ajax知识点及正则表达式总结
一、JSON
JSON是JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式,目前这种数据格式比较流行,逐渐替换掉了传统的xml数据格式。
1、javascript对象字面量

2、json格式的数据

特别注意:与json对象不同的是,json数据格式的属性名称需要用双引号引起来,用单引号或者不用引号会导致读取数据错误。
json的另外一个数据格式是数组,和javascript中的数组字面量相同。

二、ajax与jsonp
ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。
1、同步和异步
现实生活中,同步指的是同时做几件事情,异步指的是做完一件事再做另外一件事,程序中的同步和异步是把现实生活中的概念对换,也就是程序中的异步指的是现实生活中的同步,程序中的同步指的是现实生活中的异步。
2、局部刷新和无刷新
ajax可以实现局部刷新,也叫作无刷新,无刷新指的是整个页面不刷新,只是局部刷新,ajax可以自己发送http请求,不用通过浏览器的地址栏,所以页面整体不会刷新,ajax获取到后台数据,更新页面显示数据的部分,就做到了页面局部刷新。
3、同源策略
ajax请求的页面或资源只能是同一个域下面的资源,不能是其他域的资源,这是在设计ajax时基于安全的考虑。特征报错提示:
XMLHttpRequest cannot load https://www.baidu.com/. No
'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'null' is therefore not allowed access.
4、$.ajax使用方法
常用参数:
1、url 请求地址
2、type 请求方式,默认是'GET',常用的还有'POST'
3、dataType 设置返回的数据格式,常用的是'json'格式,也可以设置为'html'
4、data 设置发送给服务器的数据
5、success 设置请求成功后的回调函数
新的写法(推荐):
$.ajax({
url:"接口",
type:"get/post",
dataType:"json",
data:{"aa":1},
})
.done(function(data){
......
})
.fail:function(){
alert("服务器超时,请重试!");
}
三、jsonp
ajax只能请求同一个域名下的数据或资源,有时候跨域请求数据,就需要用到jsonp技术,jsonp可以跨域请求数据,它的原理主要是利用了script标签可以跨域链接资源的特性。
jsonp的原理如下:
<script>
function aa(dat){
alert(data.name);
}
</script>
<script src="../js/data.js"></script>
页面上定义一个函数,引用一个外部js文件,外部js文件的地址可以是不同域的地址,外部js文件的内容如下:
aa({"name":"tom","age":18});
外部js文件调用页面上定义的函数,通过参数把数据传进去。
jsonp写法:
$.ajax({
url:"接口",
type:"get/post",
dataType:"jsonp",
data:{"aa":1},
})
.done(function(data){
......
})
.fail:function(){
alert("服务器超时,请重试!");
}


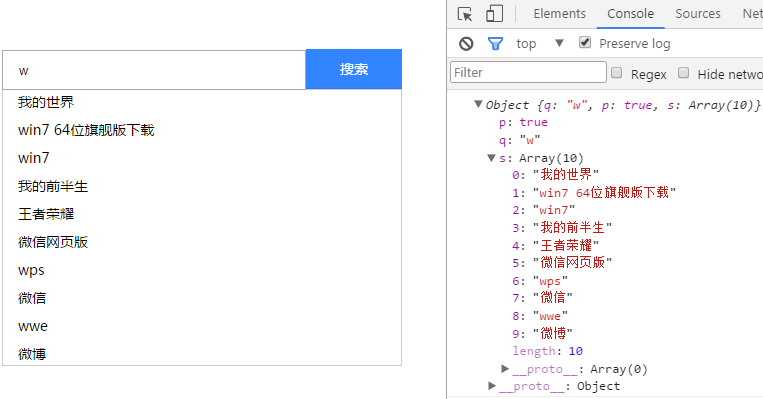
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jsonp</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .con{ 9 width:400px; 10 margin:50px auto; 11 font-size: 0; 12 } 13 .con input{ 14 width:270px; 15 height:6px; 16 padding:15px; 17 } 18 .con button{ 19 width:96px; 20 height:40px; 21 line-height:40px; 22 border:none; 23 font-size:14px; 24 padding: 0; 25 background:#3385ff; 26 border-bottom:1px solid #2d78f4; 27 color:#fff; 28 } 29 .search_content{ 30 font-size:14px; 31 border:1px solid #ccc; 32 margin-top:-1px; 33 display: none; 34 } 35 .search_content li{ 36 padding: 2px 15px; 37 margin-top:5px; 38 } 39 .search_content li:nth-child(1){ 40 margin-top: 0; 41 } 42 .search_content li:hover{ 43 background:#cccccc; 44 cursor: pointer; 45 } 46 </style> 47 <script src="../js/jquery-1.12.4.min.js"></script> 48 <script> 49 $(function(){ 50 $("#search").keyup(function(){ 51 var keyword = $(this).val(); 52 $.ajax({ 53 url:"https://sug.so.360.cn/suggest?", 54 type:"get", 55 dataType:"jsonp", 56 data:{word:keyword} 57 }).done(function(data){ 58 if(data.p == true){ 59 var str = ""; 60 if(data.s.length>0){ 61 for(var i=0;i<data.s.length;i++){ 62 str +="<li>"+data.s[i]+"</li>"; 63 } 64 $(".search_content").html(str); 65 // $(".search_content").append(str); 66 $(".search_content").show(); 67 }else{ 68 $(".search_content").html(str); 69 // $(".search_content").append(str); 70 $(".search_content").hide(); 71 } 72 73 } 74 console.log(data) 75 }).fail(function(error){ 76 console.log("error"); 77 }) 78 }); 79 $(".search_content").delegate("li","click",function(){ 80 $("#search").val($(this).html()); 81 // $(".search_content").append(str); 82 $(this).parent().hide(); 83 }) 84 }) 85 </script> 86 </head> 87 <body> 88 <div class="con"> 89 <input id="search" type="text" placeholder="请输入内容"> 90 <button>搜索</button> 91 <ul class="search_content"></ul> 92 </div>a 93 </body> 94 </html>
四、正则表达式
1、什么是正则表达式
能让计算机读懂的字符串匹配规则。
2、正则表达式的写法
var re = new RegExp("规则","可选参数");
var re /规则/参数;
3、规则中的字符
a、普通字符匹配
如:/a/ 匹配字符 'a'
/a,b/ 匹配字符'a,b'
b、转义字符匹配
\d 匹配一个数字,即0-9
\D 匹配一个非数字,即除了 0-9
\w 匹配一个单词字符,(字母、数字、下划线)
var re2 = /^w/ 以字母,数字,下划线开头
var str = '@asd';
console.log(re2.test(str)) false
\W 匹配任何非单词字符。等价于[^A-Za-z0-9_]
\s 匹配一个空白符(空格、tab、换行、回车)
\S 匹配一个非空白符
\b 匹配单词边界
\B 匹配非单词边界
. 匹配一个任意字符,除了换行符\n 和回车符\r
\1 重复子项
4、量词:对左边的匹配字符定义个数
? 出现零次或一次(最多出现一次)
n? 匹配任何包含零个或一个n的字符串
+ 出现一次或多次 (至少出现一次)
n+匹配任何包含至少一个n的字符串
* 出现零次或多次 (任意次)
n*匹配任何包含零个或多个n的字符串
{n} 出现n次
{n,m} 出现n到m次
{n,} 至少出现n次
5、任意一个或者范围
[abc]:查找方括号之间的任何字符
[^abc]:查找任何不在方括号之间的字符
[0-9]:查找任何从0-9的数字
[a-z]:查找任何从小写a到小写z的字符
[abc123] :匹配'abc123'中的任意一个字符
[a-z0-9]:匹配a到z或者0到9中的任意一个字符
6、限制开头结尾
^ 以紧挨的元素开头(匹配开头)
$ 以紧挨的元素结尾(匹配结尾)
var re3 = /^d+$/;(开头是数字结尾也是数字,并且数字至少出现一次)
var str3 = '123abc'
alert(re3.test(str3));
7、修饰参数
g:global 全文搜索,默认搜索到第一个结果就停止
i:ingore case 忽略大小写,默认大小写敏感
m:multipe lines 多行搜索(更改^和$的含义,使它们分别在任意一行对待首和行尾匹配,而不仅仅在整个字符串的开头和结尾匹配)
8、常用函数
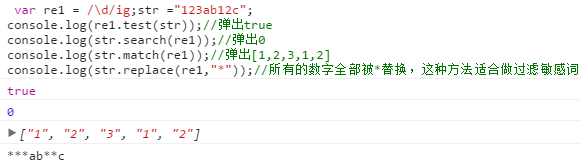
a、test
用法:正则.test(字符串)匹配成功,就返回真,否则就返回假
var re = /a/ig;
var str = 'abc';
alert(re.test(str)); true
b、search
用法:字符串.search(正则)匹配成功,返回位置,否则返回-1
str.search(re);
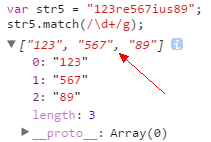
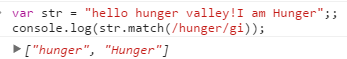
c、match
用法:字符串.match(正则):匹配成功,返回匹配成功的数组,否则就返回null


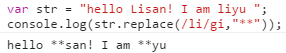
d、replace
用法:字符串.replace(正则,新的字符串)匹配成功的字符去替换新的字符


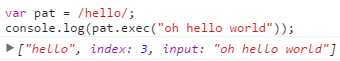
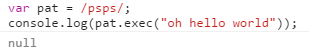
e、exec方法
用法:正则.exce(字符串)
exec()方法检索字符串中的指定值,返回值是被找到的值。如果没有发现匹配,则返回null


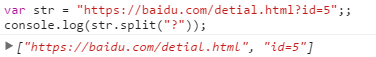
f:split()方法
用法:str.split(" ")或者str.split(",") 字符串分隔,返回数组


正则默认规则
匹配成功就结束,不会继续匹配,区分大小写




