关于事件捕获与冒泡的执行顺序
当我们给一个DOM同时绑定两个点击事件,一个用捕获另一个用冒泡,哪一个先执行?
我首先测试了仅有一个DOM时事件的发生顺序,发现事件发生的顺序与代码顺序有直接联系。谁写在前面谁就会先执行,不管是事件捕获还是事件冒泡。
第二次添加父节点又测试一次,看下面的代码。
HTML
<div class='box' style="width:200px; height:200px; background:lightblue"> <div class="dv" style="width:100px; height:100px; background:pink"></div> </div>

JavaScript
var dv = document.querySelector('.dv'); var box = document.querySelector('.box'); //父级绑定click事件冒泡 box.addEventListener('click', function(){ console.log('parent bubble') }, false); //子级绑定click事件冒泡 dv.addEventListener('click', function(){ console.log('child bubble') }, false); //子级绑定click事件捕获 dv.addEventListener('click', function(){ console.log('child capture') }, true); //父级绑定click事件捕获 box.addEventListener('click', function(){ console.log('parent capture') }, true);

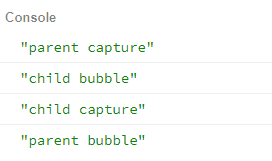
根据输出结果可以看出事件的执行顺序:
1. 父级元素的捕获事件
2. 目标元素的顺序事件 无关冒泡/捕获
3. 父级元素的冒泡事件


