CSS3 column属性
css3 column属性的应用
1、案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 columns 属性</title>
<style>
*{margin: 0;padding: 0}
.container{
width: 1000px;
margin: 5px auto;
column-count: 4;-webkit-column-count: 4;-moz-column-count: 4;
column-gap: 30px;-webkit-column-gap: 30px;-moz-column-gap: 30px;
column-rule-width: 5px;-webkit-column-rule-width: 5px;-moz-column-rule-width: 5px;
column-rule-style: outset;-webkit-column-rule-style: outset;-moz-column-rule-style: outset;
column-rule-color: #ff0000;-webkit-column-rule-color: #ff0000;-moz-column-rule-color:#ff0000;
}
</style>
</head>
<body>
<div class="container">
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
欢迎您欣赏我的博客,希望您能获得意想不到收获。欢迎您欣赏我的博客,希望您能获得意想不到收获。
</div>
</body>
</html>
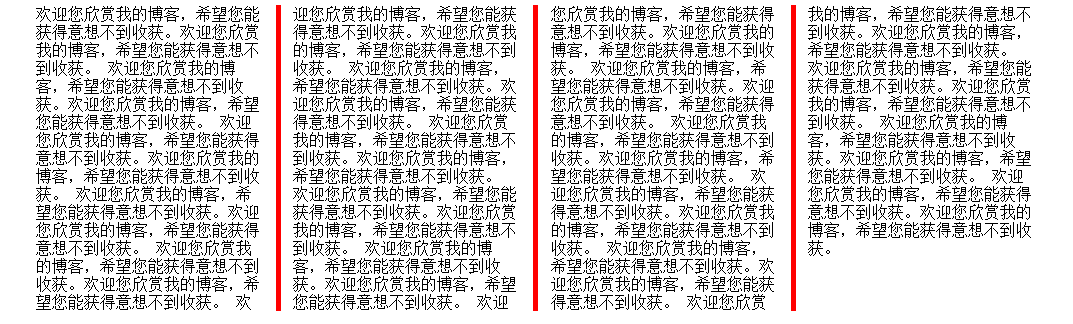
2、案例效果