css样式--表格
1、示例源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试案例</title>
<style type="text/css">
*{margin: 0;padding: 0;}
#tb,th,td{border:1px solid darkred;}
#tb{width: 500px;border-collapse:collapse;}
td{text-align: center;}
</style>
</head>
<body>
<table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小刚</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小李</td>
<td>21</td>
<td>男</td>
</tr>
<tr>
<td>小刚</td>
<td>20</td>
<td>男</td>
</tr>
<tr>
<td>小李</td>
<td>21</td>
<td>男</td>
</tr>
</table>
</body>
</html>
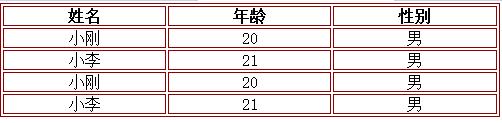
2、示例效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号