滚动条实现RGB颜色的调制(窗体程序)--JAVA基础
1、用到的JFrame类的对象frame的方法:
frame.setLayout(); 设置框架布局格式,有frame.setLayout(new GridLayout(5,1));为网格布局格式
frame.setSize(); 设置窗体大小
frame.add(); 添加组件到窗体内
frame.setVisible(); 设置窗体是否可见
2、所用到的JPanel类对象的方法:(这里设pColor是JPanel类的对象)
pColor.setBackground(); 设置面板的背景颜色
3、所用到的JLabel类对象的方法:(这里设是label是JLabel类的对象)
label.setText(); 设置标签里显示的内容
4、代码如下:
ModulateColors.java:
1 package cn.nxl123.www; 2 3 import java.awt.Color; 4 import java.awt.GridLayout; 5 6 import javax.swing.JFrame; 7 import javax.swing.JLabel; 8 import javax.swing.JPanel; 9 import javax.swing.JScrollBar; 10 11 public class ModulateColors { 12 13 public static void main(String[] args) throws InterruptedException { 14 JFrame frame=new JFrame("调制颜色"); 15 JPanel pColor=new JPanel(); 16 pColor.setBackground(new Color(255,0,0));//设置面板背景颜色 17 JLabel lColor=new JLabel("0,0,0");//创建标签对象并初始化标签 18 JScrollBar sRed=new JScrollBar(JScrollBar.HORIZONTAL,0,0,0,255); 19 JScrollBar sGreen=new JScrollBar(JScrollBar.HORIZONTAL,0,1,0,256); 20 JScrollBar sBlue=new JScrollBar(JScrollBar.HORIZONTAL,0,1,0,256); 21 frame.setLayout(new GridLayout(5,1));//设置frame框架布局格式为网格布局 22 frame.setSize(400,300);//设置frame大小时就不能设置frame.pack()不然不起作用 23 //以下是在使用frame对象一次在网格里添加各个组件 24 frame.add(pColor); 25 frame.add(lColor); 26 frame.add(sRed); 27 frame.add(sGreen); 28 frame.add(sBlue); 29 // frame.pack(); 30 frame.setVisible(true); 31 int nRed,nGreen,nBlue; 32 while(true){ 33 nRed=sRed.getValue();//获取滚动条对应的值 34 nGreen=sGreen.getValue(); 35 nBlue=sBlue.getValue(); 36 Color col=new Color(nRed,nGreen,nBlue);//创建颜色类的对象并实例化颜色类的对象,参数是RGB的值 37 pColor.setBackground(col); 38 lColor.setText(nRed+","+nGreen+","+nBlue);//在标签里动态显示RGB对应的值 39 Thread.sleep(300);//将当前线程挂起指定的时间(300ms)即:while每次循环间隔300ms时间 40 } 41 } 42 43 }
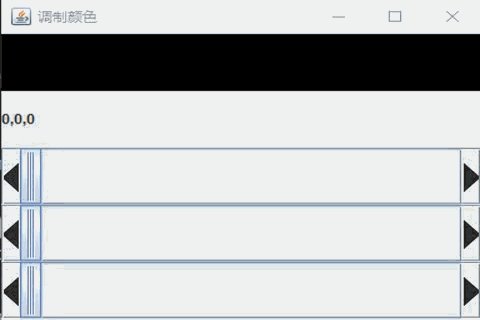
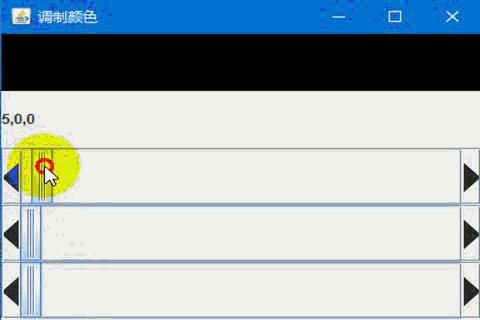
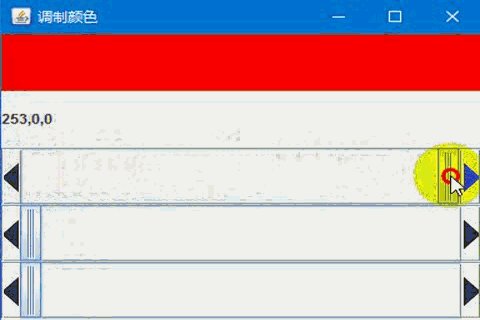
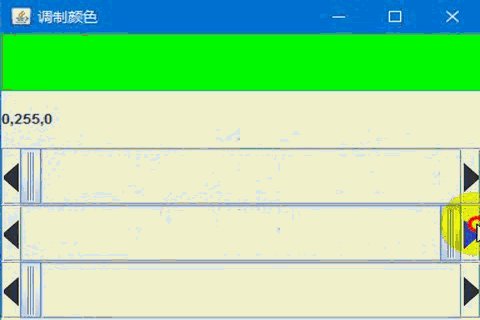
Effect Picture: