本地存储之cookie、localStorage、sessionStorage
1、cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有此路径及此路径的子路径才能访问此cookie,在设置的过期时间之前有效。但是cookie不适合大量数据的存储,因为他们由每个对服务器的请求来传递,这使得cookie速度很慢而且效率不高。
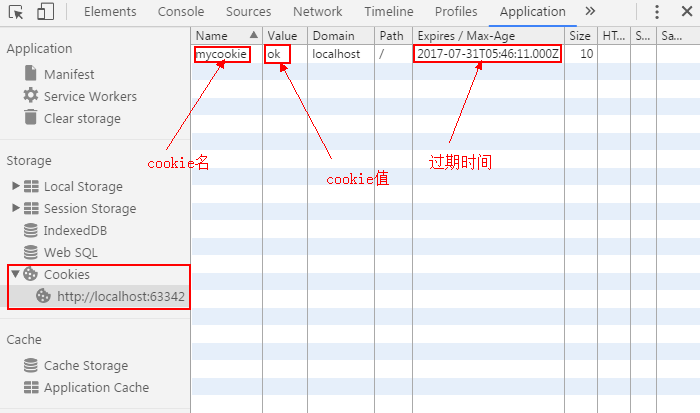
a、jquery设置cookie。expires过期时间
$.cookie("mycookie","ok",{expires:7,path:"/"});

b、jquery获取cookie
$.cookie("mycookie");
2、localStorage没有时间限制的数据存储,存储在本地,容量为5M或者更大,不会在请求时候携带传递,在所有同源窗口中共享,数据一直有效,除非人为删除,可作为长期数据。
设置:
localStorage.setItem("data","456");或者localStorage.data = "456";
获取:
localStorage.getItem("data");或者localStorage.data
删除:
localStorage.removeItem("data")
3、sessionStorage针对一个session的数据存储,存储在本地,容量为5M或者更大,不会在请求时候携带传递,在同源的当前窗口关闭前有效(当用户关闭浏览器窗口后,数据会被删除),但刷新页面或使用“前进”、“后退按钮”后sessionStorage仍然存在。
localStorage和sessionStorage合称为WebStorage,WebStorage支持事件通知机制,可以将数据更新的通知监听者,WebStorage的api接口使用更方便
注:iPhone的无痕浏览不支持WebStorage,只能使用cookie



