ASP.NET 2.0便捷数据访问
内容介绍
l 数据源控件
l 数据绑定
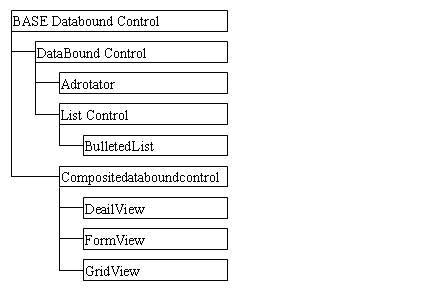
l 分层次的数据访问
本文介绍最简单的数据绑定,没有用到很多代码。
1. ASP.NET 2.0数据控件新特性
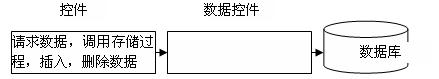
l 数据源控件
ü 数据源控件提供一种从后端数据库获取数据并送到前端显示的方法,这个后端数据库可以是SQL数据库,商务中间件或者XML文件。数据源控件同时还提供从前端用户界面进行添加,删除,更新,排序等操作的方法,并且这种方法不需要更多的编写代码。
ü DataSource控件
DataSource控件概述
数据源控件示例:
新建一个ASP.NET网站->在SQL2000中建立一个名为qimu的数据库->在Default.aspx设计页面下添加一个sqlDataSource控件->配置数据源->新建连接->输入服务器名、选择一个数据库,测试连接成功后确定->一直默认操作->完成。
代码如下:(C#代码)
protected void Page_Load(object sender, EventArgs e)
{
//DataSourceSelectArguments dssa = new DataSourceSelectArguments();
showdataresult(SqlDataSource1.Select(new DataSourceSelectArguments("ID")));
}
public void showdataresult(IEnumerable e)//IEnumerable就是一个集合对象
{
IEnumerator idx = e.GetEnumerator();//idx作为集合中的某一个元素,通过GetEnumerator方法将集合中所有元素取出来
//DataRowView datarv = null;//数据一行的视图,即是说把一行的数据放到数据列表中
//DbDataRecord ddr = null;//数据一列的视图
while (idx.MoveNext())
{
if (idx.Current.GetType() == typeof(DataRowView))//判断几何元素的数据类型
{
DataRowView drv = (DataRowView)idx.Current;
Response.Output.Write("{0},{1},{2} </br>", drv[0], drv[1], drv[2]);
}
else if (idx.Current.GetType() == typeof(DbDataRecord))
{
DbDataRecord dr = (DbDataRecord)idx.Current;
Response.Output.Write("{0},{1},{2} </br>", dr[0], dr[1], dr[2]);//数组形式显示列内数据
}
}
使用sqlDataSource控件可以快速访问数据库。
ü 数据源控件参数
通过使用新的数据源控件参数对象,数据源控件可以方便的接受从各个途径提供的数据,作为数据源操作或者数据筛选时的参数。这些参数可以来之如下途径
控件属性数值(一般是数据绑定控件的属性)、session(网站中常用的一个属性,每一个连接用户都具有的一个在IIS服务上的一个通道。可以用来存储一些数据,比如存放变量等)、application(是一个IIS服务其所有用户公用的一个通道)、cookie(负责记录IE的一些相关信息,比如在本地记录登陆密码等描述信息,登陆网站时自动调用)、querystring field等。
定制这些属性数值可以非常便捷,不需要编写更多代码。
ü 数据源控件接受参数
数据绑定控件支持参数,用户可以选择自己的参数作为控件指令的附加参数
<asp:CSqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:qimuConnectionString %>"
SelectCommand="SELECT * FROM [tab1] WHERE([state]=@state)">
<SelectParameters>
<asp:CONTROLPARAMETER ControlID="DropDownList1" Name="State" PropertyName="SelectedValue" Type="String" />
</SelectParameters >
</asp:SqlDataSource>
l 新数据绑定控件

ü 无代码数据绑定的实现
支持更复杂的设计;与数据库服务器浏览器想结合;更方便定制。
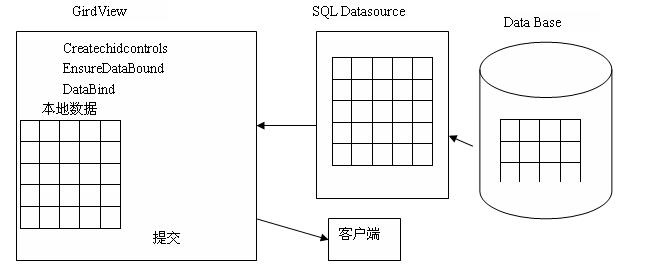
ü 数据绑定控件工作原理

添加一个窗体,添加SqlDataSource和GridView控件,设置数据库连接,然后设置GridView样式和数据源。同时可以删除列等操作。
添加一个DropDownList控件和一个标签控件,DropDownList配置新数据源,同时在SqlDataSource数据源中设置Where语句,绑定到DropDownList中。(注意:一定要把启用Auto Post Back勾上才能返回到服务器端)
DetailsView LinkButton简介
ü 新数据绑定控件
ü 数据绑定
数据绑定语法
<%#eval("collProp"[."format"]) %>
这是从asp.net1.1开始使用的老模式
<%#bind("collProp"[."format"]") %>>
新模式支持两种绑定方式,只需要通过编辑模板,即可实现新功能<%#>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:TemplateField SortExpression = "su_lname" HeaderText = "name">
<ItemTemplate>
<%# Eval("au_fname") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
总结:数据绑定控件示例:GridView控件示例,DetailView控件示例,xmlDataSource控件示例。
l 数据控件的参数
l 增强的数据绑定语法
l 使用SQL表达式操作本地数据库
2. 访问ISS (IIS是服务器主动提供信息)
使用xmlDataSource控件。语法如下:XPath(“title”)
添加一个xmlDataSource用于连接XML数据库。添加一个FormView实现XML数据的调用和显示。之中的关联参考上文。
具体操作备忘:
新建一个Web页->添加一个xmlDataSource控件和一个FormView控件->xmlDataSource控件点击配置数据源->数据文件栏目添加XML文件或者网页地址(我添加的是http://blog.delphij.net/index.xml)->下面两个不用管。->FormView控件上选择数据源为XmlDataSource1->选择一个样式(可不选择)->编辑模板->在编辑窗口中添加Label标签->编辑label DataBindings->代码表达式(我输入的是XPath(“tltle”))->调试程序。
3. 总结
l 数据源控件介绍
l 数据绑定控件
l 快速显示数据查询显示的方法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述