ajax分页效果、分类联动、搜索功能
一、使用smarty+ajax+php实现无刷新分页效果
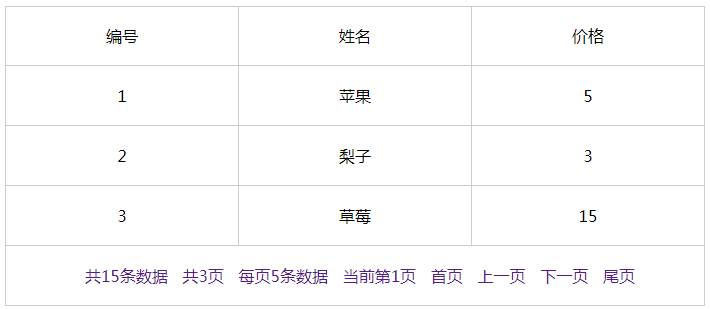
效果图


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ajax分页</title> 6 <style> 7 table{ 8 border-collapse: collapse; 9 width:700px; 10 height:300px; 11 margin:0 auto; 12 text-align: center; 13 } 14 tr,td{ 15 border:1px solid #ccc; 16 } 17 a{ 18 margin-left:10px; 19 text-decoration: none; 20 } 21 </style> 22 <script src="../js/jquery-1.12.4.min.js"></script> 23 <script src="newpublic.js"></script> 24 <script> 25 $(function(){ 26 //页面载入后查看第一页的数据 27 display(1); 28 //取得第page页数据 29 function display(page){ 30 //page:页码 31 $.get("page.php","page="+page,function(result){ 32 $("#content").html(result); 33 }) 34 } 35 }) 36 </script> 37 </head> 38 <body> 39 <div id="content"></div> 40 </body> 41 </html>

1 <?php 2 //禁止客户端缓存数据 3 header("Cache-Control:no-cache,must-revalidate"); 4 //连接数据库服务器、选择数据库 5 mysql_connect("localhost","root","111111"); 6 mysql_select_db("shop"); 7 mysql_query("set names gb2312"); 8 //sql语句 9 $sql = "select count(*) as num from category ; 10 $result =mysql_query($sql); 11 //遍历结果集 12 $row =mysql_fetch_assoc($result) 13 //count总行数 14 $count = mysql_num_rows($result); 15 $pageCurrent = isset($_GET['page'])?$_GET['page']:1;//获取当前页码 16 $pageSize =5;//每页显示多少条数据 17 $pageCount = ceil($count/$pageSize);//计算总页数 18 $pagePrev = $pageCurrent-1; 19 $pageNext = $pageCurrent+1; 20 //判断页码越界 21 if($pagePrev<1){ 22 $pagePrev = 1; 23 } 24 if($pageNext>$pageCount){ 25 $pageNext = $pageCount; 26 } 27 //判断当前页码越界 28 if($pageCurrent<1){ 29 $pageCurrent= 1; 30 } 31 if($pageCurrent>$pageCount){ 32 $pageCurrent = $pageCount; 33 } 34 //偏移量 35 $offset = ($pageCurrent-1)*$pageSize; 36 $sql ="select * form category order by id desc limit $offset,$pageSize"; 37 $result = mysql_query($sql); 38 $num = mysql_num_rows($result); 39 $data= array(); 40 for($i=0;$i<$num;$i++){ 41 $data[] = mysql_fetch_assoc($result); 42 } 43 mysql_close(); 44 //引入smarty 45 include('Smarty/smarty.class.php'); 46 $smarty =new Smarty(); 47 $smarty->assign('data',$data); 48 $smarty->assign('count',$count); 49 $smarty->assign('pageCurrent',$pageCurrent); 50 $smarty->assign('pageCount',$pageCount); 51 $smarty->assign('pagePrev',$pagePrev); 52 $smarty->assign('pageNext',$pageNext); 53 $smarty->assign('pageSize',$pageSize); 54 str =smarty->fetch('page.htpl'); 55 header('Content-Type:text/html;charset=gb2312'); 56 echo str; 57 ?>

1 <table> 2 <tr> 3 <td>序号</td> 4 <td>分类名</td> 5 <td>描述</td> 6 </tr> 7 {foreach form=$data item='value'} 8 <tr> 9 <td>{counter}</td> 10 <td>{$value['name']}</td> 11 <td>{$value['content']}</td> 12 </tr> 13 {/foreach} 14 <tr> 15 <td colspan='3'> 16 共{$count}条数据 17 共{$pageCount}页 18 每页{$pageSize}条 19 当前第{$page}页 20 <a href="#" onclick="display(1);">首页</a> 21 <a href="#" onclick="display({$pagePrev});">上一页</a> 22 <a href="#" onclick="display({$pageNext});">下一页</a> 23 <a href="#" onclick="display({$pageCount});">尾页</a> 24 </td> 25 </tr> 26 </table>
二、分类联动

相关代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>分类联动</title> 6 <style> 7 form{ 8 width:600px; 9 margin:50px auto; 10 display: flex; 11 } 12 form div{ 13 margin-left:20px; 14 } 15 select{ 16 width:200px; 17 height:36px; 18 padding:0 15px; 19 } 20 </style> 21 <script src="../js/jquery-1.12.4.min.js"></script> 22 <script src="public.js"></script> 23 <script> 24 $(function(){ 25 //填充省份内容 26 province(); 27 //每次省份改变,显示对应的城市 28 $("#province").change(function(){ 29 city(); 30 }); 31 function province(){ 32 var province = ""; 33 $.get("kind.php",'cid=0',function(result){ 34 //第二种方式 35 for(var j=0;j<result.length;j++){ 36 //创建option元素 37 var op = new Option(result[i].name,result[i].id); 38 $("#province").options.add(op); 39 } 40 41 },'json'); 42 } 43 function city(){ 44 if($("#province").val() == 0){ 45 return false; 46 } 47 //每次值改变,清空上次城市的值 48 $("#city").children().remove(); 49 $.get("kind.php",'cid='+$("#province").val(),function(result){ 50 var city="<option value='0'>请选择城市</option>"; 51 for(var i=0;i<result.length;i++){ 52 city +="<option value='"+result[i].id+"'>"+result[i].name+"</option>"; 53 } 54 $("#city").append(city); 55 },'json') 56 } 57 }) 58 </script> 59 </head> 60 <body> 61 <form> 62 <div> 63 <label for="province">省:</label> 64 <select name="province" id="province"> 65 <option value="0">请选择省份</option> 66 </select> 67 </div> 68 <div> 69 <label for="city">市:</label> 70 <select name="city" id="city"> 71 <option value="">请选择城市</option> 72 </select> 73 </div> 74 </form> 75 76 </body> 77 </html>

1 <?php 2 //禁止客户端缓存数据 3 header("Cache-Control:no-cache,must-revalidate"); 4 $cid = $_GET['cid']; 5 //连接数据库服务器、选择数据库 6 mysql_connect("localhost","root","111111"); 7 mysql_select_db("shop"); 8 mysql_query("set names gb2312"); 9 //sql语句 10 $sql = "select * from kind where cid = '$cid' order by id desc"; 11 $result =mysql_query($sql); 12 $num = mysql_num_rows($result); 13 $data =array(); 14 for($i=0;$i<$num;$i++){ 15 $row = mysql_fetch_assoc($result); 16 $row['name'] = iconv('gb2312','utf-8',$row['name']); 17 $data[] = $row; 18 } 19 mysql_close(); 20 echo json_encode($data); 21 22 ?>
三、搜索功能


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jsonp</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .con{ 9 width:400px; 10 margin:50px auto; 11 font-size: 0; 12 } 13 .con input{ 14 width:270px; 15 height:6px; 16 padding:15px; 17 } 18 .con button{ 19 width:96px; 20 height:40px; 21 line-height:40px; 22 border:none; 23 font-size:14px; 24 padding: 0; 25 background:#3385ff; 26 border-bottom:1px solid #2d78f4; 27 color:#fff; 28 } 29 .search_content{ 30 font-size:14px; 31 border:1px solid #ccc; 32 margin-top:-1px; 33 display: none; 34 } 35 .search_content li{ 36 padding: 2px 15px; 37 margin-top:5px; 38 } 39 .search_content li:nth-child(1){ 40 margin-top: 0; 41 } 42 .search_content li:hover{ 43 background:#cccccc; 44 cursor: pointer; 45 } 46 </style> 47 <script src="../js/jquery-1.12.4.min.js"></script> 48 <script> 49 $(function(){ 50 $("#search").keyup(function(){ 51 var keyword = $(this).val(); 52 //使用$.trim()方法去除字符串两端的空白字符 53 if($.trim(keyword).length == 0){ 54 return false; 55 } 56 $.ajax({ 57 url:"https://sug.so.360.cn/suggest?", 58 type:"get", 59 dataType:"jsonp", 60 data:{word:keyword} 61 }).done(function(data){ 62 if(data.p == true){ 63 var str = ""; 64 if(data.s.length>0){ 65 for(var i=0;i<data.s.length;i++){ 66 str +="<li>"+data.s[i]+"</li>"; 67 } 68 $(".search_content").html(str); 69 $(".search_content").show(); 70 }else{ 71 $(".search_content").html(str); 72 $(".search_content").hide(); 73 } 74 75 } 76 console.log(data) 77 }).fail(function(error){ 78 console.log("error"); 79 }) 80 }); 81 $(".search_content").delegate("li","click",function(){ 82 $("#search").val($(this).html()); 83 $(this).parent().hide(); 84 }) 85 }) 86 </script> 87 </head> 88 <body> 89 <div class="con"> 90 <input id="search" type="text" placeholder="请输入内容"> 91 <button>搜索</button> 92 <ul class="search_content"></ul> 93 </div> 94 </body> 95 </html>




