IOS和安卓不同浏览器常见bug
一、IOS自带safari浏览器
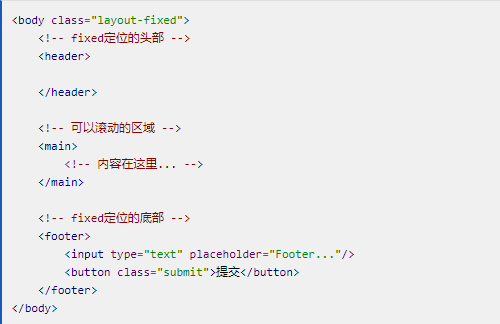
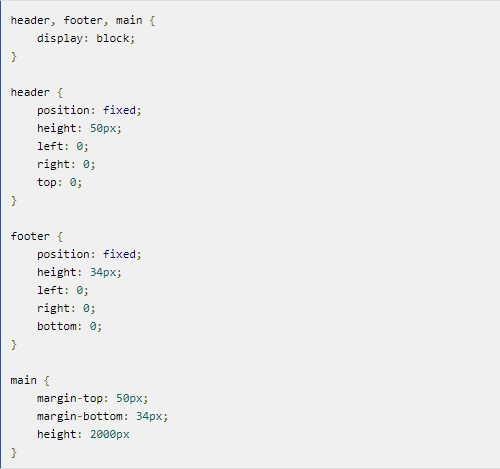
1、safari不支持fixed、input输入框
iOS下的 Fixed + Input 调用键盘的时候fixed无效问题


拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了

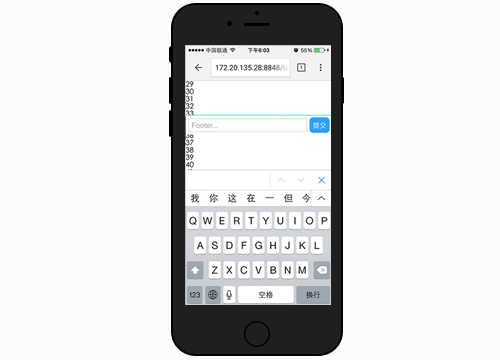
但接下来问题就来了!如果底部输入框软键盘被唤起以后,再次滑动页面,就会看到如下图所示:

我们看到 fixed 定位好的元素跟随页面滚动了起来… fixed 属性失效了!
这是为什么呢?简单解释下: > 软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。
这便是 iOS 上 fixed 元素和输入框的 bug 。其中不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。
虽然 isScroll.js 可以很好的解决 fixed 定位滚动的问题,但是不在万不得已的情况下,我们尽量尝试一下不依赖第三方库的布局方案,以简化实现方式。这里抛砖引玉作为参考。
解决思路
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。
那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和 footer 的样式不变,代码如下:

1 <body class="layout-scroll-fixed"> 2 <!-- fixed定位的头部 (absolute绝对定位也可以)--> 3 <header> 4 5 </header> 6 7 <!-- 可以滚动的区域 --> 8 <main> 9 <div class="content"> 10 <!-- 内容在这里... --> 11 </div> 12 </main> 13 14 <!-- fixed定位的底部 (absolute绝对定位也可以)--> 15 <footer> 16 <input type="text" placeholder="Footer..."/> 17 <button class="submit">提交</button> 18 </footer> 19 </body> 20 header, footer, main { 21 display: block; 22 } 23 24 header { 25 position: fixed;//或者absolute 26 height: 50px; 27 left: 0; 28 right: 0; 29 top: 0; 30 } 31 32 footer { 33 position: fixed;//或者写成absolute 34 height: 34px; 35 left: 0; 36 right: 0; 37 bottom: 0; 38 } 39 40 main { 41 /* main绝对定位,进行内部滚动 */ 42 position: absolute; 43 top: 50px; 44 bottom: 34px; 45 /* 使之可以滚动 */ 46 overflow-y: scroll; 47 /* 增加该属性,可以增加弹性,是滑动更加顺畅 */ 48 -webkit-overflow-scrolling: touch; 49 } 50 51 main .content { 52 height: 2000px; 53 }
另外,这里的 header 和 footer 使用的是 fixed 定位,如果考虑到更老一些的 iOS 系统不支持 fixed 元素,完全可以把 fixed 替换成 absolute 。测试后效果是一样的。
按照上面布局,就不会出现问题了!
2、safari图片加载失效,默认图片过大
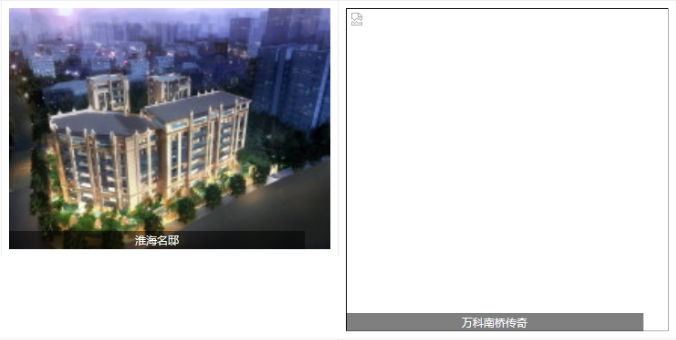
网站当中经常会遇到图片加载失败的问题,img中有地址,但是地址打开是错误的。情况如下:

不同浏览器处理错误图片是不一样的,有的干脆就显示差号,例如IE,有的显示一张破碎的图片,有的则是给一张高度比较大的默认图,例如PC端的火狐,IOS中Safari,还有安卓中的UC浏览器。这样在手机中就会导致左右两侧图片高度不一致!如下图:

解决方案
其实这里解决很简单,判断当图片加载失败的时候给一个默认图就可以了,不让浏览器使用其自带的默认图。

衍生问题
因为图片加载失败进入默认图,那么默认图再加载失败怎么办呢?这不是进入一个死循环吗?
最简单的一个解决办法是,onerror中的图保证能打开,保证比较小!不会出现问题!。这个方法也是最有效的方法!
假如你不能保证,那么,只能靠函数来解决这个问题了!
思路是:
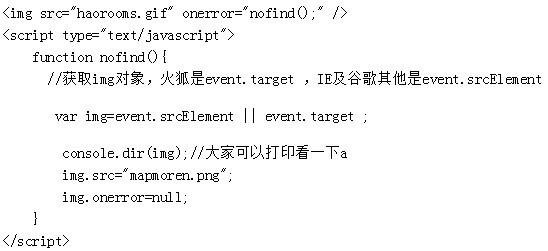
当图片加载失败,进入onerror的时候,判断onerror的图片是不是能加载,在onerror中的图片触发onerror的时候,设置onerror为null。
代码如下:

二、安卓UC浏览器
1、安卓UC为代表的浏览器不支持部分CSS3属性,例如calc等width:90%;width:calc(ssadft)
2、滚动事件不会触发touchmove事件
三、手机浏览器通用问题
1、弹出层touchmove滚动,会触发touch滚动(出现前提是body中有滚动轴)
手机网站表层div滑动,导致底层body滑动(touchmove的阻止)
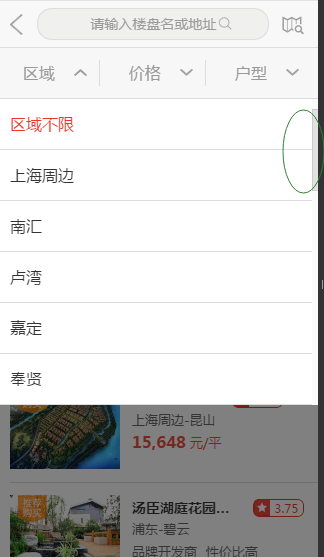
body很长,可以滑动,body头部有一个模拟下拉的选择框。下拉选择有滚动轴,如下图。

我给body一个overflow:hidden和高度是没有用的。手机网站上背景还是可以滑动,然后我给body一个touchmove的preventdefault()阻止事件,body滑动阻止了,PC上面是可以了,但是手机上面滑动div还是会导致底部body的滑动,我给div 一个阻止冒泡的事件stopPropagation(),手机网站上面还是不可以。
解决方案
我经过反复测试,发现滚动轴滚到底部的时候,会触发body的滑动,那么我就在事件滚到底部的时候对表层的div做一个touchmove的阻止。到达滚动轴底部,向下滑动,阻止事件,向上滑动,开启事件。为此就要判断touchmove的方向了。

1 var startX ,startY; 2 $("body").on("touchstart", function(e) { 3 e.preventDefault(); 4 startX = e.originalEvent.changedTouches[0].pageX, 5 startY = e.originalEvent.changedTouches[0].pageY; 6 }); 7 $("body").on("touchmove", function(e) { 8 e.preventDefault(); 9 var moveEndX = e.originalEvent.changedTouches[0].pageX, 10 moveEndY = e.originalEvent.changedTouches[0].pageY, 11 X = moveEndX - startX, 12 Y = moveEndY - startY; 13 14 if ( Math.abs(X) > Math.abs(Y) && X > 0 ) { 15 alert("left 2 right"); 16 } 17 else if ( Math.abs(X) > Math.abs(Y) && X < 0 ) { 18 alert("right 2 left"); 19 } 20 else if ( Math.abs(Y) > Math.abs(X) && Y > 0) { 21 alert("top 2 bottom"); 22 } 23 else if ( Math.abs(Y) > Math.abs(X) && Y < 0 ) { 24 alert("bottom 2 top"); 25 } 26 else{ 27 alert("just touch"); 28 } 29 });
上面的方法是判断touchmove的滑动方向。
除了上面方法判断手机端手机滑动方向,我这里再介绍一个方案,就是封装一个角度函数,通过角度函数来判断也还不错!我这里仅仅把这种方式实现上滑下滑左滑右滑列举一下!

1 var startx, starty; 2 //获得角度 3 function getAngle(angx, angy) { 4 return Math.atan2(angy, angx) * 180 / Math.PI; 5 }; 6 7 //根据起点终点返回方向 1向上 2向下 3向左 4向右 0未滑动 8 function getDirection(startx, starty, endx, endy) { 9 var angx = endx - startx; 10 var angy = endy - starty; 11 var result = 0; 12 13 //如果滑动距离太短 14 if (Math.abs(angx) < 2 && Math.abs(angy) < 2) { 15 return result; 16 } 17 18 var angle = getAngle(angx, angy); 19 if (angle >= -135 && angle <= -45) { 20 result = 1; 21 } else if (angle > 45 && angle < 135) { 22 result = 2; 23 } else if ((angle >= 135 && angle <= 180) || (angle >= -180 && angle < -135)) { 24 result = 3; 25 } else if (angle >= -45 && angle <= 45) { 26 result = 4; 27 } 28 29 return result; 30 } 31 //手指接触屏幕 32 document.addEventListener("touchstart", function(e) { 33 startx = e.touches[0].pageX; 34 starty = e.touches[0].pageY; 35 }, false); 36 //手指离开屏幕 37 document.addEventListener("touchend", function(e) { 38 var endx, endy; 39 endx = e.changedTouches[0].pageX; 40 endy = e.changedTouches[0].pageY; 41 var direction = getDirection(startx, starty, endx, endy); 42 switch (direction) { 43 case 0: 44 alert("未滑动!"); 45 break; 46 case 1: 47 alert("向上!") 48 break; 49 case 2: 50 alert("向下!") 51 break; 52 case 3: 53 alert("向左!") 54 break; 55 case 4: 56 alert("向右!") 57 break; 58 default: 59 } 60 }, false);
知道滑动方向如何判断,那么解决这个问题我们可以判断是否滑动到底部或者顶部,假如滑动到底部,再往下滑动,就阻止滑动,往上滑动,就开启滑动!滑动到顶部一个道理!总结代码如下:

1 $('#haorooms底层背景').bind("touchmove", function (e) { 2 e.preventDefault(); 3 }); 4 $(".滚动的父亲").bind("touchstart", function (events) { 5 startY = events.originalEvent.changedTouches[0].pageY; 6 }); 7 $(".滚动的父亲 ul").bind("touchmove", function (e) { 8 var ulheight = $(this).height(); 9 var scrollTop = $(this).scrollTop(); 10 var scrollheight = $(this)[0].scrollHeight; 11 if (ulheight + scrollTop + 20 >= scrollheight) { //滚到底部20px左右 12 $(".滚动的父亲").bind("touchmove", function (event) { 13 moveEndY = event.originalEvent.changedTouches[0].pageY, 14 theY = moveEndY - startY; 15 if (Math.abs(theY) > Math.abs(theX) && theY > 0) { //用上面的abs()更加准确!这里是判断上滑还是下滑!可以用角度函数也可以用上面绝对值方式! 16 $(".滚动的父亲").unbind("touchmove");//滑动到底部再往上滑动,解除阻止! 17 } 18 if (Math.abs(theY) > Math.abs(theX) && theY < 0) { 19 event.preventDefault();//滑动到底部,再往下滑动,阻止滑动! 20 } 21 }) 22 } 23 if (scrollTop < 20) {//滚到顶部20px左右 24 $(".滚动的父亲").bind("touchmove", function (event) { 25 moveEndY = event.originalEvent.changedTouches[0].pageY, 26 theY = moveEndY - startY; 27 if (Math.abs(theY) > Math.abs(theX) && theY > 0) { 28 event.preventDefault(); 29 } 30 if (Math.abs(theY) > Math.abs(theX) && theY < 0) { 31 $(".滚动的父亲").unbind("touchmove"); 32 } 33 }) 34 } 35 });
以上方法基本上能够阻止body的滚动,但是,有时候还是会有问题,期待更好的解决方案!
张鑫旭的一种解决办法
下面是张鑫旭的一个解决办法,这里简单的借用一下!
CSS代码:
.noscroll,
.noscroll body {
overflow: hidden;
}
.noscroll body {
position: relative;
}js代码:

1 $.smartScroll = function(container, selectorScrollable) { 2 // 如果没有滚动容器选择器,或者已经绑定了滚动时间,忽略 3 if (!selectorScrollable || container.data('isBindScroll')) { 4 return; 5 } 6 7 // 是否是搓浏览器 8 // 自己在这里添加判断和筛选 9 var isSBBrowser; 10 11 var data = { 12 posY: 0, 13 maxscroll: 0 14 }; 15 16 // 事件处理 17 container.on({ 18 touchstart: function (event) { 19 var events = event.touches[0] || event; 20 21 // 先求得是不是滚动元素或者滚动元素的子元素 22 var elTarget = $(event.target); 23 24 if (!elTarget.length) { 25 return; 26 } 27 28 var elScroll; 29 30 // 获取标记的滚动元素,自身或子元素皆可 31 if (elTarget.is(selectorScrollable)) { 32 elScroll = elTarget; 33 } else if ((elScroll = elTarget.parents(selectorScrollable)).length == 0) { 34 elScroll = null; 35 } 36 37 if (!elScroll) { 38 return; 39 } 40 41 // 当前滚动元素标记 42 data.elScroll = elScroll; 43 44 // 垂直位置标记 45 data.posY = events.pageY; 46 data.scrollY = elScroll.scrollTop(); 47 // 是否可以滚动 48 data.maxscroll = elScroll[0].scrollHeight - elScroll[0].clientHeight; 49 }, 50 touchmove: function () { 51 // 如果不足于滚动,则禁止触发整个窗体元素的滚动 52 if (data.maxscroll <= 0 || isSBBrowser) { 53 // 禁止滚动 54 event.preventDefault(); 55 } 56 // 滚动元素 57 var elScroll = data.elScroll; 58 // 当前的滚动高度 59 var scrollTop = elScroll.scrollTop(); 60 61 // 现在移动的垂直位置,用来判断是往上移动还是往下 62 var events = event.touches[0] || event; 63 // 移动距离 64 var distanceY = events.pageY - data.posY; 65 66 if (isSBBrowser) { 67 elScroll.scrollTop(data.scrollY - distanceY); 68 elScroll.trigger('scroll'); 69 return; 70 } 71 72 // 上下边缘检测 73 if (distanceY > 0 && scrollTop == 0) { 74 // 往上滑,并且到头 75 // 禁止滚动的默认行为 76 event.preventDefault(); 77 return; 78 } 79 80 // 下边缘检测 81 if (distanceY < 0 && (scrollTop + 1 >= data.maxscroll)) { 82 // 往下滑,并且到头 83 // 禁止滚动的默认行为 84 event.preventDefault(); 85 return; 86 } 87 }, 88 touchend: function () { 89 data.maxscroll = 0; 90 } 91 }); 92 93 // 防止多次重复绑定 94 container.data('isBindScroll', true); 95 };
html如下:
<aside id="aside" class="aside">
<i class="aside-overlay hideAside"></i>
<div class="aside-content">
<div class="module module-filter-list">
<div class="module-main scrollable">
<ul id="filters" class="sort-ul">
.......
</ul>
</div>
</div>
</div>
</aside>使用:
$('#aside').addClass('active');
$.smartScroll($('#aside'), '.scrollable');
$('html').addClass('noscroll');可以测试一下!
2、假如整个页面用rem字体,部分安卓浏览器出现字体过大的情况(给父级加个默认的font-size)
3、部分安卓浏览器对margin要求比较苛刻(可使用padding)




