浏览器之window对象--javascript
window对象代表打开的浏览器窗口,是Web浏览器所有内容的主容器。window对象是整个对象链条结构的最高层,是其他对象的父对象,在调用window对象的方法和属性时,可以省略window对象的引用
一、window对象的属性和方法
1、status属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>status属性的应用</title>
</head>
<body onload="load()">
<script language="JavaScript">
function load(){
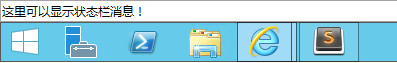
window.status = "这里可以显示状态栏消息!";
}
</script>
</body>
</html>
运行示例,效果如下(IE7+):

实战应用-浏览器状态栏显示信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浏览器状态栏显示信息--JavaScipt的应用</title>
</head>
<body onload="ShowInfo()">
</body>
<script>
var str1 = "欢迎光临!";
var str2= "中国智慧编程网!";
var temp = true;
var speed = 2000;
function ShowInfo() {
if ( temp == true ) {
window.status = str1;
temp = false;
}else {
window.status=str2;
temp = true;
}
setTimeout("ShowInfo()",speed);
}
</script>
</html>

2、prompt()函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>prompt()函数</title>
</head>
<body>
<script>
//prompt第二个参数为文本域里的内容
var answer = prompt("请输入你的名字:");//取消和输入空字符,返回false;非空时返回输入的文本域的文本
if(answer){
alert("欢迎"+answer+"光临本站!");
}
</script>
</body>
</html>
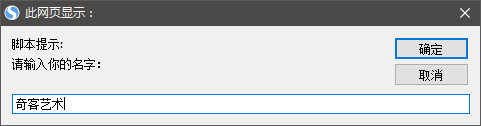
运行示例,效果如下:


3、alert()函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>settimeout()、cleartimeout()方法</title>
</head>
<body>
<form name="login" method="get" >
<p>用户名:<input type="text" name="username" /></p>
<p>密 码:<input type="password" name="psw"/></p>
<input type="submit" value="登录" onclick="check()"/>
</form>
<script>
function check() {
if(document.login.username.value ==""){
alert("用户名不能为空!");
}
if (document.login.psw.value ==""){
alert("密码不能为空!");
}
}
</script>
</body>
</html>
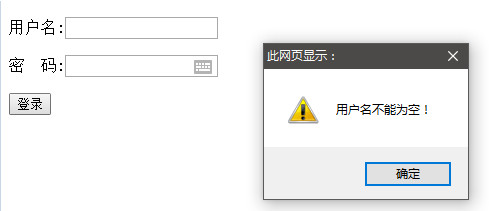
运行示例,效果如下:

4、close()方法关闭窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>close()方法关闭窗口</title>
</head>
<body>
<input style="background: lavenderblush" type="submit" value="点击此按钮将关闭窗口" onclick="JavaScript:self.close()"/>
</body>
</html>
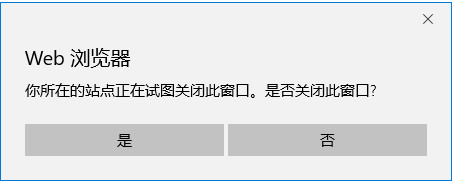
运行示例,效果如下:

5、settimeout()、cleartimeout()方法
案例:闹钟程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>setTimeout()函数、clearTimeout()函数之闹钟程序--javascript</title>
</head>
<style>
*{margin: 0;padding: 0}
section{
font-size: 35px;
width: 40%;
height: auto;
margin: 140px auto;
color: white;
padding: 10px;
}
section form #set p input {
width: 40%;
height: 80px;
font-size: 35px;
text-align: center;
}
section form #button input{
width: 100px;
height: 30px;
cursor: pointer;
background-color:#666;
color:white ;
border: none;
}
section form #button input:active{
border: 1px solid black;
font-weight: bold;
}
section audio{
cursor:pointer;
margin-top: 10px;
}
</style>
<body onload="nowclock();" bgcolor="#03a9f4">
<section>
<form method="get" name="alarmClock">
<div id="set">
<p>当前时间:<input type="text" name="nowTime" /></p><br>
<p>设置闹钟:<input type="text" name="setTime"/></p>
</div>
<div id="button">
<p>
<input type="button" value="启动闹钟" onclick="setclock();hint()"/>
<input type="button" value="取消所定闹钟" onclick="closeHint()"/>
<input type="button" value="退出闹钟" onclick="JavaScript:self.close()"/>
</p>
</div>
</form>
<audio controls="controls" id="audio"></audio>
</section>
<script>
function nowclock() {//上面的name值不能与函数名同,否则提示没有这个函数
var timer = "";
var now = new Date();
var nowHours = now.getHours();
var nowMinutes = now.getMinutes();
var nowSeconds= now.getSeconds();
timer+=nowHours;
timer+=((nowMinutes<10)?":0":":")+nowMinutes;
timer+=((nowSeconds<10)?":0":":")+nowSeconds;
window.document.alarmClock.nowTime.value = timer;
setTimeout('nowclock()',0);
}
function setclock() {//上面的name值不能与函数名同,否则提示没有这个函数
var timer = "";
var now = new Date();
var nowHours = now.getHours();
var nowMinutes = now.getMinutes();
var nowSeconds= now.getSeconds();
timer+=nowHours;
timer+=((nowMinutes<10)?":0":":")+nowMinutes;
timer+=((nowSeconds<10)?":0":":")+nowSeconds;
temp = window.document.alarmClock.setTime.value;
if ( temp == timer){
var audio = document.getElementById('audio');
audio.src="music/誓言%20-%20求佛.mp3";
audio.play();
// alert("起床了");
}
time = setTimeout('setclock()',1000);
}
function closeHint() {
clearTimeout(time);
}
function hint() {
alert("已经为您开启闹钟提示~~!")
}
</script>
</body>
</html>
案例效果图:


