事件冒泡、事件委托、jQuery元素节点操作、滚轮事件与函数节流
一、事件冒泡定义
事件冒泡是指在一个对象触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,甚至它被处理(父级对象所有同类事件都将被激活),或者它到达了对象层级的最顶层,即document对象(有些浏览器是window).。
二、事件冒泡的作用
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
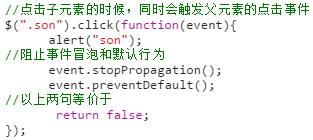
三、阻止事件冒泡
事件冒泡机制有时候是不需要的,需要阻止掉,通过event.stopPropagation()来阻止

四、阻止默认行为
如:阻止右键菜单

五、合并阻止操作
实际开发中,一般把阻止冒泡和阻止默认行为合并起来写,合并写法如下:

六、事件委托
事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
1、一般绑定事件的写法:

2、事件委托的写法:(实际开发中,如果是对大量子元素进行操作时,应该用事件委托的方式,提高性能)

七、取消事件委托
用法:$("委托对象").undelegate()

八、jQuery元素节点操作
1、创建节点


2、插入节点
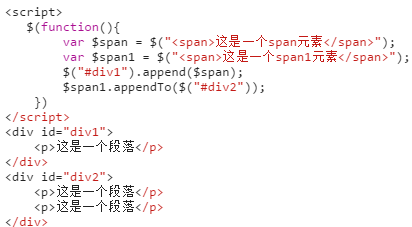
a、append()和appendTo() 在现存元素的内部,从后面插入元素

输出结果为:

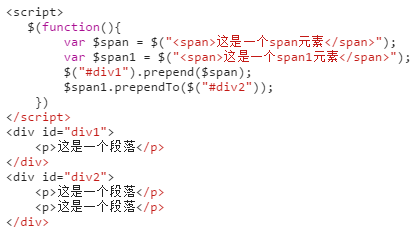
b、prepend()和prependTo() 在现存元素的内部,从前面插入元素

输出结果:

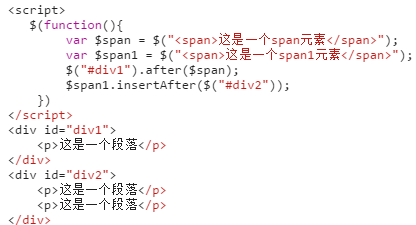
c、after()和insertAfter() 在现存元素的外部,从后面插入元素

输出结果:

d、before()和insertBefore() 在现存元素的外部,从前面插入元素

输出结果:

3、删除节点
$(selector).remove();

4、to do list(计划列表)实例



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <link rel="stylesheet" href="../css/reset.css"> 6 <style> 7 .con{ 8 width:360px; 9 margin:30px auto; 10 } 11 .con > h3{ 12 margin-bottom:15px; 13 } 14 .con input{ 15 width:290px; 16 height:30px; 17 } 18 .con button{ 19 width:60px; 20 height:34px; 21 border:0; 22 } 23 .con ul li{ 24 display: flex; 25 margin-top:15px; 26 border-bottom:1px solid #ccc; 27 justify-content: space-between; 28 } 29 .con li p{ 30 /*清除a元素之间的间隙*/ 31 font-size:0; 32 } 33 .con li p a{ 34 color:#1b5fdd; 35 font-size:16px; 36 margin-left:10px; 37 } 38 /*弹框样式*/ 39 .pop_con{ 40 position:fixed; 41 top:0; 42 right:0; 43 bottom:0; 44 left:0; 45 background:#000; 46 display: none; 47 } 48 .pop{ 49 width:400px; 50 height:220px; 51 position:absolute; 52 left:50%; 53 margin-left:-200px; 54 top:50%; 55 margin-top:-150px; 56 background:#fff; 57 } 58 .pop .pop_title{ 59 padding:15px; 60 display: flex; 61 justify-content: space-between; 62 } 63 .pop .pop_title a{ 64 width:36px; 65 height:36px; 66 line-height:36px; 67 border-radius:50%; 68 background:#c7254e; 69 color:#fff; 70 text-align: center; 71 position:absolute; 72 top:-18px; 73 right:-18px; 74 transition: all 1s ease; 75 } 76 .pop_title h3{ 77 letter-spacing: 2px; 78 font-weight: normal; 79 } 80 .pop_title a:hover{ 81 transform: rotate(360deg); 82 } 83 .pop_message{ 84 height:110px; 85 line-height:110px; 86 text-align: center; 87 } 88 .pop_confirm{ 89 height:36px; 90 text-align: center; 91 } 92 .pop_confirm button{ 93 height:36px; 94 line-height: 36px; 95 padding:0 15px; 96 background: #c7254e; 97 border:none; 98 color:#fff; 99 outline: none; 100 } 101 </style> 102 <script src="../js/jquery-1.12.4.min.js"></script> 103 <script> 104 $(function(){ 105 //声明变量 106 var $input = $("#input"); 107 $(".pop").click(function(){ 108 return false; 109 }); 110 $(".pop_confirm").click(function(){ 111 $(".pop_con").fadeOut(); 112 }); 113 $(".close").click(function(){ 114 $(".pop_con").fadeOut(); 115 }); 116 $(".pop_con").click(function(){ 117 $(this).fadeOut(); 118 }); 119 //点击增加按钮,新增元素 120 $("#add").click(function(){ 121 var $inputVal = $input.val(); 122 //如果输入值为空,出现弹框提示 123 if($inputVal == ""){ 124 $(".pop_con").fadeIn(); 125 return false 126 } 127 $input.val(""); 128 var $li = $("<li><h3>"+$inputVal+"</h3><p><a class='delete' href='javascript:void(0);'>删除</a><a class='prev' href='javascript:void(0);'>上移</a><a class='next' href='javascript:void(0);'>下移</a></p></li>"); 129 $("ul").append($li); 130 }); 131 //使用事件委托写在一起,提高性能 132 $("ul").delegate("li a","click",function(){ 133 //首先判断点击的是哪个a 134 if($(this).attr("class") == "prev"){ 135 //判断是否存在该元素 136 if($(this).closest("li").prev().length ==0){ 137 $(".pop_message").html("已到顶部!"); 138 $(".pop_con").fadeIn(); 139 return false 140 } 141 $(this).closest("li").prev().before($(this).closest("li")); 142 }else if($(this).attr("class") == "next"){ 143 if($(this).closest("li").next().length ==0){ 144 $(".pop_message").html("已到底部!"); 145 $(".pop_con").fadeIn(); 146 } 147 $(this).closest("li").next().after($(this).closest("li")); 148 }else{ 149 $(this).closest("li").remove(); 150 } 151 }) 152 }) 153 </script> 154 </head> 155 <body> 156 <div class="con"> 157 <h3>To do list</h3> 158 <input type="text" id="input"> 159 <button id="add">增加</button> 160 <ul class="ul"> 161 <li> 162 <h3>学习html</h3> 163 <p> 164 <a href="javascript:void(0);" class="delete">删除</a> 165 <a href="javascript:void(0);" class="prev">上移</a> 166 <a href="javascript:void(0);" class="next">下移</a> 167 </p> 168 </li> 169 <li> 170 <h3>学习css</h3> 171 <p> 172 <a href="javascript:void(0);" class="delete">删除</a> 173 <a href="javascript:void(0);" class="prev">上移</a> 174 <a href="javascript:void(0);" class="next">下移</a> 175 </p> 176 </li> 177 <li> 178 <h3>学习ps</h3> 179 <p> 180 <a href="javascript:void(0);" class="delete">删除</a> 181 <a href="javascript:void(0);" class="prev">上移</a> 182 <a href="javascript:void(0);" class="next">下移</a> 183 </p> 184 </li> 185 </ul> 186 </div> 187 <div class="pop_con"> 188 <div class="pop"> 189 <div class="pop_title"> 190 <h3>提示信息</h3> 191 <a href="javascript:void(0);" class="close">X</a> 192 </div> 193 <div class="pop_message">输入框不能为空</div> 194 <div class="pop_confirm"> 195 <button>朕知道了</button> 196 </div> 197 </div> 198 </div> 199 </body> 200 </html>
九、滚轮事件与函数节流
1、jquery.mousewheel插件使用
jquery中没有滚轮事件,原生js中的鼠标滚轮事件不兼容,可以使用jquery的滚轮事件插件jquery.nousewheel.js。
2、函数节流
javascript中有些事件的触发频率非常高,比如onresize事件(jq中是resize),onmousemove事件(jq中是mousemove)以及上面说的鼠标滚轮事件,在短时间内多次触发执行绑定的函数可以巧妙的使用定时器来减少触发的次数,实现函数节流。
3、整屏滚动实例


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>整屏滚动</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .page_con{ 9 width:100%; 10 /*必须是固定定位,否则会有问题*/ 11 position:fixed; 12 top:0; 13 left:0; 14 overflow: hidden; 15 } 16 .page{ 17 position:relative; 18 } 19 .page .main_con{ 20 width:900px; 21 height:400px; 22 position:absolute; 23 left:50%; 24 top:50%; 25 margin-top:-200px; 26 margin-left:-450px; 27 } 28 .page .main_con .left_img{ 29 width:363px; 30 height:400px; 31 } 32 .page .main_con .left_img,.page .main_con .right_img{ 33 opacity: 0; 34 position: relative; 35 filter:alpha(opacity = 0); 36 transition:all 1s ease 300ms; 37 } 38 .page .main_con .right_info{ 39 width:500px; 40 height:300px; 41 } 42 .page .main_con .right_info,.page .main_con .left_info{ 43 font-size:20px; 44 line-height:50px; 45 color:#666; 46 text-indent:2em; 47 text-align:justify; 48 position:relative; 49 opacity:0; 50 filter:alpha(opacity=0); 51 transition:all 1000ms ease 300ms; 52 } 53 .main_con .right_img{ 54 width:522px; 55 height:400px; 56 top:-50px; 57 } 58 59 .main_con .left_info{ 60 width:350px; 61 height:300px; 62 bottom:-50px; 63 } 64 .main_con .left_img,.main_con .left_info{ 65 left:-50px; 66 } 67 .main_con .right_img,.main_con .right_info{ 68 right:-50px; 69 } 70 .main_con .center_img{ 71 opacity: 0; 72 filter:alpha(opacity = 0); 73 text-align: center; 74 transition: all 1s ease 300ms; 75 } 76 .moving .main_con .left_img,.moving .main_con .left_info,.moving .main_con .center_img{ 77 left:0; 78 opacity: 1; 79 filter:alpha(opacity = 100); 80 } 81 .moving .main_con .center_img{ 82 transform: scale(0.8); 83 } 84 .moving .main_con .right_info,.moving .main_con .right_img{ 85 margin-top:50px; 86 right:0; 87 opacity: 1; 88 filter:alpha(opacity = 100); 89 } 90 .moving .main_con .right_img{ 91 /*top:25px;*/ 92 } 93 .page1{ 94 background:orange; 95 } 96 97 .page2{ 98 background:lightgreen; 99 } 100 .page3{ 101 background:cyan; 102 } 103 .page4{ 104 background:pink; 105 } 106 .page5{ 107 background:lightblue; 108 } 109 .points{ 110 width:16px; 111 height:176px; 112 position:fixed; 113 top:50%; 114 right:20px; 115 margin-top:-88px; 116 } 117 .points li{ 118 width:16px; 119 height:16px; 120 line-height:16px; 121 margin-top:15px; 122 border:1px solid #666; 123 border-radius:50%; 124 } 125 .points li:hover,.points li.active{ 126 width:6px; 127 height:6px; 128 cursor: pointer; 129 border:6px solid #fff70c; 130 } 131 </style> 132 <script src="../js/jquery-1.12.4.min.js"></script> 133 <script src="../js/jquery.mousewheel.min.js"></script> 134 <script> 135 $(function(){ 136 $(".page1").addClass("moving"); 137 var page = $(".page"); 138 var len = page.length; 139 var currentPage = 0; 140 var timer = null; 141 //获取显示区域的高度 142 var $h = $(window).height(); 143 page.css({height:$h}); 144 $(window).mousewheel(function(event,dat){ 145 //向下滑dat为-1,向上滑dat为1 146 //清除前面开的定时器,实现函数节流 147 clearTimeout(timer); 148 timer = setTimeout(function(){ 149 if(dat == -1){ 150 currentPage++; 151 if(currentPage>len-1){ 152 //如果大于4的话,就不往下滑 153 currentPage=len-1; 154 } 155 }else{ 156 currentPage--; 157 //判断当前所在页是否小于0,如果小于就不往上滑。 158 if(currentPage<0){ 159 currentPage=0; 160 } 161 } 162 $(".page").eq(currentPage).addClass("moving").siblings().removeClass("moving"); 163 $("ul li").eq(currentPage).addClass("active").siblings().removeClass("active"); 164 $(".page_con").animate({top:-$h*currentPage},300); 165 },200); 166 167 }); 168 $(".points").delegate("li","click",function (){ 169 $(".page").eq($(this).index()).addClass("moving").siblings().removeClass("moving"); 170 $(this).addClass("active").siblings().removeClass("active"); 171 currentPage = $(this).index()+1; 172 //首先判断下点击的元素在当前选中的元素的上面还是下面,如果是在上面的话,top值为正值,否则为负值。 173 if($(this).index()<$(".active").index()){ 174 $(".page_con").animate({top:$h*$(this).index()}); 175 }else{ 176 $(".page_con").animate({top:-$h*$(this).index()}); 177 } 178 }) 179 }) 180 </script> 181 </head> 182 <body> 183 <div class="page_con"> 184 <div class="page page1"> 185 <div class="main_con clearfix"> 186 <div class="page_img float_left left_img"> 187 <img src="../images/001.png" alt=""> 188 </div> 189 <div class="page_content float_right right_info"> 190 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。 191 </div> 192 </div> 193 </div> 194 <div class="page page2"> 195 <div class="main_con clearfix"> 196 <div class="page_content float_left left_info"> 197 2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。 198 </div> 199 <div class="page_img float_right right_img"> 200 <img src="../images/002.png" alt=""> 201 </div> 202 </div> 203 </div> 204 <div class="page page3"> 205 <div class="main_con clearfix"> 206 <div class="page_img float_left left_img"> 207 <img src="../images/004.png" alt=""> 208 </div> 209 <div class="page_content float_right right_info"> 210 Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,那是网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。 211 </div> 212 </div> 213 </div> 214 <div class="page page4"> 215 <div class="main_con clearfix"> 216 <div class="page_content float_left left_info"> 217 2005年以后,互联网进入web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端有此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上的软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。 218 </div> 219 <div class="page_img float_right right_img"> 220 <img src="../images/003.png" alt=""> 221 </div> 222 </div> 223 </div> 224 <div class="page page5"> 225 <div class="main_con"> 226 <div class="page_img center_img"> 227 <img src="../images/005.png" alt=""> 228 </div> 229 </div> 230 </div> 231 </div> 232 <ul class="points"> 233 <li class="active"></li> 234 <li></li> 235 <li></li> 236 <li></li> 237 <li></li> 238 </ul> 239 </body> 240 </html>




