总结了一些网页加载进度的实现方式……
1、定时器实现加载进度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器实现进度条</title>
<style>
*{margin:0;padding:0}
.loading{width: 100%;height: 100%;position: fixed;left: 0;top:0;z-index: 100;background-color: white;}
.loading .pic{width:64px;height:64px;background-image: url("images/loading.gif");position: absolute;
left: 0;top:0;bottom:0;right: 0;margin: auto;}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="loading">
<div class="pic"></div>
</div>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</body>
<script>
$(function () {
setInterval(function () {
$('.loading').fadeOut();
},3000)
})
// var load = '<div class="loading"> <div class="pic"></div> </div>';
// $('body').append(load);
// $(function () {
// setInterval(function () {
// $('.loading').fadeOut();
// },3000)
// })
</script>
</html>
效果图:

2、通过加载状态事件实现加载进度
readyState定义和用法:
readyState 属性返回当前文档的状态(载入中……)。
该属性返回以下值:
-
uninitialized - 还未开始载入
-
loading - 载入中
-
interactive - 已加载,文档与用户可以开始交互
-
complete - 载入完成
语法:document.readyState
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过加载状态事件来实现加载进度</title>
<style>
*{margin:0;padding:0}
.loading{width: 100%;height: 100%;position: fixed;left: 0;top:0;z-index: 100;background-color: white;}
.loading .pic{width:64px;height:64px;background-image: url("images/loading.gif");position: absolute;left: 0;top:0;bottom:0;right: 0;margin: auto;}
</style>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
document.onreadystatechange = function () {
if(document.readyState == 'complete'){
$('.loading').fadeOut();
}
}
</script>
</head>
<body>
<div class="loading"> <div class="pic"></div></div>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</body>
</html>
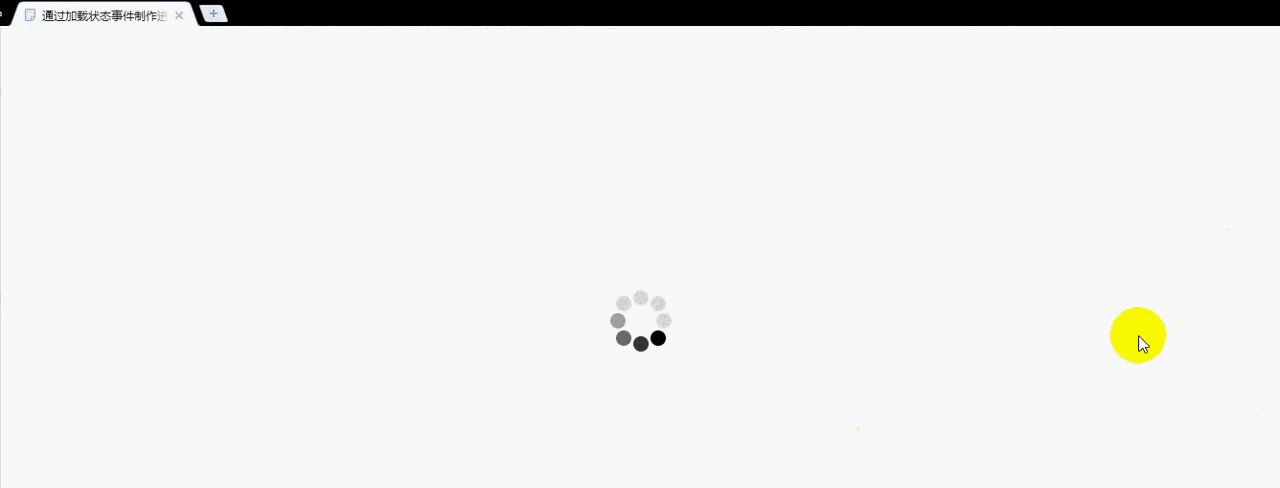
效果图:

3、加载状态事件结合css3进度条动画实现加载进度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3进度条动画</title>
<style>
*{margin:0;padding:0}
.loading{width: 100%;height: 100%;position: fixed;left: 0;top:0;z-index: 100;background-color: white;}
.loading .pic{width:50px;height:50px;position: absolute;left: 0;top:0;bottom:0;right: 0;margin: auto;}
.loading .pic i{display: block;width: 6px;height: 50px;background-color: #399;float: left;margin: 0 2px;
-webkit-transform: scaleY(0.4);-ms-transform: scaleY(0.4);transform: scaleY(0.4);-webkit-animation: loading 1.2s infinite;animation: loading 1.2s infinite
}
.loading .pic i:nth-child(1){}
.loading .pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s}
.loading .pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s}
.loading .pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s}
.loading .pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s}
@-webkit-keyframes loading {
0%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1);transform: scaleY(1)}
50%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
100%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
}
@keyframes loading {
0%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1);transform: scaleY(1)}
50%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
100%{-webkit-transform: scaleY(0.4);transform: scaleY(0.4)}
}
</style>
</head>
<body>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
document.onreadystatechange = function () {
if(document.readyState == 'complete'){
$('.loading').fadeOut();
}
}
</script>
<div class="loading">
<div class="pic">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</body>
</html>
效果图:

4、通过定位在头部的进度条实现加载的进度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位在头部的进度条</title>
<style>
*{padding: 0;margin: 0;}
.loading{width: 100%;height: 100%;position: fixed;left: 0;top:0;z-index: 100;background-color: white;}
.loading .pic{width:0;height:4px;position: absolute;left: 0;top:0;background-color: #f33;}
</style>
</head>
<body>
<div class="loading"> <div class="pic"></div></div>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
<header>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</header>
<script>
$(".loading .pic").animate({width:'30%'},100)
</script>
<section class="banner">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</section>
<script>
$(".loading .pic").animate({width:'30%'},100)
</script>
<section class="aboout">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</section>
<script>
$(".loading .pic").animate({width:'50%'},100)
</script>
<section class="pro">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</section>
<script>
$(".loading .pic").animate({width:'70%'},100)
</script>
<section class="new">
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</section>
<script>
$(".loading .pic").animate({width:'90%'},100)
</script>
<footer>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=429122487,3210940336&fm=200&gp=0.jpg">
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=1517729420,3900474631&fm=27&gp=0.jpg">
</footer>
<script>
$(".loading .pic").animate({width:'100%'},100,function () {
$(".loading").fadeOut();
})
</script>
</body>
</html>
效果图:

5、通过实时获取加载数据实现加载进度
建立图像对象:图像对象名称 = new Image();
属性:border complete height
事件:onload onerror onkeydown okeypress……
src属性要写到onload后面,否则程序在IE中会出错。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实时获取加载数据实现加载进度</title>
<style>
*{padding: 0;margin: 0;}
.loading{width: 100%;height: 100%;position: fixed;left: 0;top:0;z-index: 100;background-color: white;}
.loading .pic{width:80px;height:80px;position: absolute;left: 0;top:0;right:0;bottom:0;margin:auto;text-align: center;}
.loading .pic span{width: 60px;height: 60px; position: absolute;left: 10px;top:10px;
border-radius: 50%;box-shadow: 0 3px 0 #666;animation: rotate 0.5s infinite linear;-webkit-animation:rotate 0.5s infinite linear}
.loading .pic b{font-size: 25px;line-height: 80px;}
@keyframes rotate {
0%{transform: rotate(0deg);}
100%{transform: rotate(360deg);}
}
@-webkit-keyframes {
0%{-webkit-transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);}
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function(){
var img = $('img');
var num = 0;
img.each(function(i){
var oImg = new Image();
oImg.onload = function(){
oImg.onload = null;
num++;
$('.loading .pic b').html(parseInt(num/$('img').length*100))+"%";
if (num >= i) {//判断所有图像加载完成的条件
$('.loading').fadeOut();
}
};
oImg.src=img[i].src;
})
})
</script>
</head>
<body>
<div class="loading">
<div class="pic">
<span></span>
<b>0%</b>
</div>
</div>
<img src="http://i03.pic.sogou.com/45ae2054bc16d73a">
<img src="http://i03.pic.sogou.com/fa3820a0be251630">
<img src="http://i04.pic.sogou.com/2ea901dbf2999081">
<img src="http://i03.pic.sogou.com/a53bcd45218a7330">
<img src="http://i03.pic.sogou.com/9a9e8866b05cf32f">
<img src="http://i03.pic.sogou.com/45ae2054bc16d73a">
<img src="http://i03.pic.sogou.com/fa3820a0be251630">
<img src="http://i04.pic.sogou.com/2ea901dbf2999081">
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1863935812,3262346880&fm=27&gp=0.jpg">
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=164104570,3489576029&fm=27&gp=0.jpg">
</body>
</html>
效果图:

posted @
2017-10-08 16:49
牛新龙的IT技术博客
阅读(
443)
评论()
编辑
收藏
举报