JS实现回到Top(顶部)--JavaScript
当我们浏览一段很长的网页时,已经看到底部了,想回到顶部看前面的内容,可是需要滚动好几转鼠标滑轮或者拉动滚动条走好长“一段路”。这对于用户来说,体验效果是不够好的。如果我们借助简单的一个按钮,点击一下就能回到顶部,这会让用户省很多事,用户体验效果就非常好了。
注意编写程序代码时要解决如下问题:
1、这个按钮如何布局
2、JS如何解决点击按钮回到Top,且回到Top的用户体验最好
3、按钮在怎样的情况下显示
如果你没有思路,不用担心,看完代码实现后,你就明白了
1、案例主要的代码
demo.html:
<a href="javascript:" style="display: none" class="btn" id="btn" title="回到顶端">
<img src="images/GoTopColor.png"/>
</a>
comm.css:
*{margin: 0;padding: 0;}
div img{width: 100%;/*display: block*/}
.btn{
width: 50px;
height: 60px;
position: fixed;
bottom: 30px;
right: 5px;
}
.btn img{width: 100%;height: 100%;}
.btn:hover{
background-color: black;
}
comm.js:
/**
* Created by NIUXINLONG on 2017/9/3.
*/
window.onload = function () {
var topbtn = document.getElementById("btn");
var timer = null;
var screenHeight = document.documentElement.clientHeight;
window.onscroll = function () {
var backtop = document.body.scrollTop;
if(backtop >=screenHeight){
topbtn.style.display = "block";
}
else {
topbtn.style.display = "none";
}
};
topbtn.onclick = function () {
timer = setInterval(function () {
var backtop = document.body.scrollTop;
var speed = backtop/5;
document.body.scrollTop = backtop-speed;
if(backtop == 0){
clearInterval(timer);
}
},60);
}
};
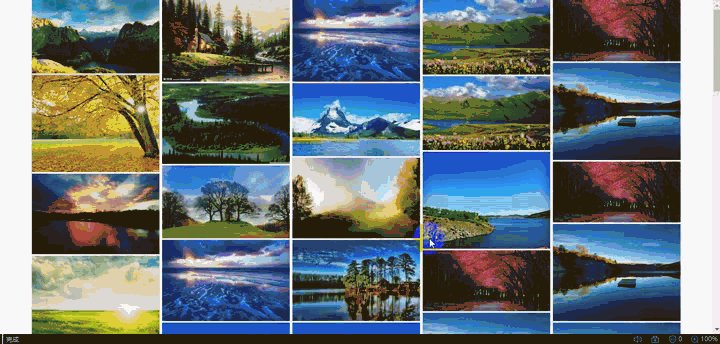
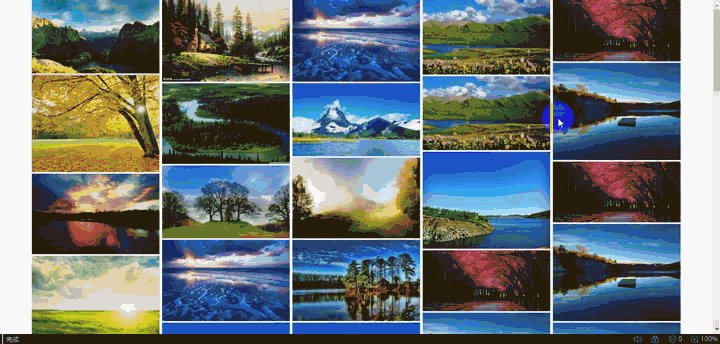
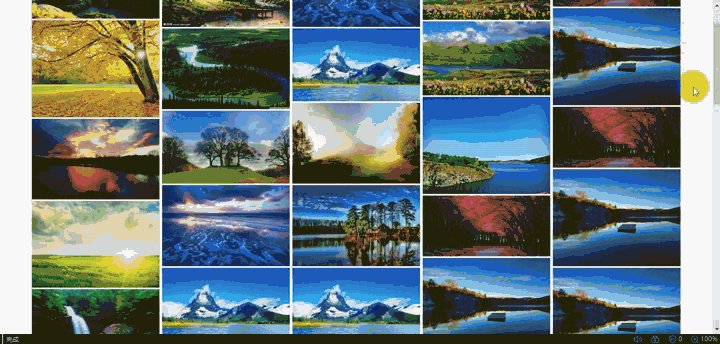
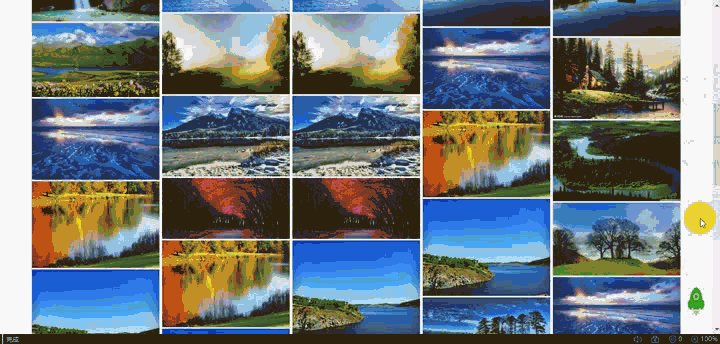
2、案例效果图