新鲜出炉的JSON,拿走不谢!
一、JSON简介
1、JSON全称是JavaScript Object Notation即JavaScript对象标记法。
JSON是一种轻量级(Light-Weight)、基于文本的(Text-Based)、可读的(Human-Readable)格式
JSON的名称中虽然带有JavaScript,但这是指其语法规则是参与JavaScript对象的,而不是指只能用于JavaScript语言。
JSON无论对于人,还是对于机器来说,都是十分便于阅读和书写的,而且相比XML(另一种常见的数据交换格式),文件更小,因此迅速成为网络上十分流行的交换格式。
近年来JavaScript已经成为浏览器上事实上的标准语言,JavaScript的风靡,与JSON的流行也有密切的关系。因此JSON本身就是参考JavaScript对象的规则定义的,其语法与JavaScript定义的语法几乎完全相同。
JSON格式创始人声称此格式永远不升级,这就表示这种格式具有长时间的稳定性,10年前写的文件,10年后也能用,没有任何兼容性问题。
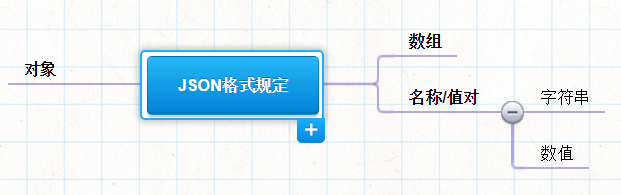
2、JSON的语法规则是怎样的
JSON的语法规则很简单,可称得上“优雅完美”总结起来有:
-数组(Array)用方括号(“[ ]”)表示
-对象(Object)用大括号(“{ }”)表示
-名称/值对(name/value)组合成数组和对象
-名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组
-并列的数据之间用逗号(",")分隔
{
"name":"lucy",
"age":"18"
}
3、JSON和XML
JSON常被拿来与XML做比较,因为JSON的诞生本来就多多少少要有取代XML的意思。相比XML,JSON的优势如下:
-没有结束标签,长度更短,读写更快
-能够直接被被JavaScript解析器解析
-可以使用数组
JSON:{
"name":"lucy",
"age":21,
"friends":["lili","geen","mark"]
}
XML:
<root>
<name>lucy</name>
<age>21</age>
<friends>lili</friends>
<friends>geen</friends>
<friends>mark</friends>
</root>
4、JSON解析和生成
在JavaScript中,有两个方法与此相关:JSON.parse和JSON.stringify
二、JSON格式规范
JSON的语法规则十分简单,无论用何种方法总结都只有数条而已,它参考了C语言家族的一些习惯,学习起来并不会感到陌生。

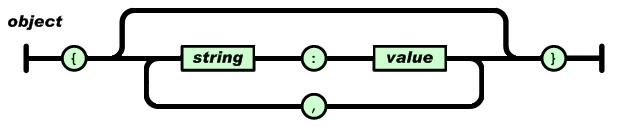
1、对象(Object)
对象用大括号(“{ }”)括起来,大括号里是一系列的“名称/值对”。

两个并列的数据之间用逗号(“,”)隔开,注意两点:
-使用英文的逗号(",")不要使用中文的逗号(",")
-最后一个“名称/值对”之后不要加逗号
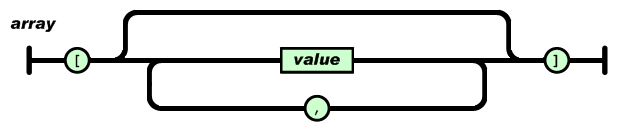
2、数组(Array)
数组表示一系列有序的值,用方括号(“[ ]”)包围起来,并列的值之间用逗号隔开。

例如,以下数组是合法的
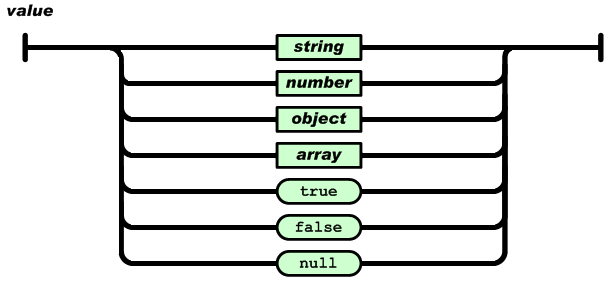
3、名称/值对(Name/Value)
名称(Name)是一个字符串,要用双引号括起来,不能用单引号,也不能没有引号,这一点与JavaScript不同。
值的类型只有七中:字符串(string)、数值(number)、对象(object)、数组(array)、布尔(true/false)、null、不能有这之外的类型,例如undefined、函数等。

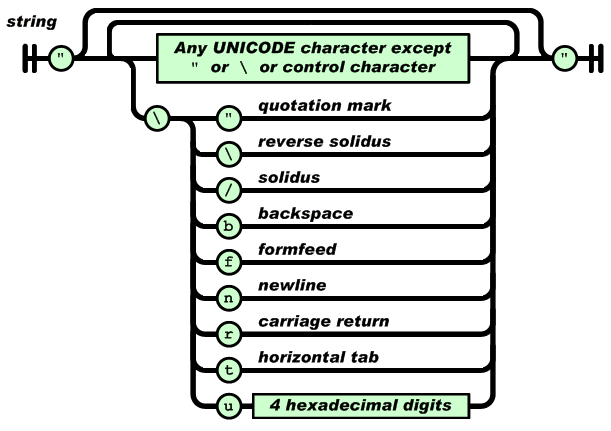
字符串(string)的规则如下:
- 英文双引号括起来,不能用单引号,也不能没有
- 字符串中不能单独出现双引号(")和右斜杠("\")
- 如果要打双引号或右斜杠,需要使用“右斜杠+字符”的形式
- 例如\"和\\,其他的转义字符也是如此
字符串的概念图如下:

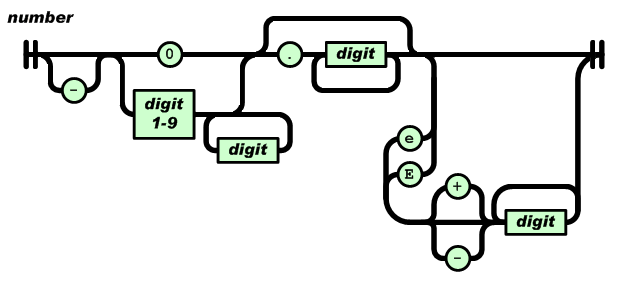
数值的概念图如下:

三、字符串转化成对象
解析,是指将符合JSON语法规则的字符串转换成对象的过程。
不同的编程语言都提供了解析JSON字符串的方法,这里主要讲解JS中的解析方法,主要有三种:
- 使用eval()
- 使用JSON.parse()
- 使用第三方库,例如JQuery等

1、eval()
eval()函数的参数是一个字符串,其作用是直接执行其中的JS代码。
eval()能够解析JSON字符串,从这里可以看出JSON和JS是高度嵌合的。但是,现在已经很少直接使用eval()来解析了,如歌您的浏览器真的很旧,可能才需要这个方法。此外,eval()是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习还要知道这也是一种方法。
请注意eval()的参数,在字符串两旁加了括号,这是必须的,否则会报错。
因为JSON字符串是被大括号("{ }")包围的,直接放到eval()会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
2、JSON.parse()
现在绝大多数浏览器都支持JSON.parse(),是推荐使用的方式。
如果输入了不符合规范的字符串,会报错。
JSON.parse()可以有第二个参数,是个函数。此函数有两个参数:name和value,分别代表名称和值。当传入一个JSON字符串之后,返回值将赋值给当前的名称(name)。
利用第二个参数,可以在解析JSON字符串的同时对数据进行一些处理。
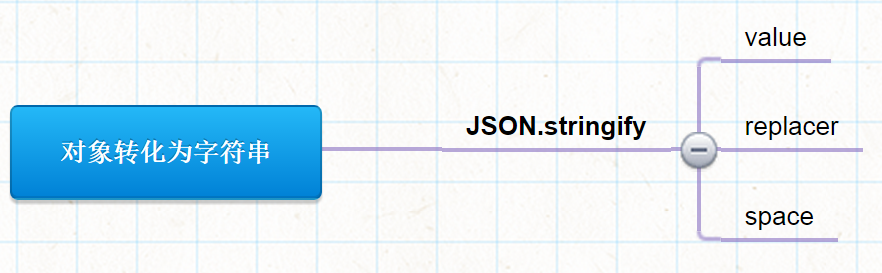
四、将对象转化为字符串
序列化,指将JS值转化为JSON字符串的过程。
JSON.stringify()能够将JS值转换成JSON字符串。
JSON.stringify()生成字符串可以用JSON.parse()再还原成JS值。

1、参数的含义
JSON.stringify(value[,relacer[,space]])
value:必选参数。被变换的JS值,一般是对象或数组。
relacer:可以省略。有两种选择:函数或数组。
-如果是函数,则每一组名称/值对,都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回undefined,则该成员被忽略。
- 如果是数组,则只有数组中存在名称才能够被转换,且转换后顺序与数组中的值保持一致。
space:可以省略,这是为了排版,方便阅读而存在的。可以在JSON字符串中添加空白或制表符等。
2、value的用法:
3、replacer的用法:
4、space的用法:
五、JSON和XML的转换

1、下载相关文件
JQuery、jquery.json2xml.js、jquery.xml2json.js
2、XML字符串转换成JSON对象
$.xml2json(str)
3、JSON对象转换成XML字符串
$.json2xml(obj)
六、AJAX和JSON
JSON文件被放置在服务器端,客户端请求该文件用的最多的是Ajax,能够实现异步请求。

1、AJAX是什么
全称Asynchronous JavaScript and XML即“异步的JavaScript和XML”,一般写作Ajax
Ajax能够与服务器交换少量数据,从而异步地更新部分网页。
异步,指的是当Ajax执行交换数据的操作时,其他的操作仍然可以执行。
一个最常见的应用是:打开百度或谷歌首页,当输入文字后,搜索栏下方会显示出几个建议的搜索词。这正是AJAX的应用。
2、创建和使用Ajax
创建Ajax对象要考虑浏览器版本问题,主要分为两大类:IE7+/Chrome/Firefox/...和IE6/IE5
function CreateXHR(){
if(window.XMLHttpRequest){
//对浏览器IE7+,Firefox,Chrome,Opera,Safari
return new XMLHttpRequest();
}else{
//对浏览器IE6,IE5
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
然后,只要用如下方式创建即可
var xmlhttp;
xmlhttp = CreateXHR();
服务器端有个文件test.json,请求并输出。
xmlhttp.open("GET","test.json,"true);
xmlhttp.send();
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readystate == 4 && xmlhttp.status == 200){
var jsonstr = xmlhttp.responseText;
console.log(jsonstr);
}
其中,xmlhttp.readyState存有XMLHttpRequest的状态,有五个值:
0:请求未初始化
1:服务器连接已建立
2:请求已连接
3:请求处理中
4:请求已完成,且响应已就绪
xmlhttp.status的值为请求结果,200表示"OK",404表示未找到页面。
获取来自服务器的响应,可使用XMLHttpRequest对象的responseText或responseXML属性,前者是以字符串形式,后者是以XML形式。
}
七、GeoJSON和TopJSON
GeoJSON和TopJSON是符合JSON语法规则的两种数据格式,用于表示地理信息。

1、GeoJSON
GeoJSON是用于描述地理空间信息的数据格式。GeoJSON不是一种新的格式,其语法规范是符合JSON格式的,只不过对其名称进行了规范,专门用于表示地理信息。
GeoJSON的最外层是一个单独的对象(object)。这个对象可表示:
-几何体(Geometry)
-特征(Feature)
- 特征几何(FeatureCollection)
最外层的GeoJSON里可能包含有很多子对象,每一个GeoJSON对象都有一个type属性,表示对象的类型,type的值必须是下面之一。
- point:点
- MultiPoint:多点
-LineString:线
-MultiLineString:多线
-Polygon:面
-MultiPolygon:多面
-GeometryCollection:几何体集合
-Feature:特征
下面举几个例子:
点对象:
{
"type":"Point",
"coordinates":[-105,39]
}
线对象:
{
"type":"LineString",
"coordinates":[[-105,39],[-107,38]]
}
面对象:
{
"type":"Polygon",
"coordinates":[[ [30,0], [31,0], [31,5], [30,5], [30,0] ]]
}
由以上格式可以发现,每一个对象都有一个成员变量coordinates.
如果type的值为Point、MultiPoint、LineString、MultiLineString、Polygon、MultiPolygon之一,则对象必须有变量coordinates。
如果type的值为GeometrayCollection(几何体集合)那么该对象必须有变量geometries,其值是一个数组,数组的每一项都是一个GeoJSON的几何对象。例如:
{
"type":"GeometryCollection",
"geometries":[
{
"type":"Point",
"coordinates":[100,40]
},
{
"type":"LineString",
"coordinates":[ [100,30],[100,35] ]
}
]
}
如果type的值为Feature(特征),那么此特征对象必须包含有变量geometry,表示几何体,geometry的值必须是几何体对象。此特征对象还包含有一个properties,表示特性,properties的值可以是任意JSON对象或null。例如:
{
"type": "Feature",
"properties": {
"name": "北京"
},
"geometry": {
"type": "Point",
"coordinates": [ 116.3671875, 39.977120098439634]
}
}
如果type的值为FeatureCollection(特征集合),则该对象必须有一个名称为features的成员。features的值是一个数组,数组的每一项都是一个特征对象。
2、TopoJSON
TopoJSON是GeoJSON按拓扑学编码后的扩展形式,是由D3的作者Mike Bostock制定的。相比GeoJSON直接使用Ploygon、Point之类的几何体来表示图形的方法,TopoJSON消除了冗余,文件大小缩小了80%,因为边界线只记录一次(例如广西和广东的交界线只记录一次)。地理坐标使用整数,不使用浮点数。
3、在线工具
在线生成GeoJSON:http://geojson.io/
简化,转换GeoJSON和TopoJSON:http://mapshaper.org/
未完待续(今天有点晚了,后期更).....



