js绘制canvas图
2020-02-26 19:00 默默不语 阅读(2751) 评论(0) 编辑 收藏 举报<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>画图</title> <style> #divContainer{ margin-top: 20px; text-align: center; } #cv{ width: 300px; height: 200px; border-bottom: 2px solid #000; border-left: 2px solid #000; } </style> </head> <body> <% %> <div id="divContainer"> 铝锭价走势图<br/> <canvas id="cv">你的设备不支持图表数据显示</canvas> </div> <script> (function(){ window.onload = function(){ //数据源 var dict = [ {x: "2015-04-24", y: 13400}, {x: "2015-04-25", y: 13380}, {x: "2015-04-26", y: 13370}, {x: "2015-04-27", y: 13370}, {x: "2015-04-28", y: 13380} ] //数据源提取 var len = dict.length; var xArr = [], yArr = [], tmp_yArr = []; for(var i=0; i<len; i++){ xArr.push(i * 60); tmp_yArr.push(dict[i].y); } var tmp_minY = Math.min.apply(Math, tmp_yArr);//最小值 var tmp_maxY = Math.max.apply(Math, tmp_yArr);//最大值 if(tmp_maxY - tmp_minY <= 100){ for(var i=0; i<len; i++){ yArr.push(tmp_yArr[i] - tmp_minY + 50);//与最小的做比较 } } else{//如果相差太大会导致图表不美观 for(var i=0; i<len; i++){ yArr.push(tmp_yArr[i] / 500); } } var minY = Math.min.apply(Math, yArr); var maxY = Math.max.apply(Math, yArr); //canvas 准备 var canvas = document.getElementById("cv");//获取canvas画布 var ctx = canvas.getContext("2d"); //画折线 for(var i=0 ;i<len; i++){ var x = xArr[i]; var y = maxY - yArr[i] + minY; if(i === 0){ ctx .moveTo(x, y); } else{ ctx .lineTo(x, y); } } ctx .stroke(); //画点 for(var i=0; i<len; i++){ var x = xArr[i]; var y = maxY - yArr[i] + minY; var xMemo = dict[i].x; var yMemo = "¥" + dict[i].y; ctx.beginPath(); ctx.fillStyle = "#000"; ctx.arc(x, y, 2, 0, 2*Math.PI);//画点 ctx.fill(); ctx.fillText(yMemo, x + 3, y - 10); ctx.fillText(xMemo, x + 3, canvas.height - 10, 40);//画文字 } } })(); </script> </body> </html>
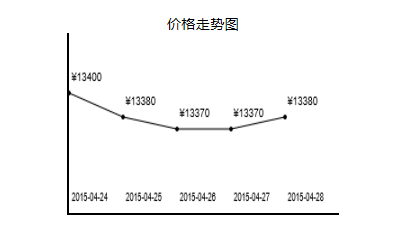
实现效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!