Bootstraps是一种简洁、直观、强悍的前端开发框架,它让web开发更迅速、简单。对于初入Bootstrap的小白,高效进入主题很重要,能为我们节省很多时间,下面我将对使用Bootstrap开发前应该做什么做出详细指引,初学者可以围观一下,大神可以忽略哦!
1、下载Bootstrap框架
Bootrap:http://getbootstrap.com/2.3.2/getting-started.html
Bootrap中文网:http://v3.bootcss.com/getting-started/#download
解压后的Bootstrap文件夹:

2、下载jquery.js
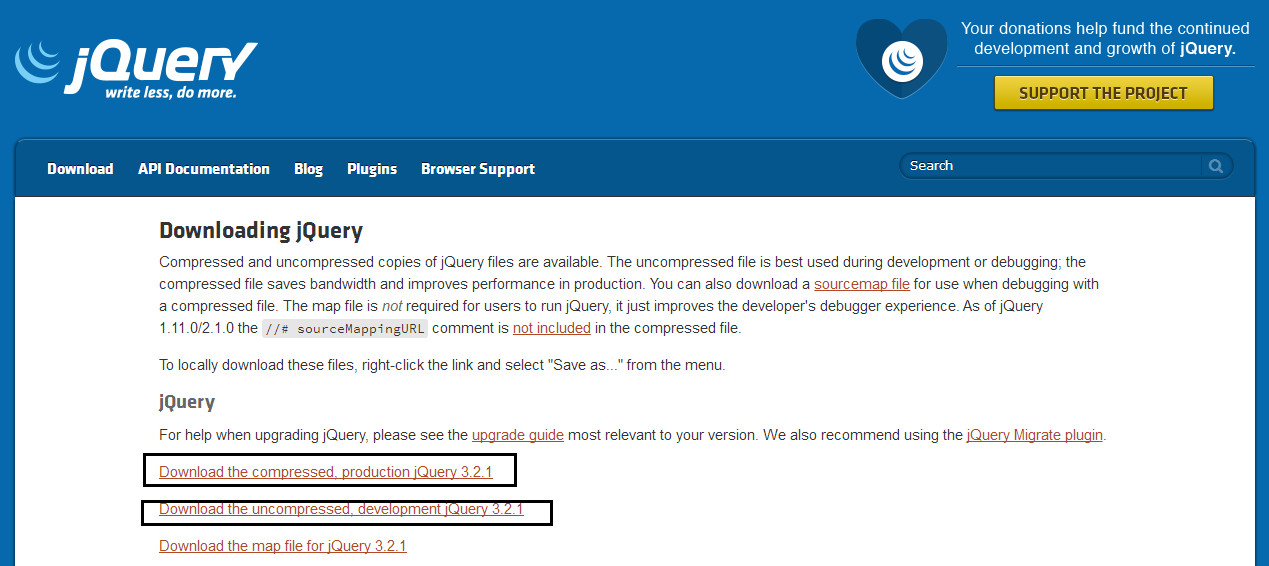
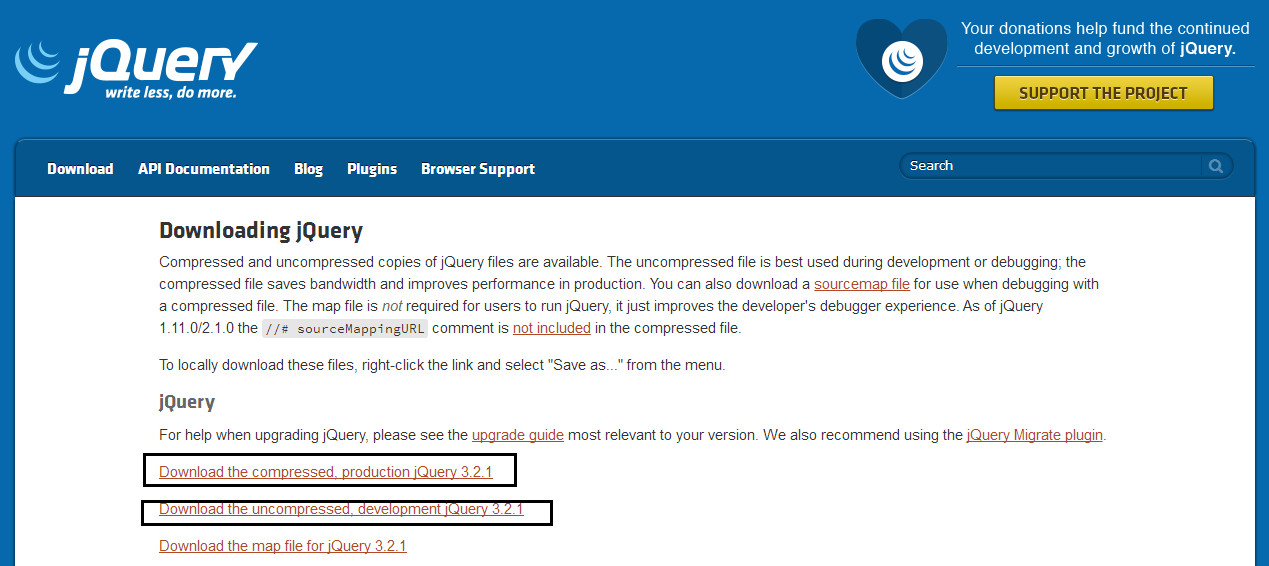
jQuery官网:https://jquery.com/download/

3、你需要把jQuery.js放入js文件夹中

4、在html中引入框架文件(以下两种方式可以按需选择)
1)引入本地文件
bootstrap.min.css:
<link href="css/bootstrap.min.css" rel="stylesheet">
bootstrap.min.js:
<script src="js/bootstrap.min.js"></script>
jquery-3.2.1.min.js:
<script src="js/jquery-3.2.1.min.js"></script>
2)引入网络上文件
使用 BootCDN 提供的免费 CDN 加速服务(同时支持 http 和 https 协议),即引入网络上的文件,需要电脑联网。
bootstrap.min.css:
<link rel="stylesheet"href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
bootstrap.min.js:
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
jQuery.js:
https://code.jquery.com/jquery-3.2.1.min.js
5、引入meta,实现屏幕适配
<meta name="viewport" content="width=device-width, initial-scale=1">
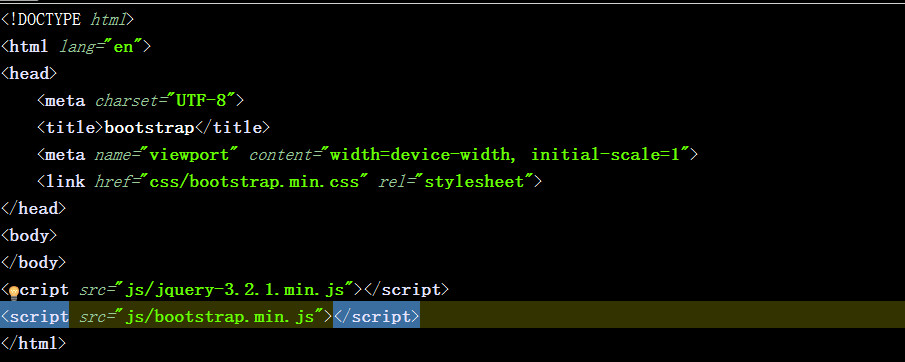
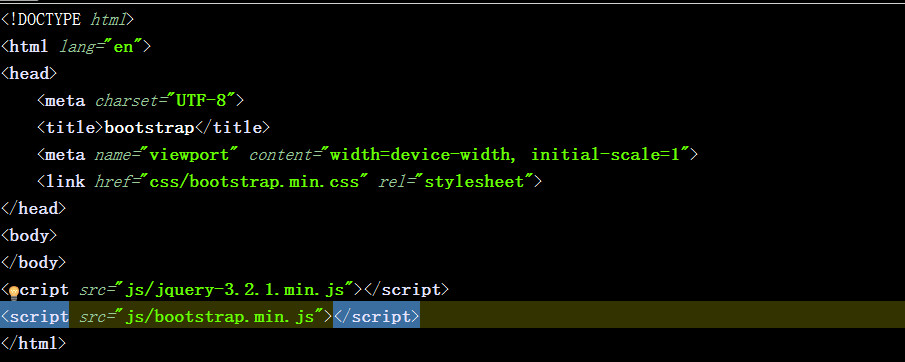
6、最终的html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
</body>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</html>
图示:

posted @
2017-09-17 11:11
牛新龙的IT技术博客
阅读(
1055)
评论()
编辑
收藏
举报