前端框架之bootstrap
一、bootstrap按钮
1、按钮

<button class="btn btn-default">按钮</button>
<button class="btn btn-primary">button按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-danger">按钮</button>
<a class="btn btn-danger" href="#">a标签按钮</a>
2、按钮组

<div class="btn-group">
<button class="btn btn-default">button按钮</button>
<button class="btn btn-primary">button按钮</button>
<button class="btn btn-info">button按钮</button>
<button class="btn btn-success">button按钮</button>
<button class="btn btn-warning">button按钮</button>
<button class="btn btn-danger">button按钮</button>
</div>
3、通栏按钮

<button class="btn btn-success btn-block">通栏按钮</button>
4、通栏按钮组
a、通栏按钮组,如果用input标签或者button标签,需要将它用btn-group的容器包起来。


b、如果用a标签做按钮,就不用上面的结果,直接写


二、 bootstrap表单
1、表单

<form class="form">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" class="form-control">
</div>
</form>
2、内联表单
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
可能需要手动设置宽度、一定要添加 label 标签(如果不想让其显示,可以通过为 label 设置 .sr-only 类将其隐藏。)


3、水平排列的表单
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。


4、表单控件组

三、bootstrap图片
1、响应式图片:img-responsive
通过给图片添加.img-responsive类可以让图片支持响应式布局。其实质上是为图片设置了max-width:100%;和height:auto;属性,从而让图片在其父元素中更好的缩放。


2、图片形状
通过为<img>元素添加以下相应的类,可以让图片呈现不同的形状跨浏览器兼容性请时刻牢记:IE8不支持CSS3中的圆角属性。


四、bootstrap字体图标
通过字体代替图标,font文件夹需要和css文件夹在同一目录

<button class="btn btn-danger"><span class="glyphicon glyphicon-music"></span>音乐</button>
五、bootstrap导航条
1、声明导航条:navbar
2、声明默认的导航条:navbar-default
3、声明反白的的导航条样式 navbar-inverse
4、去掉导航条的圆角: navbar-static-top
5、固定到顶部的导航条:navbar-fixed-top
6、固定到底部的导航条:navbar-fixed-bottom
7、申明logo容器:navbar-header
8、针对logo等固定内容的样式:navbar-brand
9、定义导航条中的菜单:nav navbar-nav
10、定义导航条中的表单:navbar-form


<div class="navbar navbar-default navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<div class="navbar-toggle" data-toggle="collapse" data-target="#togglemenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</div>
<a href="" class="navbar-brand">
LOGO
</a>
</div>
<div class="collapse navbar-collapse" id="togglemenu">
<ul class="nav navbar-nav">
<li><a href="javascript:void(0);">首页</a></li>
<li><a href="javascript:void(0);">公司新闻</a></li>
<li><a href="javascript:void(0);">行业动态</a></li>
<li><a href="javascript:void(0);">招贤纳才</a></li>
<li><a href="javascript:void(0);">关于我们</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>
路径导航

<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">新闻动态</a></li>
<li class="active">新闻详情</li>
</ol>
巨幕(类似于banner图)jumbotron
六、bootstrap模态框
1、声明一个模态框:modal
2、定义模态块的尺寸:modal-dialog
3、定义大尺寸的模态框:modal-lg
4、定义小尺寸的模态框:modal-sm
5、modal-header
6、modal-body
7、modal-footer

<button id="btn1" class="btn btn-danger" data-toggle="modal" data-target="#modal1">大模态框</button>
<div class="modal" id="modal1">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
提示
</div>
<div class="modal-body">
<p>姓名不能为空</p>
</div>
<div class="modal-footer">
<button class="btn">确定</button>
<button class="btn btn-warning " data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
七、bootstrap下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
<div class="dropdown">
<div class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
请选择城市
<span class="caret"></span>
</div>
<ul class="dropdown-menu">
<li><a href="javascript:void(0);">北京</a></li>
<li><a href="javascript:void(0);">上海</a></li>
<li><a href="javascript:void(0);">杭州</a></li>
</ul>
</div>
八、bootstrap隐藏类
1、hidden-xs
2、hidden-sm
3、hidden-md
4、hidden-lg
详细内容请见官网文档:http://v3.bootcss.com/
九、编译 CSS 和 JavaScript 文件
Bootstrap 使用 Grunt 作为编译系统,并且对外提供了一些方便的方法用于编译整个框架。下面讲解的就是如何编译源码、运行测试用例等内容。
1、安装 Grunt
安装 Grunt 前,你需要首先下载并安装 node.js (npm 已经包含在内)。npm 是 node packaged modules 的简称,它的作用是基于 node.js 管理扩展包之间的依赖关系。

然后在命令行中输入以下命令:
- 在全局环境中安装
grunt-cli:npm install -g grunt-cli。 - 进入
/bootstrap/根目录,然后执行npm install命令。npm 将读取package.json文件并自动安装此文件中列出的所有被依赖的扩展包。
上述步骤完成后,你就可以运行 Bootstrap 所提供的各个 Grunt 命令了。
2、可用的 Grunt 命令
grunt dist (仅编译 CSS 和 JavaScript 文件)
重新生成 /dist/ 目录,并将编译压缩后的 CSS 和 JavaScript 文件放入这个目录中。作为一名 Bootstrap 用户,大部分情况下你只需要执行这一个命令。
grunt watch (监测文件的改变,并运行指定的 Grunt 任务)
监测 Less 源码文件的改变,并自动重新将其编译为 CSS 文件。
grunt test (运行测试用例)
在 PhantomJS 环境中运行 JSHint 和 QUnit 自动化测试用例。
grunt docs (编译并测试文档中的资源文件)
编译并测试 CSS、JavaScript 和其他资源文件。在本地环境下通过 bundle exec jekyll serve 运行 Bootstrap 文档时需要用到这些资源文件。
grunt (重新构建所有内容并运行测试用例)
编译并压缩 CSS 和 JavaScript 文件、构建文档站点、对文档做 HTML5 校验、重新生成定制工具所需的资源文件等,都需要 Jekyll 工具。这些只有在你对 Bootstrap 深度研究时才有用。
3、除错
如果你在安装依赖包或者运行 Grunt 命令时遇到了问题,请首先删除 npm 自动生成的 /node_modules/ 目录,然后,再次运行 npm install 命令。
十、了解less(中文网:http://lesscss.cn/)
1、一种 动态 样式 语言.
LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承,运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。
2、在客户端使用
- 引入你的
.less样式文件的时候要设置rel属性值为 “stylesheet/less”:
<link rel="stylesheet/less" type="text/css" href="styles.less">
- 然后点击页面顶部download按钮下载
less.js, 在<head>中引入:
<script src="less.js" type="text/javascript"></script>
- 注意你的less样式文件一定要在引入less.js前先引入。
- 备注:请在服务器环境下使用!本地直接打开可能会报错!
3、变量
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。

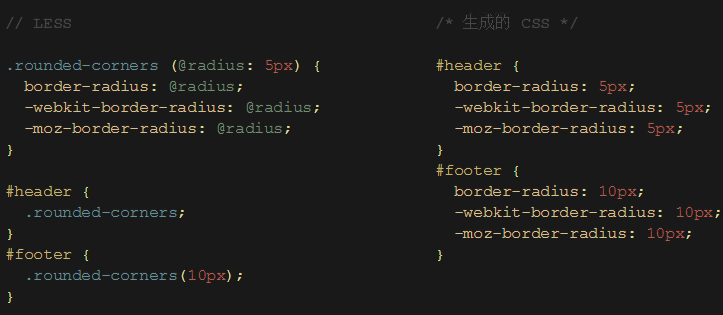
4、混合
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。

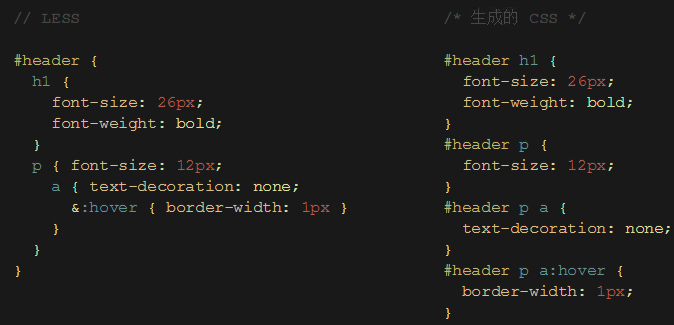
5、嵌套规则
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。

6、函数 & 运算
运算提供了加,减,乘,除操作;我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。LESS中的函数一一映射了JavaScript代码,如果你愿意的话可以操作属性值。

十一、了解sass(中文网:https://www.sass.hk/)
1、安装Sass和Compass
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
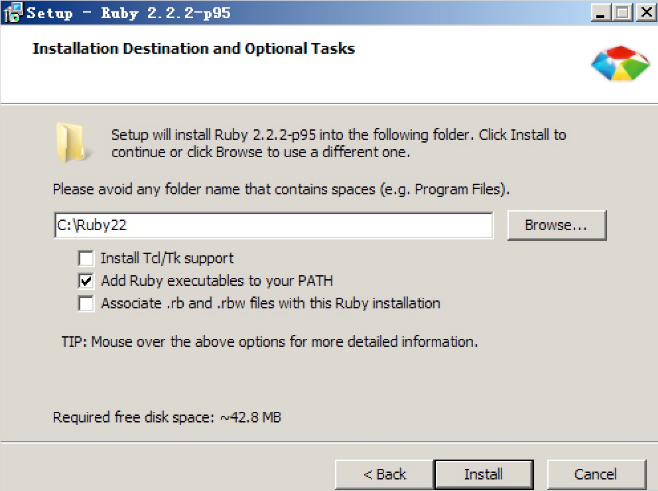
window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby executables to your PATH添加到系统环境变量。如下图:

安装完成后需测试安装有没有成功,运行CMD输入以下命令:
ruby -v
//如安装成功会打印
ruby 2.2.2p95 (2015-04-13 revision 50295) [i386-mingw32]如上已经安装成功。但因为国内网络的问题导致gem源间歇性中断因此我们需要更换gem源。(使用淘宝的gem源https://ruby.taobao.org/)如下:
//1.删除原gem源
gem sources --remove https://rubygems.org/
//2.添加国内淘宝源
gem sources -a https://ruby.taobao.org/
//3.打印是否替换成功
gem sources -l
//4.更换成功后打印如下
*** CURRENT SOURCES ***
https://ruby.taobao.org/Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass。要安装最新版本的Sass和Compass,你需要输入下面的命令:
//安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass在每一个安装过程中,你都会看到如下输出:
Fetching: sass-3.x.x.gem (100%)
Successfully installed sass-3.x.x
Parsing documentation for sass-3.x.x
Installing ri documentation for sass-3.x.x
Done installing documentation for sass after 6 secon
1 gem installed安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中:
sass -v
Sass 3.x.x (Selective Steve)
compass -v
Compass 1.x.x (Polaris)
Copyright (c) 2008-2015 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass如下sass常用更新、查看版本、sass命令帮助等命令:
//更新sass
gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -h2、编译sass
sass编译有很多种方式,如命令行编译模式、sublime插件SASS-Build、编译软件koala、前端自动化软件codekit、Grunt打造前端自动化工作流grunt-sass、Gulp打造前端自动化工作流gulp-ruby-sass等。
软件方式编译;
这里推荐koala&codekit,它们是优秀的编译器,界面清晰简洁,操作起来也非常简单。鉴于koala是免费编译器,简单操作如下图:
LESS/Sass 编译工具Koala介绍
易上手的Sass编译工具koala支持多个环境的安装文件 下载Koala
koala是一个国产免费前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。





