dim numberOfDaysOnTheJob As Integer = ts.Days
If numberOfDaysOnTheJob >= 0 AndAlso numberOfDaysOnTheJob <= 1000 Then
Return "Newbie"
ElseIf numberOfDaysOnTheJob > 1000 AndAlso numberOfDaysOnTheJob <= 4000 Then
Return "Associate"
ElseIf numberOfDaysOnTheJob >= 4000 AndAlso numberOfDaysOnTheJob <= 8000 Then
Return "One of the Regulars"
Else
Return "An Ol' Fogey"
End If
End Function
同时,使用<%#ComputeSeniorityLevel(DateTime.Now - CType(Eval(“HireDate”), DateTime))%>做数据绑定
ü 输出指定的HTML示例
ü TemplateField不但可以作为HTML输出的容器,也可以作为一个ASP.NET Server控件的容器。例如在显示一个数据库内容的时候需要显示一个一对多的关系,我们希望在同一列中显示多列内容,就需要使用BulletedList控件
ü 在TemplateFields中使用BulletedList示例
l 显示细节数据
ü 在一对多的表关系中,我们会希望能够通过单击一条记录显示更多的信息。或者是有表中太多列,我们之希望显示一些基本信息和我们选择列的全部信息,这个时候我们需要一个Drilling-down的关联表格。
ü 例如Northwind数据库中包括一个Order和一个Order Details表,其中Order包含
ü 显示Order和Order Details(示例)
在上面的例子中,如果左侧的数据表格翻页,右侧的细节表格并不会改变。这样可能会看起来有点不舒服。通过
Sub OrderGridView_PageIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs)
OrderGridView.SelectedIndex = -1
End Sub
对页面变更进行如下追踪,可以解决以上问题。
ü 页面数据求和示例
如同刚才的例子中所显示的,我们还可能对页面的显示的数据进行计算,例如我们希望对所有订单的总价进行求和,并显示在最下面。通过DataBinder.Eval方法我们可以获得DataRow中的数据,并对其求和即可。
l GridView 添加、修改、删除数据
ü 删除数据的方法
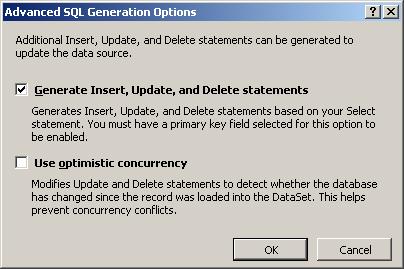
通过在Sql DataSource中设置属性,可以完成删除操作的数据绑定
第一个CheckBox被选中之后就会自动生成添加、修改、删除数据记录的代码,第二个数据CheckBox一旦被选中,就需要确保数据库自数据库中取出之后都没有被更改过。同时需要注意,一旦你希望通过GridView删除数据,那么在Sql DataSource查询的数据列中必须要有主键存在
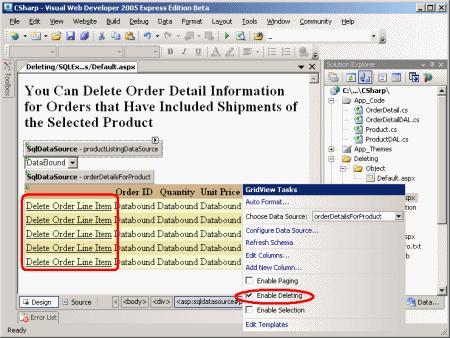
Ø 删除数据
在数据源配置好只有,只需要选择好Enable Deleting,即可删除数据
Ø 删除数据示例
ü 编辑数据的方法
Ø 编辑数据和删除数据的方法很相似,只是需要把Enable Editing方法选中

4.总结
l ASP.NET 数据绑定
l ASP.NET 数据绑定标准控件
l 数据绑定数据源









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述