前端性能优化浏览器+服务器篇
一、性能优化之浏览器篇
1、把CSS放在head中加载
- 能让页面更早的开始渲染,避免闪屏
- 最好能包含关键渲染路径的样式:首屏
- 会让页面显得加载速度更快,因为这样做可以使浏览器逐步加载已经下载的网页内容,这对内容比多的网页尤其重要,用户不用一直等待在一个白屏上,而是可以先看到已经下载的内容。
- 如果样式表放在底部,浏览器会拒绝渲染已经下载的网页,因为大多数浏览器在实现时都努力避免重绘,样式表中的内容是绘制网页的关键信息,没有下载下来之前只好对不起观众了。
2、把JS放在body未尾
- 因为JS阻塞HTML解析和CSS渲染
3、不使用CSS表达式
- 看似强大,实际性能开销很大,可能导致页面卡顿
4、用外链方式引用CSS和JS
- 有效减少HTML的体积
- 可合理利用浏览器缓存
5、压缩JS和CSS
- 生产环境删除不必要的注释、空白
- JS中变量名压缩,混淆压缩
6、不重复加载JS
- 在IE中还是会多个请求,不能发挥缓存优势
- 意味着更长的JS执行时间
7、让Ajax请求可缓存
- GZIP、内容压缩都可适用
8、用GET方式发起Ajax请求
- GET方式可以缓存
- 如果是获取信息,GET更语义化
- 如果是提交数据,POST更语义化
9、组件延迟加载
- 保障关键页面资源优先加载:因为并发数限制
- 延迟加载的典型手段:Lazyload(对于图片比较多的页面)
10、减少DOM节点数
- 天猫:更多节点数以为浏览器布局、渲染时计算量更大
- 会加大页面加载和脚本执行的效率
11、避免使用iframe
- 会阻塞父文档的onload
- 即使是空白也比较耗时
12、减少COOKIE体积
- 因为COOKIE每次请求都会全部带上
13、使用无COOKIE域名加载静态资源
- 减少静态资源加载时的网络传输量
- 静态资源加载通常是不需要COOKIE的
- 阿里:精简COOKIE后,每年节省的流量TB记
14、减少JS中的DOM访问
- 对于查找到的元素,缓存在变量中
- 节点增加是合理利用DocumentFragment
- 不要用JS去频繁修改样式
15、使用更智能的事件监听机制
- 基于事件冒泡的委托机制,有效减少绑定的数量
- $("selector").delegate("li","click",function(){});
16、使用常见的图片优化手段
- 相比代码,图片体积很大
- 常见的压缩工具:PNGCrush、JPEGTRAN、PNGQUANT
- 渐进式编码:JPG
17、不要在HTML中缩放图片
- 徒增渲染开销,提供适当尺寸即可(用到多大的就用多大的,比如使用100*100的不要设置为500*500)
18、不要把图片src置空
- IE、Chrome、FireFox会发起额外的主文档请求
- 空的图片src仍然会使浏览器发送请求到服务器,这样完全是浪费时间,而且浪费服务器的资源。尤其是你的网站媒体被很多人访问的时候,这种空请求造成的伤害不容忽略。
19、任何资源尽量在25K以内
- iphone无法缓存25K以上的资源
二、性能优化之服务器篇
1、减少网络请求
- 合并请求:包括JS、CSS(将多个CSS合并在一起)
- 使用雪碧图:CSS Sprite
- 使用地图:HTML Map
- 内联小图片:Base64Encode
2、使用内容分发网络CDN
- 地理上离用户更近
- 专业的公司提供服务
3、适当的使用缓存
- 为静态资源添加Expires响应头
- 为静态资源添加Cache-Control资源
- 配置Apache、Nginx、Express
4、启用GZIP压缩
- 大幅度减少网络传输体积,压缩率高达:60%~90%
- 多种文件类型:HTML、JS、CSS、Image
5、减少DNS查找
- 单个站点不要使用太多域名
- 单次DNS查找约消耗20~120ms
6、避免重定向3XX(301、302)
- 重定向对浏览器意味着重头再来
- 每次重定向至少多花费50ms
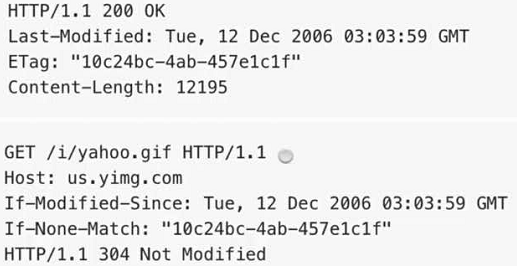
7、配置有效的ETAG
- 跟浏览器说明过期规则

8、让Ajax请求可缓存
- GZIP、内容压缩都可适用
9、尽快输出第一个字节
- 尽快输出页面头部,浏览器能尽快干活
- 并行下载外链的CSS
- 风靡一时的BigPipe也是基于此
10、使用无COOKIE域名加载静态资源
- 减少静态资源加载时的网络传输量
- 静态资源加载通常是不需要COOKIE的
- 阿里:精简COOKIE后,每年节省的费用百万级



