html table
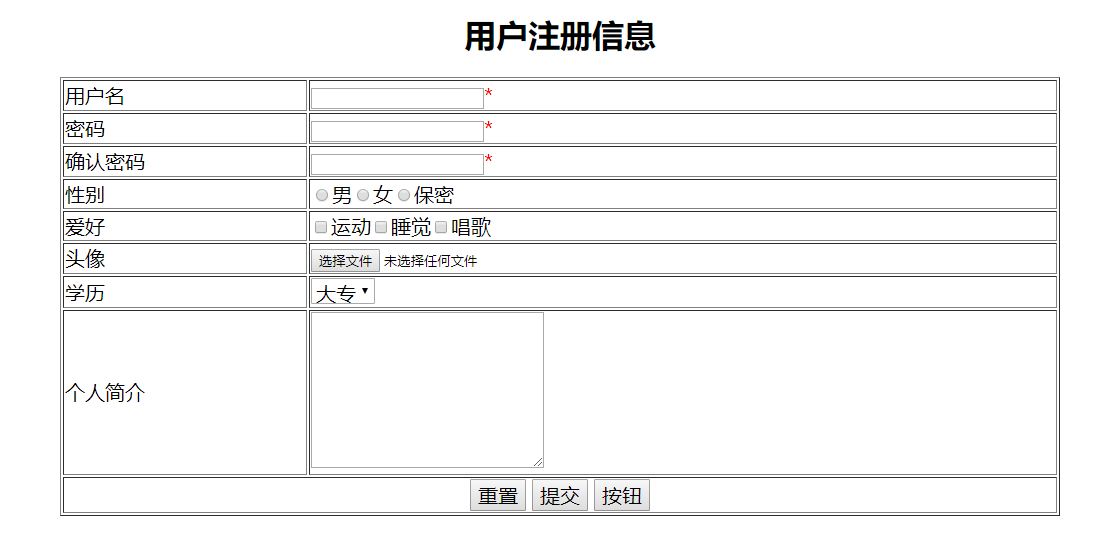
2020-03-26 16:20 默默不语 阅读(168) 评论(0) 编辑 收藏 举报<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="" method="post"> <h1 align="center">用户注册信息</h1> <table border="1" width="1000px" align="center" style="font-size: 20px;"> <tr> <td>用户名</td> <td><input type="text" name="username" /><span style="color: red;">*</span></td> </tr> <tr> <td>密码</td> <td><input type="password" name="password1" /><span style="color: red;">*</span></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="password2" /><span style="color: red;">*</span></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女<input type="radio" name="sex" value="保密" />保密</td> </tr> <tr> <td>爱好</td> <td><input type="checkbox" name="hobby" value="运动" />运动<input type="checkbox" name="hobby" value="睡觉" />睡觉<input type="checkbox" name="hobby" value="唱歌" />唱歌</td> </tr> <tr> <td>头像</td> <td><input type="file" /></td> </tr> <tr> <td>学历</td> <td> <select style="font-size: 20px;"> <option value ="大专">大专</option> <option value ="本科">本科</option> <option value ="硕士">硕士</option> <option value ="博士">博士</option> </select></td> </tr> <tr> <td>个人简介</td> <td><textarea rows="10" cols="30"></textarea></td> </tr> <tr> <td colspan="2" align="center"> <input type="reset" value="重置" style="font-size: 20px;"/> <input type="submit" value="提交" style="font-size: 20px;" /> <button type="button" style="font-size: 20px;">按钮</button> </td> </tr> </table> </form> </body> </html>
实现效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2019-03-26 Spark SQL 编程初级实践