Vue笔记(四):LifeCycle & Virtual DOM
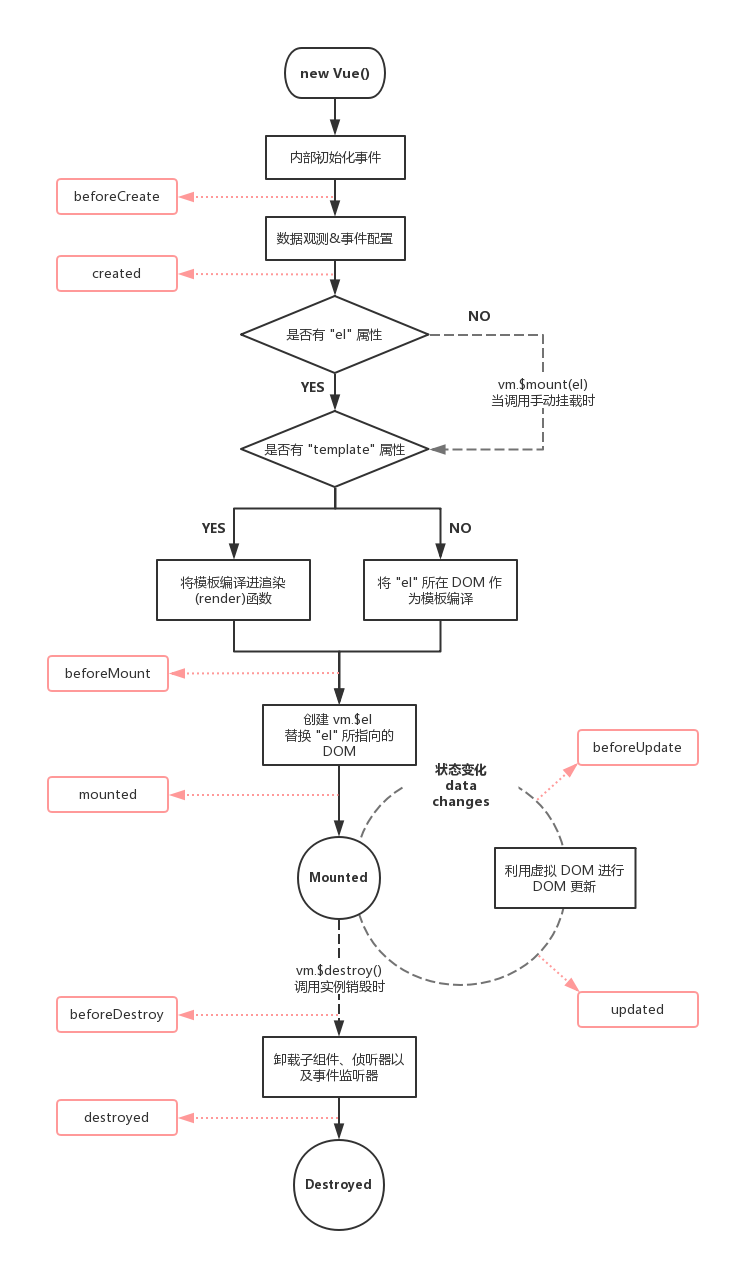
生命周期

| Hook | Description |
|---|---|
| beforeCreated | 实例初始化,$el 与 data 都未初始化 |
| created | 实例创建完成,data 配置完成但挂载还未开始 $el 仍未初始化 |
| beforeMount | 挂载开始前,render 函数被调用,$el 和 data 配置完成,但数据未在 DOM 上渲染 |
| mounted | 挂载完成,el 被新创建的 vm.$el 替换并挂载到实例上去,数据在 DOM 上渲染完毕 |
| beforeUpdate | 数据更新时调用,但不进行 DOM 重新渲染 |
| updated | 数据更新并且 DOM 重新渲染,此时可执行依赖于 DOM 的操作 |
| beforeDertroy | 实例销毁前 |
| destroyed | 实例销毁后 |
虚拟DOM
MVVM 框架可以很好地降低我们维护状态—视图的复杂程度。但当页面变得十分复杂时,视图的更新也可能会引发大量的 DOM 操作,产生一定的性能问题。因此有了 Virtual DOM 的概念,它是一种基于 JavaScript 实现的虚拟 DOM 技术。
DOM 树结构及节点属性信息我们可以很容易地用 JavaScript 对象表示出来:
var element = {
tagName: 'ul', // 标签名
props: { // 节点属性
class: 'list'
},
children: [ // 子节点
{ tagName: 'li', props: { class: 'item' }, children: ['one'] },
{ tagName: 'li', props: { class: 'item' }, children: ['two'] },
{ tagName: 'li', props: { class: 'item' }, children: ['three'] }
]
}
以上 js 对象对应如下 HTML 结构:
<ul class="list">
<li class="item">one</li>
<li class="item">two</li>
<li class="item">three</li>
</ul>
如此一来,便可以利用虚拟 DOM 技术来减少一些不必要的 DOM 操作提升性能。
- 通过
js对象表示的树结构来构建一个真正的DOM树,插入文档中。 - 状态变更时,构造一个新的对象树,比较两个对象树的差异并记录。
- 将记录下的差异应用到真正的
DOM树,实现视图更新。


