移动端JS事件、移动端框架
一、移动端的操作方式和PC端是不同的,移动端主要是用手指操作,所以有特殊的touch事件,touch事件包括如下几个事件:
1、手指放到屏幕上时触发 touchstart
2、手指放在屏幕上滑动式触发 touchmove
3、手指离开屏幕时触发。 touchend
4、系统取消touch事件的时候触发,比较少用。 touchcancel
每个事件都有以下列表,比如touchend的targetTouches当然是 0 咯:
touches //位于屏幕上的所有手指的列表
targetTouches //位于该元素上的所有手指的列表
changedTouches //涉及当前事件的所有手指的列表
每个事件有列表,每个列表还有以下属性:
其中坐标常用pageX,pageY:
pageX //相对于页面的 X 坐标
pageY //相对于页面的 Y 坐标
clientX //相对于视区的 X 坐标
clientY //相对于视区的 Y 坐标
screenX //相对于屏幕的 X 坐标
screenY //相对于屏幕的 Y 坐标
identifier // 当前触摸点的惟一编号
target //手指所触摸的 DOM 元素
其他相关事件:
event.preventDefault() //阻止触摸时浏览器的缩放、滚动条滚动
var supportTouch = "createTouch" in document //判断是否支持触摸事件
二、移动端一般有三种操作:点击、滑动、拖动,这三种操作一般是组合使用上面的几个事件来完成的,所有上面的4个事件一般很少单独使用,一般是封装使用来实现这三种操作,也可以使用封装成熟的js库

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> 6 <title>无标题文档</title> 7 <style> 8 div{width:100px;height:100px;line-height:100px;margin-bottom:10px;background:red;text-align:center;color:#fff;} 9 </style> 10 <script> 11 /*** 12 @name:触屏事件 13 @param {string} element dom元素 14 {function} fn 事件触发函数 15 ***/ 16 17 var touchEvent={ 18 19 /*单次触摸事件*/ 20 tap:function(element,fn){ 21 var startTx, startTy; 22 element.addEventListener('touchstart',function(e){ 23 var touches = e.touches[0]; 24 startTx = touches.clientX; 25 startTy = touches.clientY; 26 }, false ); 27 28 element.addEventListener('touchend',function(e){ 29 var touches = e.changedTouches[0], 30 endTx = touches.clientX, 31 endTy = touches.clientY; 32 // 在部分设备上 touch 事件比较灵敏,导致按下和松开手指时的事件坐标会出现一点点变化 33 if( Math.abs(startTx - endTx) < 6 && Math.abs(startTy - endTy) < 6 ){ 34 fn(); 35 } 36 }, false ); 37 }, 38 39 /*两次触摸事件*/ 40 doubleTap:function(element,fn){ 41 var isTouchEnd = false, 42 lastTime = 0, 43 lastTx = null, 44 lastTy = null, 45 firstTouchEnd = true, 46 body = document.body, 47 dTapTimer, startTx, startTy, startTime; 48 element.addEventListener( 'touchstart', function(e){ 49 if( dTapTimer ){ 50 clearTimeout( dTapTimer ); 51 dTapTimer = null; 52 } 53 var touches = e.touches[0]; 54 startTx = touches.clientX; 55 startTy = touches.clientY; 56 }, false ); 57 element.addEventListener( 'touchend',function(e){ 58 var touches = e.changedTouches[0], 59 endTx = touches.clientX, 60 endTy = touches.clientY, 61 now = Date.now(), 62 duration = now - lastTime; 63 // 首先要确保能触发单次的 tap 事件 64 if( Math.abs(startTx - endTx) < 6 && Math.abs(startTx - endTx) < 6 ){ 65 // 两次 tap 的间隔确保在 500 毫秒以内 66 if(duration < 301 ){ 67 // 本次的 tap 位置和上一次的 tap 的位置允许一定范围内的误差 68 if( lastTx !== null && 69 Math.abs(lastTx - endTx) < 45 && 70 Math.abs(lastTy - endTy) < 45 ){ 71 firstTouchEnd = true; 72 lastTx = lastTy = null; 73 fn(); 74 } 75 } 76 else{ 77 lastTx = endTx; 78 lastTy = endTy; 79 } 80 } 81 else{ 82 firstTouchEnd = true; 83 lastTx = lastTy = null; 84 } 85 lastTime = now; 86 }, false ); 87 // 在 iOS 的 safari 上手指敲击屏幕的速度过快, 88 // 有一定的几率会导致第二次不会响应 touchstart 和 touchend 事件 89 // 同时手指长时间的touch不会触发click 90 if(~navigator.userAgent.toLowerCase().indexOf('iphone os')){ 91 body.addEventListener( 'touchstart', function(e){ 92 startTime = Date.now(); 93 }, true ); 94 body.addEventListener( 'touchend', function(e){ 95 var noLongTap = Date.now() - startTime < 501; 96 if(firstTouchEnd ){ 97 firstTouchEnd = false; 98 if( noLongTap && e.target === element ){ 99 dTapTimer = setTimeout(function(){ 100 firstTouchEnd = true; 101 lastTx = lastTy = null; 102 fn(); 103 },400); 104 } 105 } 106 else{ 107 firstTouchEnd = true; 108 } 109 }, true ); 110 // iOS 上手指多次敲击屏幕时的速度过快不会触发 click 事件 111 element.addEventListener( 'click', function( e ){ 112 if(dTapTimer ){ 113 clearTimeout( dTapTimer ); 114 dTapTimer = null; 115 firstTouchEnd = true; 116 } 117 }, false ); 118 } 119 }, 120 121 /*长按事件*/ 122 longTap:function(element,fn){ 123 var startTx, startTy, lTapTimer; 124 element.addEventListener( 'touchstart', function( e ){ 125 if( lTapTimer ){ 126 clearTimeout( lTapTimer ); 127 lTapTimer = null; 128 } 129 var touches = e.touches[0]; 130 startTx = touches.clientX; 131 startTy = touches.clientY; 132 lTapTimer = setTimeout(function(){ 133 fn(); 134 }, 1000 ); 135 e.preventDefault(); 136 }, false ); 137 element.addEventListener( 'touchmove', function( e ){ 138 var touches = e.touches[0], 139 endTx = touches.clientX, 140 endTy = touches.clientY; 141 if( lTapTimer && (Math.abs(endTx - startTx) > 5 || Math.abs(endTy - startTy) > 5) ){ 142 clearTimeout( lTapTimer ); 143 lTapTimer = null; 144 } 145 }, false ); 146 element.addEventListener( 'touchend', function( e ){ 147 if( lTapTimer ){ 148 clearTimeout( lTapTimer ); 149 lTapTimer = null; 150 } 151 }, false ); 152 }, 153 154 /*滑屏事件*/ 155 swipe:function(element,fn){ 156 var isTouchMove, startTx, startTy; 157 element.addEventListener( 'touchstart', function( e ){ 158 var touches = e.touches[0]; 159 startTx = touches.clientX; 160 startTy = touches.clientY; 161 isTouchMove = false; 162 }, false ); 163 element.addEventListener( 'touchmove', function( e ){ 164 isTouchMove = true; 165 e.preventDefault(); 166 }, false ); 167 element.addEventListener( 'touchend', function( e ){ 168 if( !isTouchMove ){ 169 return; 170 } 171 var touches = e.changedTouches[0], 172 endTx = touches.clientX, 173 endTy = touches.clientY, 174 distanceX = startTx - endTx 175 distanceY = startTy - endTy, 176 isSwipe = false; 177 if( Math.abs(distanceX)>20||Math.abs(distanceY)>20 ){ 178 fn(); 179 } 180 }, false ); 181 }, 182 183 /*向上滑动事件*/ 184 swipeUp:function(element,fn){ 185 var isTouchMove, startTx, startTy; 186 element.addEventListener( 'touchstart', function( e ){ 187 var touches = e.touches[0]; 188 startTx = touches.clientX; 189 startTy = touches.clientY; 190 isTouchMove = false; 191 }, false ); 192 element.addEventListener( 'touchmove', function( e ){ 193 isTouchMove = true; 194 e.preventDefault(); 195 }, false ); 196 element.addEventListener( 'touchend', function( e ){ 197 if( !isTouchMove ){ 198 return; 199 } 200 var touches = e.changedTouches[0], 201 endTx = touches.clientX, 202 endTy = touches.clientY, 203 distanceX = startTx - endTx 204 distanceY = startTy - endTy, 205 isSwipe = false; 206 if( Math.abs(distanceX) < Math.abs(distanceY) ){ 207 if( distanceY > 20 ){ 208 fn(); 209 isSwipe = true; 210 } 211 } 212 }, false ); 213 }, 214 215 /*向下滑动事件*/ 216 swipeDown:function(element,fn){ 217 var isTouchMove, startTx, startTy; 218 element.addEventListener( 'touchstart', function( e ){ 219 var touches = e.touches[0]; 220 startTx = touches.clientX; 221 startTy = touches.clientY; 222 isTouchMove = false; 223 }, false ); 224 element.addEventListener( 'touchmove', function( e ){ 225 isTouchMove = true; 226 e.preventDefault(); 227 }, false ); 228 element.addEventListener( 'touchend', function( e ){ 229 if( !isTouchMove ){ 230 return; 231 } 232 var touches = e.changedTouches[0], 233 endTx = touches.clientX, 234 endTy = touches.clientY, 235 distanceX = startTx - endTx 236 distanceY = startTy - endTy, 237 isSwipe = false; 238 if( Math.abs(distanceX) < Math.abs(distanceY) ){ 239 if( distanceY < -20 ){ 240 fn(); 241 isSwipe = true; 242 } 243 } 244 }, false ); 245 }, 246 247 /*向左滑动事件*/ 248 swipeLeft:function(element,fn){ 249 var isTouchMove, startTx, startTy; 250 element.addEventListener( 'touchstart', function( e ){ 251 var touches = e.touches[0]; 252 startTx = touches.clientX; 253 startTy = touches.clientY; 254 isTouchMove = false; 255 }, false ); 256 element.addEventListener( 'touchmove', function( e ){ 257 isTouchMove = true; 258 e.preventDefault(); 259 }, false ); 260 element.addEventListener( 'touchend', function( e ){ 261 if( !isTouchMove ){ 262 return; 263 } 264 var touches = e.changedTouches[0], 265 endTx = touches.clientX, 266 endTy = touches.clientY, 267 distanceX = startTx - endTx 268 distanceY = startTy - endTy, 269 isSwipe = false; 270 if( Math.abs(distanceX) >= Math.abs(distanceY) ){ 271 if( distanceX > 20 ){ 272 fn(); 273 isSwipe = true; 274 } 275 } 276 }, false ); 277 }, 278 279 /*向右滑动事件*/ 280 swipeRight:function(element,fn){ 281 var isTouchMove, startTx, startTy; 282 element.addEventListener( 'touchstart', function( e ){ 283 var touches = e.touches[0]; 284 startTx = touches.clientX; 285 startTy = touches.clientY; 286 isTouchMove = false; 287 }, false ); 288 element.addEventListener( 'touchmove', function( e ){ 289 isTouchMove = true; 290 e.preventDefault(); 291 }, false ); 292 element.addEventListener( 'touchend', function( e ){ 293 if( !isTouchMove ){ 294 return; 295 } 296 var touches = e.changedTouches[0], 297 endTx = touches.clientX, 298 endTy = touches.clientY, 299 distanceX = startTx - endTx 300 distanceY = startTy - endTy, 301 isSwipe = false; 302 if( Math.abs(distanceX) >= Math.abs(distanceY) ){ 303 if( distanceX < -20 ){ 304 fn(); 305 isSwipe = true; 306 } 307 } 308 }, false ); 309 } 310 311 } 312 </script> 313 <script> 314 window.onload=function(){ 315 var aDiv=document.getElementsByTagName("div"); 316 317 touchEvent.tap(aDiv[0],function(){ 318 alert("单次触摸"); 319 }) 320 321 touchEvent.doubleTap(aDiv[1],function(){ 322 alert("两次触摸"); 323 }) 324 325 touchEvent.longTap(aDiv[2],function(){ 326 alert("长按"); 327 }) 328 329 touchEvent.swipe(document,function(){ 330 alert("滑屏了"); 331 }) 332 333 touchEvent.swipeUp(document,function(){ 334 alert("向上滑屏了"); 335 }) 336 337 touchEvent.swipeDown(document,function(){ 338 alert("向下滑屏了"); 339 }) 340 341 touchEvent.swipeLeft(document,function(){ 342 alert("向左滑屏了"); 343 }) 344 345 touchEvent.swipeRight(document,function(){ 346 alert("向右滑屏了"); 347 }) 348 } 349 350 </script> 351 </head> 352 <body> 353 <div class="box1">单次触摸我</div> 354 <div class="box2">两次触摸</div> 355 <div class="box3">长按我</div> 356 <span>试一试在屏幕上任意区域滑动</span> 357 </body> 358 </html>
1、移动框架之zeptojs
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库,它与jquery有着类似的API。如果你会用jquery,那么你也会用zepto。Zepto的一些可选功能是专门针对移动端浏览器的;它的最初目标是在移动端提供一个精简的类似jquery的js库。
a、zepto官网:http://zeptojs.com/
b、zepto中文api:http://www.css88.com/doc/zeptojs_api/
c、zepto包含很多模块,默认下载版本包含的模块有Core,Ajax,Event,Form,IE模块,如果还需要其他的模块,可以自定义构建。
d、zepto自定义构建地址:http://github.e-sites.nl/zeptobulider/
e、touch模块封装了针对移动端常用的事件,可使用此模块进行移动端特定效果开发,这些事件有:
e1、tap元素tap的时候触发,此事件类似click,但是比click快
e2、longTap当一个元素被按住超过750ms触发
e3、swipe ,swipeLeft,swipeRight,swipeUp,swipeDown当元素被划过时触发。(可选择给定的方向)
实际应用之手机滑到删除


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scale=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> 6 <title>手机端移动删除</title> 7 8 <link rel="stylesheet" href="../css/reset.css"> 9 <style> 10 .con{ 11 width:90%; 12 height:500px; 13 margin:50px auto; 14 } 15 .con ul li{ 16 width:100%; 17 height:35px; 18 padding-bottom: 10px; 19 border-bottom:1px solid #ccc; 20 position: relative; 21 overflow: hidden; 22 } 23 .con ul li a{ 24 width:86%; 25 margin: 15px 0; 26 position:absolute; 27 left:0; 28 top:0; 29 word-break: break-all; 30 white-space: nowrap; 31 overflow: hidden; 32 text-overflow: ellipsis; 33 } 34 .con ul li span{ 35 width:10%; 36 padding:5px 2%; 37 margin-top:10px; 38 text-align: center; 39 position:absolute; 40 right:-14%; 41 color:#fff; 42 background:#c7254e; 43 } 44 </style> 45 <script src="https://cdn.bootcss.com/zepto/1.0rc1/zepto.min.js"></script> 46 <script> 47 $(function(){ 48 var $li = $(".list li"); 49 $li.swipeLeft(function(){ 50 $(this).children().eq(0).animate({left:'-10%'},100); 51 $(this).children().eq(1).animate({right:0},100); 52 }); 53 $li.swipeRight(function(){ 54 $(this).children().eq(0).animate({left:0},100); 55 $(this).children().eq(1).animate({right:"-10%"},100); 56 }); 57 $("li span").tap(function(){ 58 var li =$(this).parent(); 59 li.animate({height:0}); 60 li.remove(); 61 }) 62 }) 63 </script> 64 </head> 65 <body> 66 <div class="con"> 67 <ul class="list"> 68 <li> 69 <a href="">北大暑期人气爆棚 排队人群绵延数百米</a> 70 <span class="del">删除</span> 71 </li> 72 <li> 73 <a href="">教育部:经批准儿童可延缓入学,教育部门不得拒收</a> 74 <span class="del">删除</span> 75 </li> 76 <li> 77 <a href="">教育部:高校举办运动队项目数原则上不多于5个</a> 78 <span class="del">删除</span> 79 </li> 80 <li> 81 <a href="">新高考招录方式:高校与考生之间的“精准匹配”</a> 82 <span class="del">删除</span> 83 </li> 84 <li> 85 <a href="">最拼小学生!两天“赶场”9个培训班</a> 86 <span class="del">删除</span> 87 </li> 88 </ul> 89 </div> 90 </body> 91 </html>
2、移动框架之swiper
swiper.js是一款成熟的稳定的应用于PC端和移动端的滑动效果插件,一般用来触屏焦点图、触屏整屏滚动等效果。swiper分为2x版和3x版,2x版支持低版本浏览器(IE7),3x放弃支持低版本浏览器。适合应用在移动端。
2x版本中文网址:http://2.swiper.com.cn/
3x版本中文网址:http://www.swiper.com.cn/
Swiper使用方法
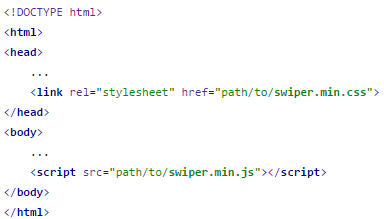
1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。

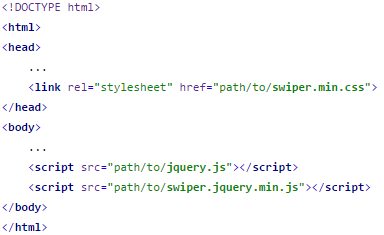
如果你的页面加载了jQuery.js或者zepto.js,你可以选择使用更轻便的swiper.jquery.min.js。

2.HTML内容。

3.你可能想要给Swiper定义一个大小,当然不要也行。

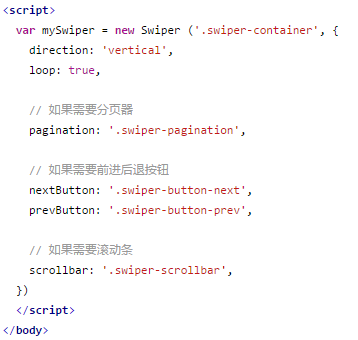
4.初始化Swiper:最好是挨着</body>标签

5、如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

或者这样(Jquery和Zepto)

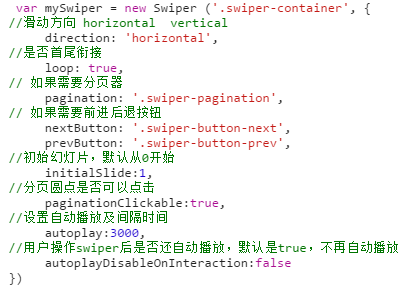
swiper(使用参数)
1、initialSlide:初始索引值,从0开始
2、direction:滑动方向 horizontal vertical
3、speed:滑动速度,单位ms
4、autoplay:设置自动播放及播放时间
5、autoplayDisableOnraction:用户操作swiper后是否还自动播放,默认是true,不再自动播放
6、pagination:分页圆点
7、paginationClickable:分页圆点是否点击
8、prevButton:上一页箭头
9、nextButton:下一页箭头
10、loop:是否首尾衔接
11、onSlideChangeEnd:回调函数,滑动结束时执行

swiper制作实例:
1、swiper制作移动端焦点图实例


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scale=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> 6 <title>手机幻灯片</title> 7 <link rel="stylesheet" href="../css/reset.css"> 8 <link rel="stylesheet" href="../css/swiper.min.css"> 9 <script src="../js/jquery-1.12.4.min.js"></script> 10 <script src="../js/set_root.js"></script> 11 <script src="../js/zepto.min(1).js"></script> 12 <script src="../js/swiper.jquery.min.js"></script> 13 <script> 14 $(function(){ 15 var mySwiper = new Swiper ('.swiper-container', { 16 //滑动方向 horizontal vertical 17 direction: 'horizontal', 18 //是否首尾衔接 19 loop: true, 20 // 如果需要分页器 21 pagination: '.swiper-pagination', 22 // 如果需要前进后退按钮 23 nextButton: '.swiper-button-next', 24 prevButton: '.swiper-button-prev', 25 //初始幻灯片,默认从0开始 26 initialSlide:1, 27 //分页圆点是否可以点击 28 paginationClickable:true, 29 //设置自动播放及间隔时间 30 autoplay:3000, 31 //用户操作swiper后是否还自动播放,默认是true,不再自动播放 32 autoplayDisableOnInteraction:false 33 }) 34 }) 35 </script> 36 <style> 37 img{ 38 width:100%; 39 } 40 .swiper-button-next, .swiper-button-prev{ 41 width:13px; 42 height:22px; 43 margin-top:-11px; 44 -moz-background-size: 13px 22px; 45 -webkit-background-size: 13px 22px; 46 -o-background-size: 13px 22px; 47 background-size: 13px 22px; 48 } 49 .swiper-pagination-bullet{ 50 width:16px; 51 height:16px; 52 } 53 </style> 54 </head> 55 <body> 56 <div class="swiper-container"> 57 <div class="swiper-wrapper"> 58 <div class="swiper-slide"> 59 <img src="../images/li01.png" alt="幻灯片图片01"> 60 </div> 61 <div class="swiper-slide"> 62 <img src="../images/li02.png" alt="幻灯片图片02"> 63 </div> 64 <div class="swiper-slide"> 65 <img src="../images/li03.png" alt="幻灯片图片03"> 66 </div> 67 <div class="swiper-slide"> 68 <img src="../images/li04.png" alt="幻灯片图片03"> 69 </div><div class="swiper-slide"> 70 <img src="../images/li05.png" alt="幻灯片图片03"> 71 </div> 72 73 </div> 74 <!-- 小圆点分页 --> 75 <div class="swiper-pagination"></div> 76 <!-- 上一页下一页 --> 77 <div class="swiper-button-prev"></div> 78 <div class="swiper-button-next"></div> 79 </div> 80 81 </body> 82 </html>
2、swiper制作手机端整页滚动效果




