封装Ajax框架!(代码篇)
写在前面的话,如果中间有什么不明白的,请先看封装ajax框架!(前言篇)
1、添写一个封闭函数
(function(){})();
在一个项目中,可能会引用多个js框架,如果函数名相同,会有命名冲突,所以这里使用封闭函数。
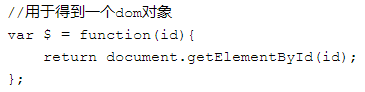
2、封装一个函数,用于dom元素的获取

但$是局部变量,外面不能直接使用,所以需要添加window.$ = $;
表示为全局对象window添加一个"$"的属性,这个属性的值是当前局部变量$的值。
所以在外部,如果想获取某个dom元素,可以直接:$("content");
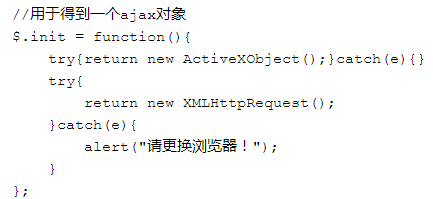
3、封装一个函数,用于创建ajax对象
因为之前,我们将一个函数赋值给了$,函数也是对象,所以$也就是一个对象

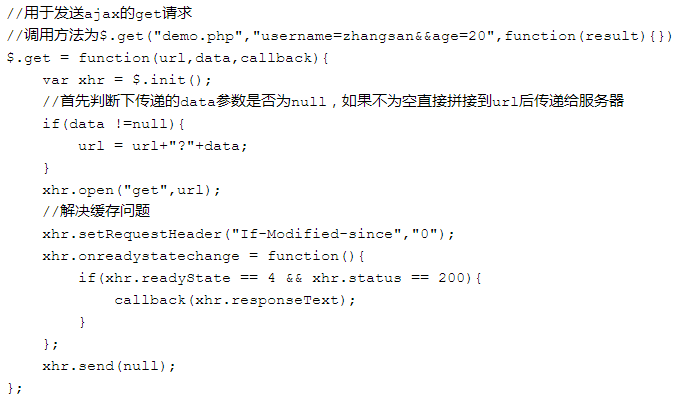
4、封装ajax的get请求
为对象$添加一个get方法,参数有三个
url:表示ajax请求的页面地址
data:表示get请求时所需要传递的参数
callback:当ajax得到正确的数据后,所执行的回调函数,也就是参数callback接收的参数应该是一个函数。

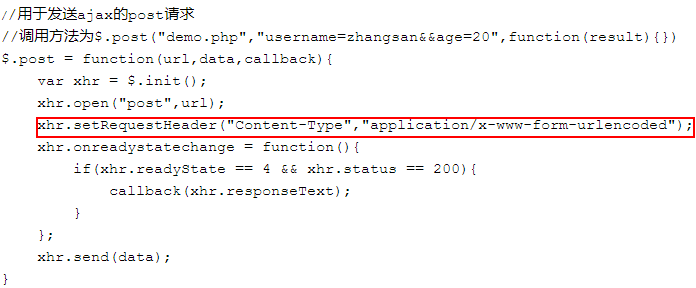
5、封装ajax的post请求
为对象$添加一个post方法,参数有三个
url:表示ajax请求的页面地址
data:表示get请求时所需要传递的参数
callback:当ajax得到正确的数据后,所执行的回调函数,也就是参数callback接收的参数应该是一个函数。

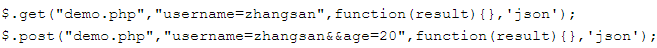
当调用ajax请求时,可以使用这种形式
$.method(页面地址,传递参数,处理函数);
那么对应的方法中callback参数就指向了这个处理函数,所以callback(xhr.responseText);相当于处理函数(xhr.responseText)
6、添加返回值类型
我们在ajax程序中,可以使用三种数据形式:
a、字符串
b、xml
c、json
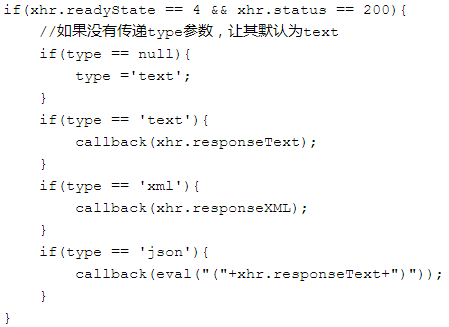
需要完善ajax框架 ,可以返回不同类型的数据,再进行不同的处理。首先,为get和post方法添加第四个参数:type,表示期望得到的返回值类型

再根据type值的不同,返回对应的数据

调用形式
$.method(请求地址,参数,处理函数,数据类型);
封装完整的ajax框架代码

1 (function(){ 2 //用于得到一个dom对象 3 var $ = function(id){ 4 return document.getElementById(id); 5 }; 6 //用于得到一个ajax对象 7 $.init = function(){ 8 try{return new ActiveXObject();}catch(e){} 9 try{ 10 return new XMLHttpRequest(); 11 }catch(e){ 12 alert("请更换浏览器!"); 13 } 14 }; 15 //用于发送ajax的get请求调用方法为$.get("demo.php","username=zhangsan&&age=20",function(result){},'json') 16 $.get = function(url,data,callback,type){ 17 var xhr = $.init(); 18 //首先判断下传递的data参数是否为null,如果不为空直接拼接到url后传递给服务器 19 if(data !=null){ 20 url = url+"?"+data; 21 } 22 xhr.open("get",url); 23 //解决缓存问题 24 xhr.setRequestHeader("If-Modified-since","0"); 25 xhr.onreadystatechange = function(){ 26 if(xhr.readyState == 4 && xhr.status == 200){ 27 //如果没有传递type参数,让其默认为text 28 if(type == null){ 29 type ='text'; 30 } 31 if(type == 'text'){ 32 callback(xhr.responseText); 33 } 34 if(type == 'xml'){ 35 callback(xhr.responseXML); 36 } 37 if(type == 'json'){ 38 callback(eval("("+xhr.responseText+")")); 39 } 40 } 41 }; 42 xhr.send(null); 43 }; 44 //用于发送ajax的post请求,调用方法为$.post("demo.php","username=zhangsan&&age=20",function(result){},'json') 45 $.post = function(url,data,callback,type){ 46 var xhr = $.init(); 47 xhr.open("post",url); 48 xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 49 xhr.onreadystatechange = function(){ 50 if(xhr.readyState == 4 && xhr.status == 200){ 51 //如果没有传递type参数,让其默认为text 52 if(type == null){ 53 type ='text'; 54 } 55 if(type == 'text'){ 56 callback(xhr.responseText); 57 } 58 if(type == 'xml'){ 59 callback(xhr.responseXML); 60 } 61 if(type == 'json'){ 62 callback(eval("("+xhr.responseText+")")); 63 } 64 } 65 }; 66 xhr.send(data); 67 }; 68 window.$ = $; 69 })();



