CSS3响应式布局
CSS3响应式布局--web前端
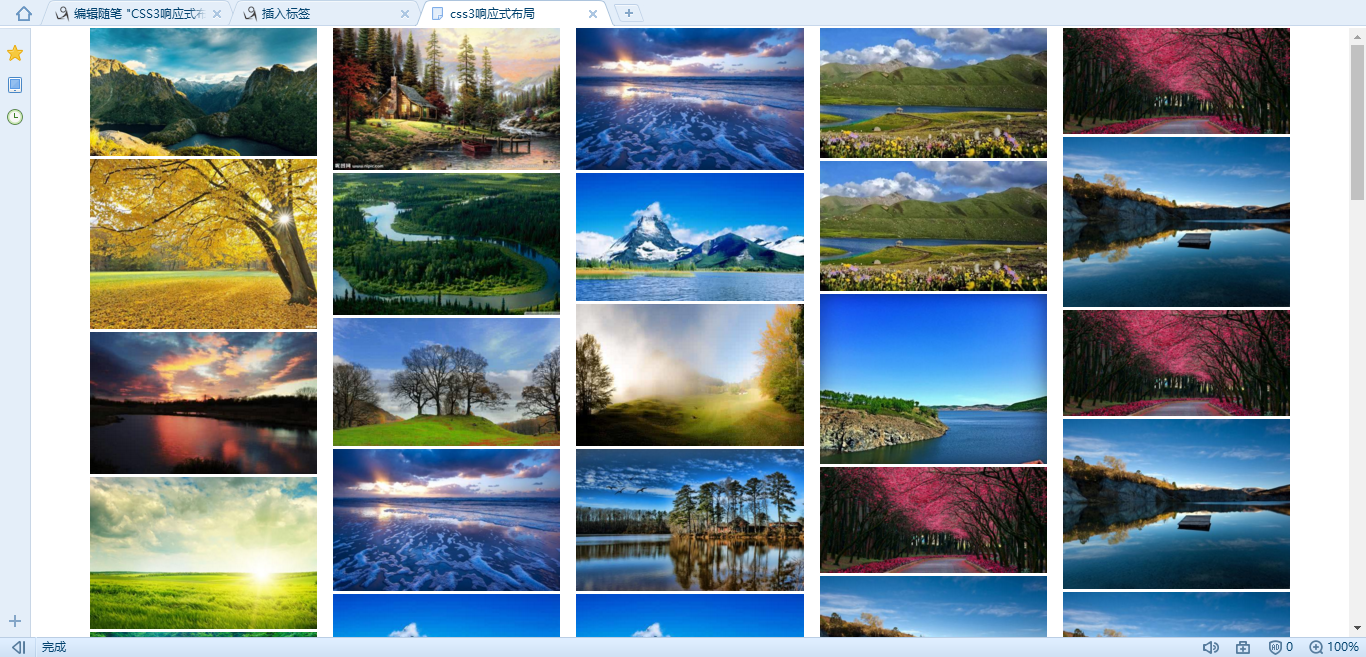
1、案例实现源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3响应式布局</title>
<link rel="stylesheet" type="text/css" href="css/commmon.css">
<link rel="stylesheet" type="text/css" href="css/pc.css" media="screen and (min-width:1000px)" >
<link rel="stylesheet" type="text/css" href="css/ipad.css" media="screen and (min-width:640px) and (max-width:1000px)" >
<link rel="stylesheet" type="text/css" href="css/phone.css" media="screen and (max-width:640px)" >
<!--<style>-->
<!--*{margin: 0;padding: 0;}-->
<!--div img{width: 100%;/*display: block*/}-->
<!--@media screen and (min-width: 1000px) {-->
<!--#wrap {-->
<!--width: 1200px;-->
<!--column-width: 100px;-->
<!--column-count: 5; /*IE10及其以上版本支持多列、Opera*/-->
<!--column-gap: 5px;-->
<!-- -webkit-column-width: 196px; /*column-width+column-gap*5<=1000px*/-->
<!-- -moz-column-width: 100px;-->
<!-- -webkit-column-count: 5; /*Chrome、Safari*/-->
<!-- -moz-column-count: 5; /*Firefox*/-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--@media screen and (min-width: 640px) and (max-width: 1000px){-->
<!--#wrap{-->
<!--column-width: 210px;-->
<!--column-count: 3;-->
<!--column-gap: 5px;-->
<!-- -webkit-column-width: 210px;/*临界点是210,(3*210+5*2<=640)大于210的话当窗口大小小于640,3列就会提前转换为2列*/-->
<!-- -moz-column-width: 210px;-->
<!-- -webkit-column-count: 3;-->
<!-- -moz-column-count: 3;-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--@media screen and (max-width:640px){-->
<!--#wrap{-->
<!--column-width: 100px;-->
<!--column-count: 2;-->
<!--column-gap: 5px;-->
<!-- -webkit-column-width:162px;/*小于126.5px的情况下正常显示 ,0.5px为半个像素*/-->
<!-- -moz-column-width: 100px;-->
<!-- -webkit-column-count: 2;-->
<!-- -moz-column-count: 2;-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--</style>-->
</head>
<body>
<div id="wrap">
<img src="images/u=130024022,3281741301&fm=26&gp=0.jpg" />
<img src="images/u=225544614,4103329878&fm=26&gp=0.jpg" />
<img src="images/u=467432281,4130559316&fm=26&gp=0.jpg" />
<img src="images/u=586486828,346411522&fm=26&gp=0.jpg" />
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
</div>
</body>
</html>
common.css
*{margin: 0;padding: 0;}
div img{width: 100%;/*display: block*/}
--pc.css
#wrap{
width: 1200px;
column-width: 100px;
column-count: 5;/*IE10及其以上版本支持多列、Opera*/
column-gap: 5px;
-webkit-column-width: 196px;/*column-width+column-gap*5<=1000px*/
-moz-column-width: 100px;
-webkit-column-count: 5;/*Chrome、Safari*/
-moz-column-count: 5;/*Firefox*/
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
margin: auto;
}
--ipad.css:
#wrap{
column-width: 210px;
column-count: 3;
column-gap: 5px;
-webkit-column-width: 210px;/*临界点是210,(3*210+5*2<=640)大于210的话当窗口大小小于640,3列就会提前转换为2列*/
-moz-column-width: 210px;
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
margin: auto;
}




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· 智能桌面机器人:用.NET IoT库控制舵机并多方法播放表情
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· DeepSeek 全面指南,95% 的人都不知道的9个技巧(建议收藏)
· Tinyfox 发生重大改版
· 对比使用DeepSeek与文新一言,了解DeepSeek的关键技术论文
· Brainfly: 用 C# 类型系统构建 Brainfuck 编译器
· DeepSeekV3+Roo Code,智能编码好助手