ECharts 点击非图表区域的点击事件不触发问题
1. 通过 myChart.getZr().on('click', fn) 监听整个图表的点击事件,注册回调
myChart.getZr().on('click', () => {
//拿到index即可取出被点击数据的所有信息
console.log(clickIndex)
})
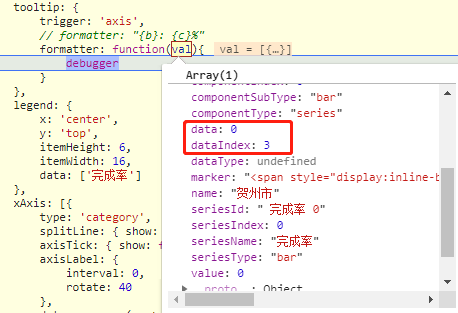
2. 在 tooltip 的 formatter 函数中,每次调用都记录下需要的参数(一般取dataIndex),在回调中使用参数

var clickIndex
let option = {
tooltip: 'axis',
formatter: val => {
clickIndex = val[0].dataIndex
return 'tooltip'
}
}


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步