CSS3盒子模型
web前端必须了解的CSS3盒子模型
1、需要了解的属性以及属性值
display:box或者display:inline-box
box-orient:horizontal | vertical (水平 垂直) 定义盒模型的布局方向
box-direction:normal reverse(正序 反序) 元素排列顺序
box-ordinal-group:number(数值) 设置元素具体位置
2、示例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5盒子模型</title>
<style>
*{
margin: 0;
padding: 0;
}
#box{
height: 150px;
border: 1px solid red;
/*display:-moz-box;!*火狐支持最好*!*/
/*display: -webkit-box;*/
/*display: -moz-inline-box;*/
/*display: -webkit-inline-box;*/
/*box-orient定义盒模型布局方向*/
/*display: -webkit-box;*/
/*-moz-box-orient:vertical; !*horizontal默认*!*/
/*-webkit-box-orient: vertical;*/
/*元素排列顺序*/
/*display: -webkit-box;*/
/*-moz-box-direction:reverse ;*/
/*-webkit-box-direction:reverse;*/
display: -webkit-box;
}
#box div:nth-child(1){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group: 2;
-ms-box-ordinal-group: 2;
}
#box div:nth-child(2){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:3;
-moz-box-ordinal-group: 3;
-ms-box-ordinal-group: 3;
}
#box div:nth-child(3){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:4;
-moz-box-ordinal-group: 4;
-ms-box-ordinal-group: 4;
}
#box div:nth-child(4){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:5;
-moz-box-ordinal-group: 5;
-ms-box-ordinal-group:5 ;
}
#box div:nth-child(5){
/*box-ordinal-group设置元素的具体位置*/
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group: 1;
-ms-box-ordinal-group: 1;
}
section div{
width: 100px;
height: 100px;
color: red;
font-size: 35px;
text-align: center;
line-height: 100px;
border: 1px solid #666;
margin: 5px;
}
</style>
</head>
<body>
<section id="box">
<div class="">1</div>
<div class="">2</div>
<div class="">3</div>
<div class="">4</div>
<div class="">5</div>
</section>
</body>
</html>
3、示例效果图
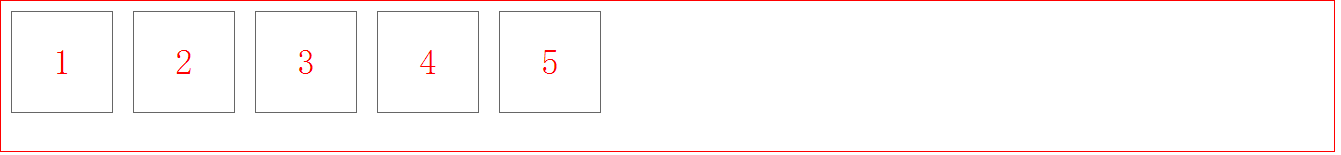
图2.1 display:box(div水平摆放)

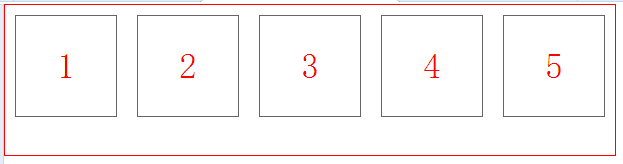
图2.2 display:inline-box(外部的box盒子自动适应里面的内容 宽改变)

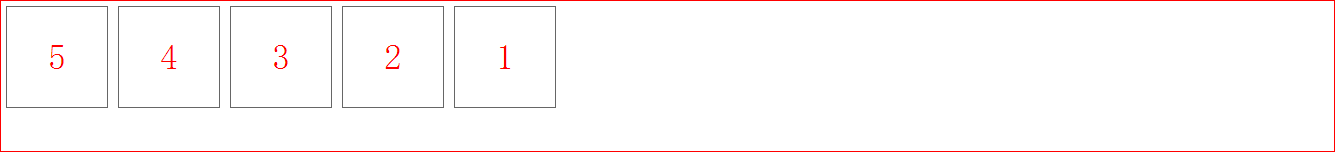
图2.3 box-direction(这里是reverse倒序排列)

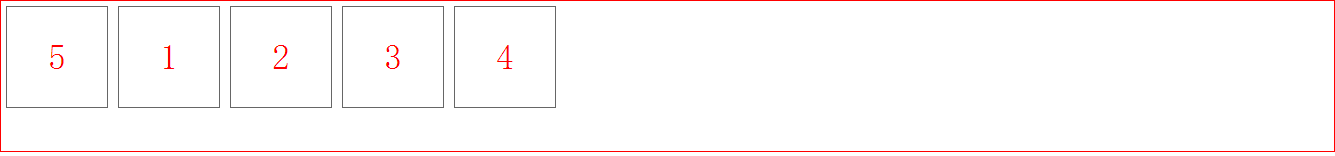
图2.4 box-ordinal-group(这里可以自由设置元素的位置)