Bootstrap下拉菜单的使用(附源码文件)--Bootstrap
1、Bootstrap下拉菜单的使用,源代码如下:(如有不当之处,还望大佬们指出哈……)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Bootstrap下拉菜单</title>
6 <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
7 <script src="js/jquery-3.2.1.min.js"></script>
8 <script src="js/bootstrap.min.js"></script>
9 </head>
10 <body>
11 <div class="container">
12 <div class="dropdown">
13 <button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
14 <span class="glyphicon glyphicon-user"></span> 用户<!--glyphicon glyphicon-user是图标的css样式-->
15 <span class="caret"></span>
16 </button>
17 <ul class="dropdown-menu">
18 <li class="dropdown-header">这一项是标题</li>
19 <li><a href="#">普通菜单</a></li>
20 <li class="active"><a href="#">菜单激活状态</a></li>
21 <li class="disabled"><a href="#">禁用菜单</a></li>
22 <li class="divider"><a href="#">分隔线</a></li>
23 <li><a href="#">普通菜单</a></li>
24 </ul>
25 </div>
26 </div>
27 </body>
28 </html>
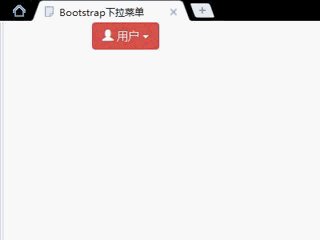
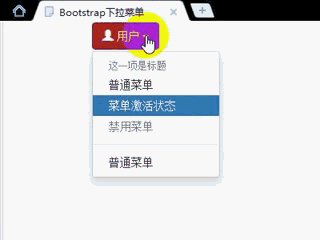
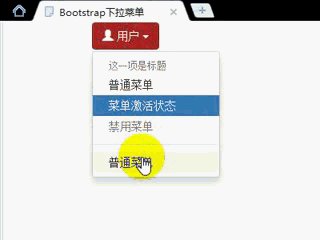
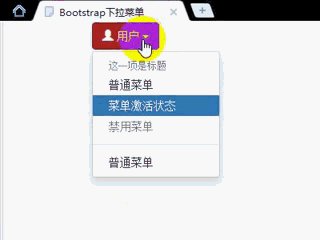
Effect Picture:

源码文件下载:Bootstrap下拉菜单.zip
2、以下内容列出的是各个类选择器设定的内容以及在标签起到的作用。
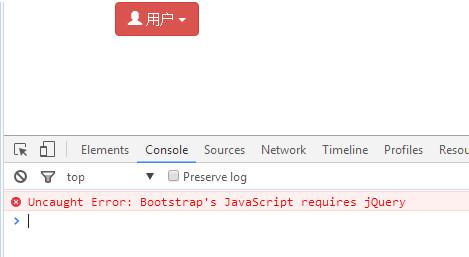
(1) Bootstrap中的下拉菜单需要用到jQuery.js和bootstrap.js,所以这两个文件都要引用进去。注意引用的先后顺序,需要先引用jQuery,再应用bootstrap.js。

如果先引用bootstrap.js后引用jQuery.js,就会出错,Console会输出错误提示信息:

(2) class="dropdown"&class="dropup" <div></div>起到定位的效果
.dropup,.dropdown {
position: relative;
}
(3) class="btn"、class="btn-denger" <button></button>设置按钮样式,按钮颜色为红色
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
(4) class="caret" <span></span>设置(下拉小图标)图标
.dropup .caret,
.navbar-fixed-bottom .dropdown .caret {
content: "";
border-top: 0;
border-bottom: 4px dashed;
border-bottom: 4px solid \9;
}
(5) class="dropdown-menu" <ul></ul>可以隐藏ul,一开始是隐藏状态
.dropup .dropdown-menu,
.navbar-fixed-bottom .dropdown .dropdown-menu {
top: auto;
bottom: 100%;
margin-bottom: 2px;
}
(6) class="dropdown-menu-right"
class="dropdown-menu-left" <ul></ul>设置ul相对<div class="dropdown"></div>的位置
.dropdown-menu-right {
right: 0;
left: auto;
}
.dropdown-menu-left {
right: auto;
left: 0;
}
(7) class="dropdown-header" <li></li>(不用超链接)在下拉菜单中不能选中,代表标题
.dropdown-header {
display: block;
padding: 3px 20px;
font-size: 12px;
line-height: 1.42857143;
color: #777;
white-space: nowrap; }
(8) data-toggle="dropdown"属性 <button><button>在按钮上这个属性可实现下拉显示子菜单
(9) class="disabled " <li></li>使放在<a></a>上显示禁用图标
.nav > li.disabled > a {
color: #777;
}
.nav > li.disabled > a:hover,
.nav > li.disabled > a:focus {
color: #777;
text-decoration: none;
cursor: not-allowed;
background-color: transparent;
}
(10) class="active" <li></li>使放在<a></a>上显示激活状态
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:hover,
.nav-tabs > li.active > a:focus {
color: #555;
cursor: default;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
(11) classs="divider " <li></li>使放在<a></a>上显示分隔线
.nav .nav-divider {
height: 1px;
margin: 9px 0;
overflow: hidden;
background-color: #e5e5e5;
}
下拉菜单要注意的:{基本语法、对齐、标题、分隔线、禁用菜单}
文章系作者原创,转载请注明出处,感谢合作!




