Bootstrap栅格系统用法--Bootstrap基础
1、栅格系统实现布局的原理
1)Bootstrap把屏幕的宽度拆分成12格(列),每一格像素的多少由设备屏幕分辨率决定,我们在开发项目的过程中不需要去指定像素或者百分比。
2)不同范围的分辨率对应不同设备
超小屏幕 手机(<768px) 类的前缀:-col-xs-
小屏幕 平板(>=768px<992px) 类的前缀:-col-sm-
中等屏幕 桌面显示器(>=992px<1200px)类的前缀:-col-md-
大屏幕 大桌面显示器(>=1200px) 类的前缀:-col-lg-
在不同分辨率的屏幕下,自适应屏幕。
3)媒体查询
指定在某些分辨率下执行某些CSS样式
@media (max-width: 767px) {
div{background: red}
}
@media (min-width: 768px)and (max-width: 991px){
div{background: black;}
}
@media(min-width:992px)and(max-width:1199){
div{background: green;}
}
@media (min-width: 1200px) {
div{background: red;}
}
解读:宽度像素小于767px时,执行div{background:black;},宽度在768~1199px时执行div{background: black;},在992~1199px时执行div{background: green;}宽度大于等于1200px时执行div{background: red;}也就是说:在特定屏幕分辨率下执行不同(特定)样式。
2、栅格系统布局的使用
1)html内容在不同浏览器宽度所显示的宽度由.container中的属性决定
<div class="container">container</div>
小于768px------------------------None(自动)
大于等于768px小于992px--------750px
大于等于992px小于1200px-------970px
大于等于1200px-------------------1170px
系统会自动识别浏览器分辨率,设置div的宽度
2).container与.container-fluid区别
<div class="container">container</div>
按照设备浏览器窗口宽度设置对应的div宽度
<div class="container">container-fluid</div>
宽度100%显示,即100%宽度显示div
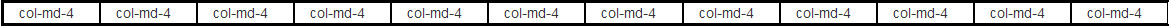
3)列组合(宽度12等分)
<div class="container">
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
</div>

<div class="container">
<div class="row">
<div class="col-md-6">col-xs-6</div>
<div class="col-md-6">col-xs-6</div>
</div>
</div>
宽度2等分,每等分占6格。xs表示超小屏幕分辨率,当浏览器窗口变大时(大分辨率下),还是2等分,每等分占6格,1:1。也就是说小分辨率兼容大分辨率
4)列偏移
.col-xs-offset-2
.col-sm-offset-2
.col-md-offset-2
.col-lg-offset-2
列偏移之前:
<div class="container">
<div class="row">
<div class="col-md-2">col-md-2</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>

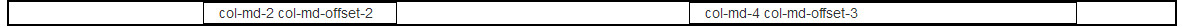
偏移之后:
<div class="container">
<div class="row">
<div class="col-md-2 col-md-offset-2 ">col-md-2 col-md-offset-2</div>
<div class="col-md-4 col-md-offset-3 ">col-md-4 col-md-offset-3</div>
</div>
</div>

5)列嵌套
列嵌套之前:
<div class="container">
<div class="row">
<div class="col-md-9">9</div>
<div class="col-md-3">3</div>
</div>
</div>

列嵌套之后:
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-3">3</div>
</div>
</div>

6)列的排序
col-md-push-5向右推几格
col-md-pull-2向左拉几格
排序前:
<div class="container">
<div class="row">
<div class="col-md-3 ">col-md-3 </div>
<div class="col-md-2 ">col-md-2</div>
</div>
</div>

排序后:
<div class="container">
<div class="row">
<div class="col-md-3 col-md-push-5">col-md-3 </div>
<div class="col-md-2 col-md-pull-2">col-md-2</div>
</div>
</div>

7)跨设备的定义组合
<div class="container">
<div class="row">
<div class="col-md-8 col-sm-2 col-xs-6">8 </div>
<div class="col-md-4 col-sm-10 col-xs-6">4</div>
</div>
</div>
不同分辨率下不同的排列方式
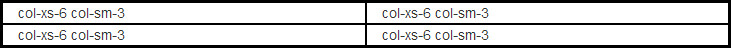
8)清除浮动
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
</div>
</div>
在超小屏幕下(xs)一行就能排完:
在小屏幕下(sm)要排两行:

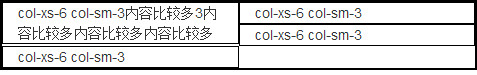
当第一列内容比较多,占2行的话则(超小屏幕下xs):
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3内容比较多3内容比较多内容比较多内容比较多 </div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
</div>
</div>

如果要使第三列排列在下一行,就需要清除浮动:clearfix visible-xs
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3内容比较多3内容比较多内容比较多内容比较多 </div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3 ">col-xs-6 col-sm-3</div>
</div>
</div>




